こんにちは。岡本です。
kintoneでは気軽にアプリを作ることができますが、たくさんのアプリがあると同じ情報をいろいろなアプリで使いたいなんてことがありますよね。
そこで、今回は複数のアプリで同じ情報を使いたいときのやり方を紹介します。
kintoneで扱いたいデータにはいろいろな情報が紐づくことが多いですよね。顧客名には住所やメールアドレス、プロジェクト名には顧客名や担当者が紐付くことが多いと思います。
例えば、「見積り」と「請求」でそれぞれ同じ顧客情報を利用したい場合、個別にアプリで入力するのは手間です。
こんなときに役に立つのがマスタ管理という考え方です。紐づく情報はそれだけで一元管理をして、情報がほしい場合はそこを参照するようにします。
実際にやってみます。
1. マスタ管理アプリを作成する。
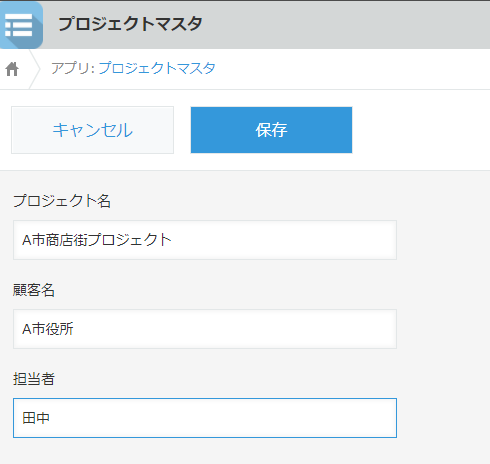
まずプロジェクトマスタをアプリとして作成します。

担当者名にユーザー選択を使用することもできますが、ここではシンプルにすべて文字列(1行)で作成します。
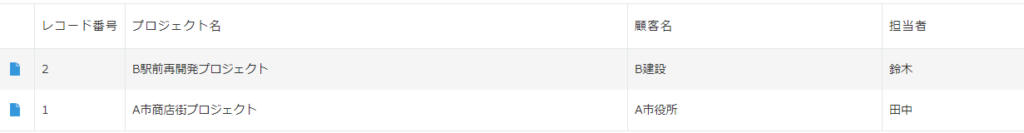
アプリを作成したらデータを登録します。

いくつか登録してみましょう。

2. 他のアプリからマスタデータを利用する。
例としてプロジェクト収支というアプリを用意しています。

このアプリで、先に作っておいたプロジェクトマスタのデータを呼び出しましょう。
フォームの編集画面でルックアップのフィールドを配置します。

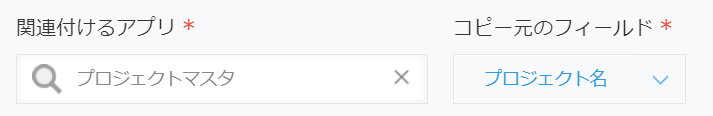
ルックアップフィールドの設定画面を開き、「関連付けるアプリ」「コピー元のフィールド」を設定します。
ここではプロジェクトマスタのプロジェクト名を表示できるようにします。
ついでにフィールド名も設定しておきます。

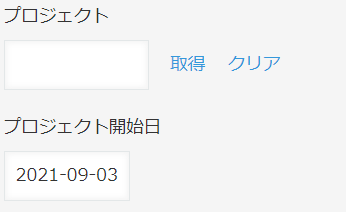
アプリを更新してからレコードの追加をすると項目が追加されているのが分かります。

プロジェクトマスタにある顧客名と担当者も表示できるようにしましょう。
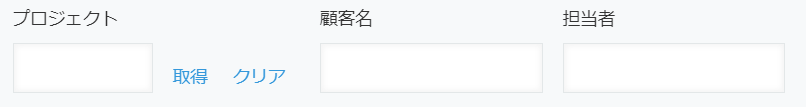
再びフォームの編集画面を開き、文字列(1行)のフィールドを2つ配置します。フィールド名も変えておきましょう。

