こんにちは、中井です。
みなさん、Kintoneの画面でボタンを押し間違えたことはありますか?今回は、社内で発生した事例を交えながら「ボタンの押し間違え対策」について紹介します。
Kintoneには[プロセス管理]という機能があり、申請業務などの業務の流れを設定することができます。
参考 : プロセス管理の基本的な使いかた – kintoneヘルプ
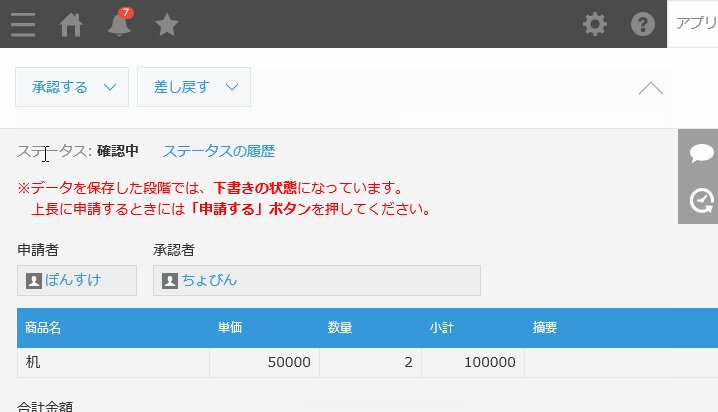
[プロセス管理]を設定すると業務を次のステータスへ進めるためのボタンが表示され、いわゆるワークフローを利用することが可能になります。ボタンの押し間違え対策を検討しましょう
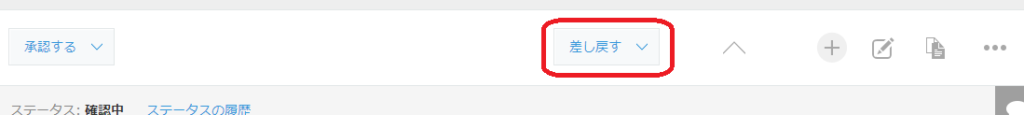
ある日、総務担当から「ボタンの押し間違え対策」について相談がありました。作業者が申請の承認を行うときに誤って[承認]ボタンではなく[差し戻す]ボタンを押してしまい、承認しようとした申請を差し戻してしまうことがあるので対策と取りたいとのことでした。

「ボタンの押し間違え対策」はいくつか方法が考えられます。
- ステータスを進める前に確認メッセージを表示する方法
- ボタンの大きさを変えて見間違いを防止する方法
- ボタンの色を変えて見間違いを防止する方法
- 使用頻度の低いボタンの位置を変える方法
対策を考える上で、どんな方法が「一番効果的な対策になるのか?」ということが重要になります。しかし、この答えは使っている人やボタンのある画面の状態によって異なります。
何故ボタンを押し間違えるか?
「ボタンの押し間違え」が発生する原因を考えることは非常に重要です。
例えば、似たようなボタンが並んでいることが原因の場合があります。
[承認する][承認しない]というボタンが並んでいるとします。ボタンのラベルの違いは「する」「しない」だけです。パッと見たときに間違えやすいですね。
あるいは、作業者がとっても忙しくてボタンの名前を確認していないことが押し間違えの原因である場合もあります。画面の左上の方にあるボタンをとにかく押して作業を進めようとしているのかもしれません。

