「お客様の想いを形に!」を胸に挑んだSilverlightでのシステム開発
「お客様の想いを形に!」を胸に挑んだSilverlightでのシステム開発
2014年02月27日
業務ソリューション事業部 部長 高田淳志
はじめに
先日、日揮株式会社様と開発させていただいたe-ラーニングシステムのプレスリリースを発表いたしました。
「イーラーニングでプラント建設のノウハウを次世代へ」
http://www.opentone.co.jp/showcase/nikki/index.html
システムの内容や背景等は上記ページにつぶさに書いてありますのでそちらをご覧いただくとして、このコラムでは、お客様の強力な支援の下、開発チームがいかなる技術的チャレンジを乗り越えてリリースそして運用までたどり着いたかという言わば「開発秘話(?)」的なものを書いてみようと思います。
私どもオープントーンは単に「システム・プログラムを作ってオシマイ」というビジネスではなく、そのシステムがお客様の経営課題解・業務課題の解決にいかに貢献できるか、更には今後何年間もにわたっていかに保守・運用しやすい状態を維持するか等々、システムに対するお客様組織のニーズや前提事項の達成を前提としたシステムのライフサイクル全般をお引き受けしています。
そこで先ず初めに、今回のe-ラーニングシステムにおいてはどのような乗り越えるべき「技術的課題」があったのかをご紹介し、それぞれについてどのようなソリューションでそれを実現したのか個々にご説明していくことにします。
技術的課題とソリューション
今回のe-Learningシステムのリリース後運用は日揮様の国内・海外エンジニアチームが担当することになっていました。そのため、保守・運用作業が少しでも容易となるよう、ネットワーク構成や基本アーキテクチャ(OS, データベース製品等)は本件を担当される予定の日揮様エンジニアチームが使い慣れているWindowsベースの組み合わせで実現することとしました。
1. Silverlightの採用

e-Learningシステムの利用ユーザーが高いモチベーションを維持しながら継続的に学習を進められるような「操作性」や「デザイン性」を実現できるようRIA(Rich Internet Applications)技術の採用が当初から検討に上がりました。市場シェア的にはAdobe社のflashやAIRによるアプリケーションがよく知られていますが、前述の通り「担当エンジニアチームとの親和性」という観点から最終的にはMicrosoft社のRIA技術の一つであるSilverlightを採用することとしました。
flashやAIRによる開発経験があるエンジニアは弊社内に何人もいましたが、Silverlightによる本格的な業務アプリケーションの開発は弊社にとっても初の事例であったため、要求開発・要件定義などの上流工程を進める傍らで、プロトタイプ・アプリケーションを開発する等のフィジビリティスタディを徹底し、次のような設計・実装方針で進むこととなりました。
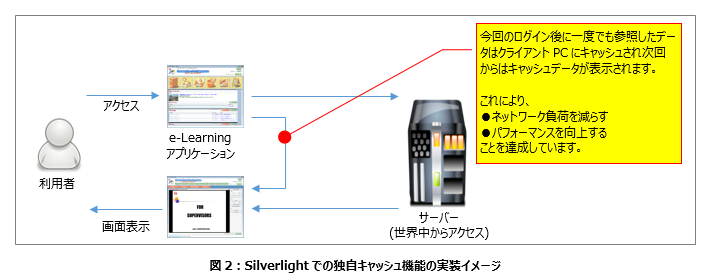
①ブラウザ外実行によるローカルファイルシステムへのアクセス
今回開発するe-Learningシステムは、今まさにプラント建造が進んでいる途中の砂漠地帯やジャングル地域からの利用もカバーするものです。中には衛生通信のような方法で狭い帯域のネットワークを各種業務で共有利用している工事現場もあり、私たちが普段オフィスの中で平然と利用しているようなリッチなインターネット環境が見込めません。
そのような環境では、ユーザー操作の都度毎回サーバー通信をしてメガ単位のコンテンツや写真・図面画像をダウンロードして・・・のような実現方法だとユーザーが学習コンテンツを見始めるために数分~数十分を要してしまいます。せっかくの学習意欲を持ってe-Learningシステムにアクセスしてきた利用者の意欲を失わせてしまうことは容易に想像できます。
そこで、Silverlightの特徴の一つである「ローカルファイルシステムへのアクセス」機能を使って、自前でクライアントPC内へのデータ・キャッシュ機能を作りました。これにより「初めてのコンテンツはダウンロードする」、「繰り返し参照する場合(かつサーバー側にて更新されていない)はローカルPCのキャッシュデータを使用する」という機能を実現することができ、ユーザーから見た「パフォーマンス」を著しく向上させることができました。