ここで使うフィールドは参照先であるプロジェクトマスタのフィールドに合わせる必要があります。(例えば参照先がユーザー選択なら表示するアプリでもユーザー選択を使います)
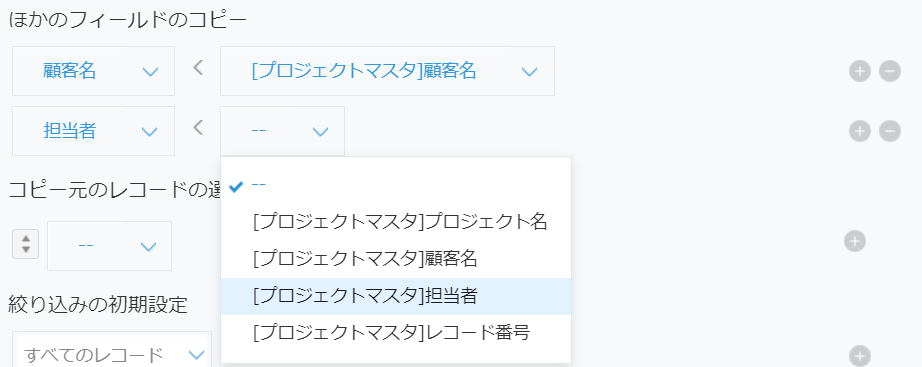
プロジェクトフィールドの設定画面を表示し、「ほかのフィールドのコピー」の設定を行います。

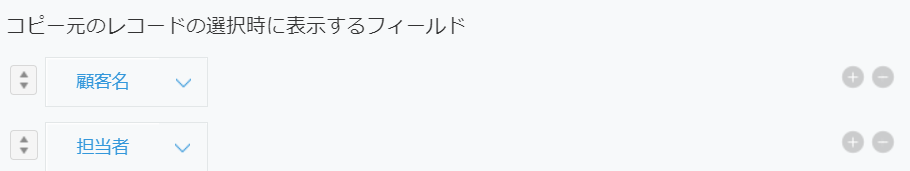
「コピー元のレコードの選択時に表示するフィールド」にも表示したい項目を追加しておきましょう。

ここまで設定できたらアプリを更新し、実際に動かして見てみましょう。
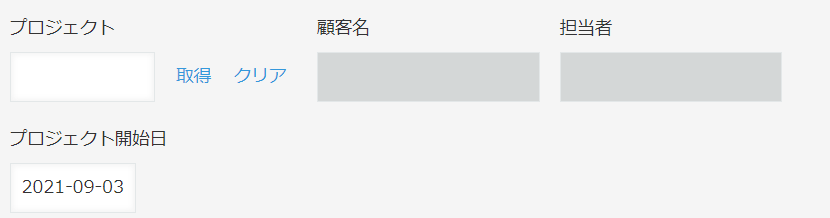
プロジェクト収支アプリの新規画面を表示すると顧客名と担当者名が追加されています。

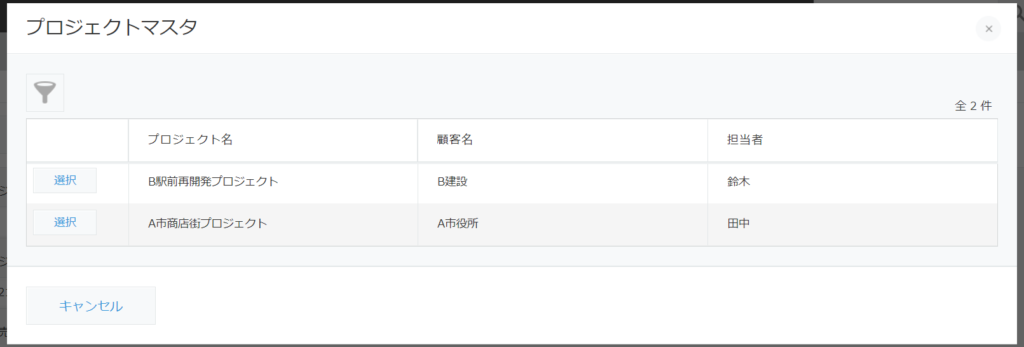
「取得」リンクをクリックすると参照先のプロジェクトマスタの情報が表示されます。

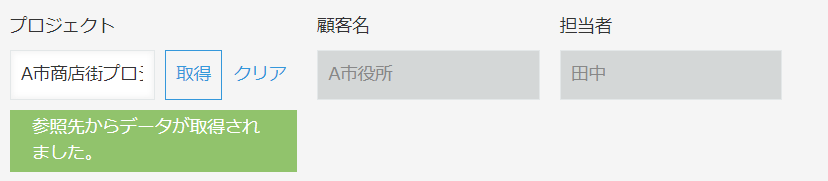
いずれかの選択ボタンをクリックするとアプリに反映されます。

まとめ
マスタ管理用のアプリを用意して他のアプリからルックアップする方法をご紹介しました。今回は一つのアプリから参照しているだけですが、今後別のアプリからもプロジェクトの情報を見たい!となったときにも同様の手順で設定できます。
プロジェクトの情報をマスタとして一元管理しておくことで、参照元のアプリがほしいときにほしい情報を表示できるようになります。
一元管理したい情報とそれを参照したいアプリがあるような場合にはぜひ使ってみてください。