「ボタンの押し間違え」が発生する原因は、様々です。ボタンの状態を確認するだけではなく、実際に間違えた人に理由を確認することは対策を考える上で非常に有効です。
安易に対策を決めてしまうと、「ボタンの押し間違え」がなくならないどころか「ボタンの押し間違え」をしない人の手間を増やすことにもなりかねません。
「ボタンの押し間違え対策」を考える際は、是非とも「何故ボタンを押し間違えるか?」を考えてみてください。
以降に「ボタンの押し間違え対策」案を4つご紹介します。
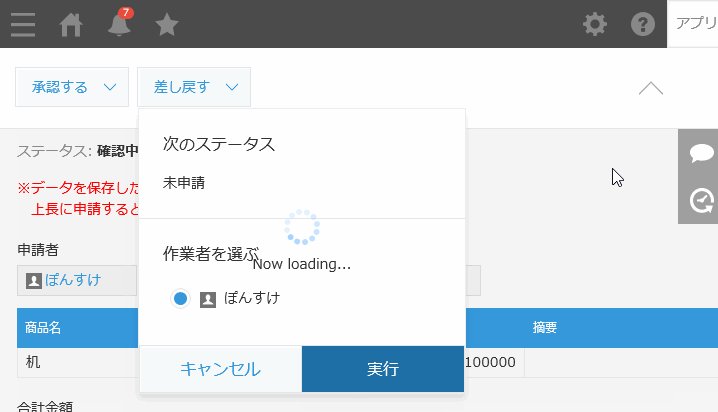
1. ステータスを進める前に確認メッセージを表示する方法
JavaScriptのカスタマイズを行い確認メッセージを表示する方法です。

上記のサンプルでは、以下のようなJavaScriptのコードを設定しています。
(function() {
"use strict";
kintone.events.on('app.record.detail.process.proceed',function(event) {
// [差し戻す]ボタンを押した場合に確認メッセージを表示する
if (event.action.value == '差し戻す') {
if (!window.confirm('本当に差し戻してよろしいですか?')) {
return false;
}
}
return event;
});
})();この方法は、カスタマイズを必要とする上に作業者の手間が増えてしまうのでよく検討する必要があります。
Kintoneでは、次のステータスへ進めるためにはもともとボタンを2回押す必要があります。例えば、[承認]ボタンを押して次に[実行]ボタンを押す必要があります。そのため、確認メッセージを表示すると更にもう1回ボタンを押さなくてはならならず手間が増えることになります。
また、アクション名(ボタン名)を変更した場合にはJavaScriptのコードを忘れず修正しなくてはなりません。コードの修正を忘れてしまうと確認メッセージが表示されなくなってしまいます。アクション名(ボタン名)を設定する人とJavaScriptを設定する人が異なる場合は、忘れがちな修正なので注意が必要です。
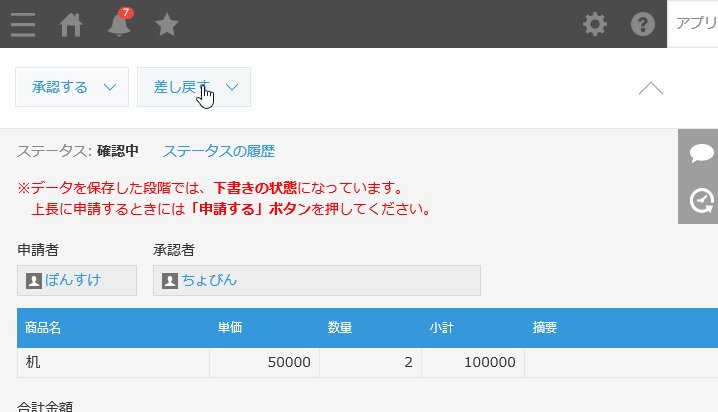
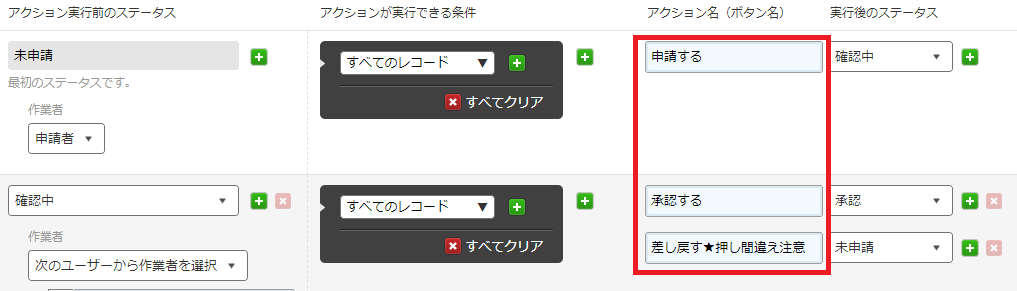
2. ボタンの大きさを変えて見間違いを防止する方法
カスタマイズを行わずに設定画面で文字列を設定するだけなので、エンジニア以外の方でも簡単にできる方法です。