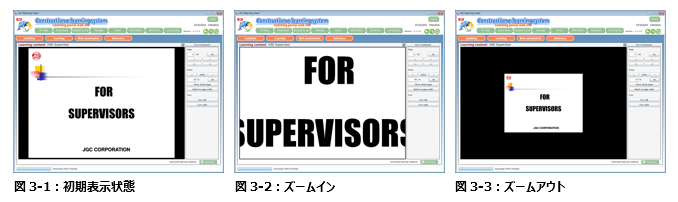
②Deep Zoom(画像表示用コントロール)を使用したレンダリング
Silverlightには「Deep Zoom」と呼ばれる画像表示用コントロールが標準に備わっています。その標準機能を使用してズームイン・アウトや回転、マウスのドラッグ&ドロップによる表示位置の移動など一般的なビューアで利用できる機能を実現しています。

Deep Zoomの動作はMSDNの「Deep Zoom Sample」で実際の様子をご覧いただけます。 http://samples.msdn.microsoft.com/silverlight/samplebrowser/index.htm (左メニューバーから「Deep Zoom」を選択)
実はe-Learningシステムでは、ノウハウ流出を防止するための措置の一つとして、権限を有するユーザー以外はコンテンツをダウンロードしてクライアントPCに保存するということをできないようにしています。また、各種Office形式で作成したコンテンツをページ分割して画像化し、ユーザーがクライアントPCからコンテンツにアクセスした際は、1ページずつ表示データをダウンロードするという方法を採っているため(動画ビューアでよくあるように、ユーザーがページを読んでいる間に以降のページを取得するバッファリング処理も行っています)、e-Learningシステム内でズーム等の機能を実現する必要があったのです。これらの機能も弊社エンジニア達がすべて自前で開発しました。

③採用しなかったMVVMモデル
MVVMは「Model-View-ViewModel」の頭文字を取った略語でアプリケーションの階層化パターンの一つです。階層化パターンという意味では、皆さんはおそらくMVC(Model-View-Controller)の方が馴染み深い言葉かと思います。詳細な説明は「ググる(Googleで検索する)」ことで、私などよりレベルの高い方々が記載していますのでここでは割愛しますが、Silverlightによる実装においてはいわば標準的な考え方です。
今回私たちは敢えてそのMVVMモデルによる実装をせず従来のMVCモデルでフレームワークを構成しました。「せっかくSilverlightを採用したのだから」という議論もありましたが、ここまで何度かお話ししているようにe-Learningシステムはリリース後の保守・運用を日揮様のエンジニアチームに委ねなければなりません。残念ながらSilverlightの開発経験者人口はJavaやPHP等のようなメジャーなプログラム言語に比べるとまだまだ少ないと言わざるをえません。
私たちが担当するのは初期開発ということで、学習期間を含めたある程度のまとまった期間を幸いにも得ることができますが、保守・運用フェーズにおいては初期開発に比べれば短期間で、また、障害発生が疑われる際の調査・分析においては一刻を争う状態でエンジニア諸氏が対応することになります。そのような場面において「不慣れな要素を一つでも減らしておいてあげたい」というのが旧来からのMVCモデルの採用理由でした。
Silverlightの採用はお客様ニーズを実現するために必須と考えましたが、プログラムの内部構造に関してはシステムの利用ユーザーへの利便・不便を左右するものではありません。敢えてSilverlightとの親和性が低い(かもしれない)MVCモデルによる実装の是非はいろいろあるかもしれませんが、今後の保守・運用を考えた上でアーキテクチャを柔軟に決定し、また、「枯れていない新しい」技術要素を組み合わせたとしてもきちんとした品質を担保できる技術力は私たちが自慢できる部分の一つと自負しています。
2. パフォーマンスの確保とセキュリティ
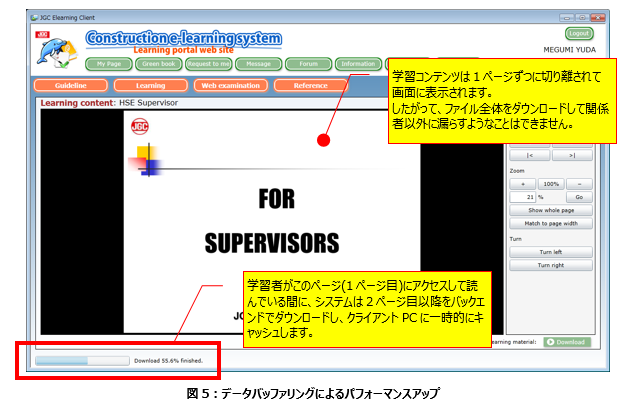
前記の通りe-Learningシステムは、日揮様の国内・海外各オフィスのようなインターネットインフラ環境が整った場所からだけではなく、まさにこれからプラントを建築し始めるような砂漠またはジャングルというような場所からの利用も想定されています。サーバー・クライアントPC間で転送するデータ量を必要最小限にするということもSilverlightを採用に至った要因の一つでしたが、そのようなフレームワーク側で用意されている機能とは別に、例えば次のような機能も用意しました。

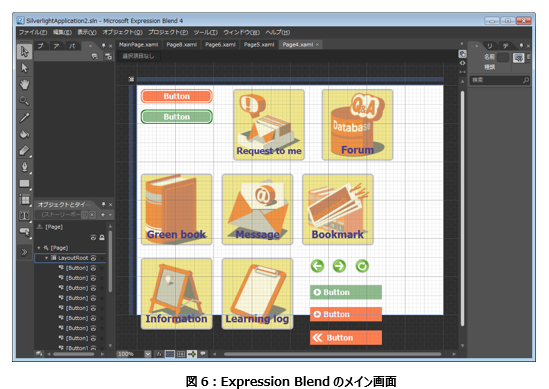
上図は、学習コンテンツにアクセスしている状態の画面イメージです。学習コンテンツは平均的には20~30ページ程度で構成されていますが、写真等の画像を多く含んでいるためファイルサイズは大きくなります(平均数十メガバイト)。整ったオフィス環境であればその程度のファイルサイズのものをダウンロードするのに苦労を感じることはありませんが、前述したようなネットワーク環境が十分ではない場所においてそのサイズのファイルをダウンロードするのには相当な時間を要してしまいます。そこで、取りあえずは最初に表示するページだけをダウンロードし、それ以降のページを利用者操作と非同期でダウンロード&キャッシュするという処理を独自実装しました。これにより利用者がネットワーク環境の整備状況をさほど意識しなくても学習を進めることができるようになっています。
3. 画面デザイン
弊社にはWeb制作や組版の作業経験のあるエンジニアもおり、ある程度の質・量のデザインであれば自社内で出来てしまいます。弊社規模(社員40人程度)のシステム開発会社で画面デザインまで内製できる会社は国内にはそう多くないのではないかと思っています。
今回はデザインツールとしてMicrosoft社の「Expression Blend」を使用しました。Web制作の世界では、Adobe社の「Illustrator」を使用して代表的なページのデモデザインやラフイメージを作成し、その後、同じくAdobe社の「Dreamweaver」を使って「画面」と「コーディング(HTML, CSS等)」を一体的に進めていくということが多いと思います。それと対比するならば「Expression Blend」は「Dreamweaver」と同じような役割を担うツールだと言えます。