ボタン毎に大きさを変えることにより、見た目でボタンの違いが分かりやすくなります。
[プロセス管理]の画面でアクション名(ボタン名)に長い文字列を設定することで、ボタンに表示されるラベル文字列を長くしてボタンの大きさを変えます。※これにより、見た目でボタンの違いを目立たせて「ボタンの押し間違え」を防止します。

※. ボタンの幅は、最大280pxまで広がります。全角で15文字くらいです。それ以上になると文字の最後が「…」と表示されてしまうので注意してください。
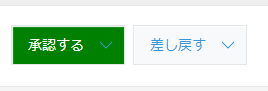
3. ボタンの色を変えて見間違いを防止する方法
CSSのカスタマイズを行いボタンの色を変える方法です。

上記のサンプルでは、以下のようなCSSのコードを設定しています。
/* 1番左側にあるボタンに色をつける */
.gaia-app-statusbar-action:first-child {
background-color: green;
color: white;
}使用頻度の高いボタンに色をつけることで、意図したボタンへ意識が向くようにします。
4. 使用頻度の低いボタンの位置を変える方法
JavaScriptとCSSのカスタマイズを行いボタンの位置を変える方法です。

上記のサンプルでは、以下のようなコードを設定しています。
/* ボタンを右へ移動するスタイルクラス */
.gaia-app-statusbar-action.move-right {
position: absolute;
right: 400px;
}(function() {
"use strict";
// 「レコード詳細画面表示後」に処理を実行する
kintone.events.on('app.record.detail.show', function(event) {
// ステータス用ボタンのラベルを確認する
$('.gaia-app-statusbar-actionlist').find('.gaia-app-statusbar-action').each(function() {
let btn = $(this);
btn.find('span').each(function() {
// ボタンのラベルが「差し戻す」だったらスタイルクラスを設定する
if ($(this).text() == '差し戻す') {
btn.addClass('move-right');
}
});
});
});
})();上記のコードに加えてjQueryを利用できるように設定しています。jQueryを設定する方法は以下のページに詳しく記載されているので参考にしてください。
参考 : 第12回 jQueryを利用してみよう – cybozu developer network
Kintoneでは、ステータスを変更するボタンが画面の左上に並んで表示されます。なので、使用頻度の低いボタンを右側へ位置を変えて表示することで「ボタンの押し間違え」を防止します。
サンプルでは、使用頻度の低いボタンの位置を右側へ移動しましたが、移動する場所の検討はしなくてはなりません。変更前とあまりにも離れた場所に移動してしまうと「ボタンがなくなった!」と思う作業者が出るかもしれないからです。実際に使う作業者にどこならば「間違えにくく見失いにくい」のか意見を聞いて決めるとよいと思います。
また、この方法も「1. ステータスを進める前に確認メッセージを表示する方法」と同様にアクション名(ボタン名)を変更した場合にはJavaScriptのコードを忘れず修正しなくてはなりません。
さいごに
「ボタンの押し間違え対策」案をいくつかご紹介しました。しっかりと「何故ボタンを押し間違えるか?」を検討しなければ、どれが一番効果のある方法かはわかりません。
社内で総務担当から受けた相談でも、「もっと検討しなければ決められない」ということになりました。
安易に対策を決めてしまわず、しっかりと原因を見極めてから決めるとよいですね。