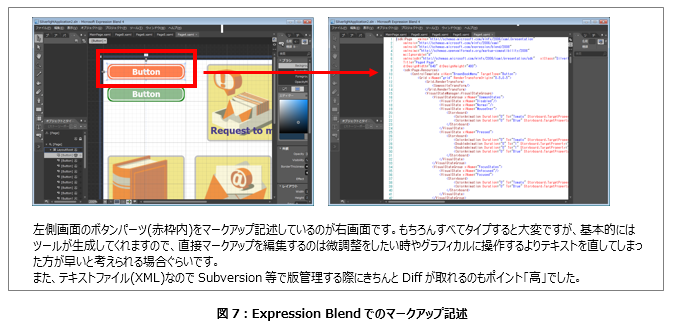
Silverlightアプリケーションは画面定義をXAML(Extensible Application Markup Language)と呼ばれるXML形式のファイルに記述して行います。単に表示情報(色, 位置, 大きさ等)をマークアップで表現するだけでなく、振る舞い情報(マウスオーバーで表示イメージを切り替える, ボタンを押すと別イメージを表示する等)までをすべてマークアップして記述していきます。
Webページの制作だと、①通常表示用のボタン画像、②マウスを重ねた時のボタン画像、③クリックした時のボタン画像、のような形で異なる表示イメージ分の画像ファイルを用意してJavaScript等で切り替える処理を行いますよね。Expression Blendはそのような処理もXMLファイルで作成・編集できるためシンプルなパーツの量産時はかなり作業を軽減できます。

ちなみに、PhotoshopファイルやIllustratorファイルのインポート機能もついています。今回はIllustrator形式(.aiファイル)で作成されている素材をExpression Blendにインポートして加工等を行いましたが何の問題も無く利用出来ました。同じMicrosoft社製品ということで、Visual Studioとの連携操作もできるようになっていますから、機会があれば一度試してみるとその「楽さ」に気づけるかもしれません。
さいごに
いかがだったでしょうか?
私の知る限りでは、国内でのSilverlightによる本格的な業務アプリケーションの開発事例ニュースは見た憶えが無いように思います(もちろん、探せばあるのだと思います)。しかしながら、今回のe-LearningシステムでもあったようにOffice形式のファイルをシステムで処理したり等、Windows環境での開発の方が適するシステム開発は少なくないと思います。「どのような構成がお客様にとって最適か?」というアプローチで自社(または自身)の得手不得手を超えてアーキテクチャが選定されていくことは大切なことだと思います。
私たちオープントーンは、納期・品質・コストといったゴールの達成はもちろんのこと、その前提・制約の中において「最大限」のユーザー価値の創出を目指して新しい技術、難しい技術にも躊躇することなくチャレンジする集団です。「最新技術でのシステム構築に挑戦してみたい」等のニーズをお持ちの読者の方がいましたら遠慮なくお問い合せください。
おまけ:Facebookやってます!
普段の私ども業務ソリューション事業部の活動の様子を「ありのまま」にブログやFacebookでお伝えしていく予定です。
「こうすべき」「こうあるべき」という教科書的内容は精通した方の書籍にお任せするとして、私どもでは成功も失敗も含め活動の様子をお伝えすることを意図しています。同じような取り組みを始めようとされている方、他の会社での取り組みや効果はどうだったのだと知りたい方等々、ご興味に任せて「いいね!」や「RSS」の登録をお願いいたします。
株式会社オープントーン 業務ソリューション事業部 Facebook
https://www.facebook.com/otsecbsol