
こんにちは NDです。
前回([Vagrant #02] ぷろびじょにんぐ!)、Provisioningを行い仮想マシンを立ち上げてみました。
Provisioningによって、必要な環境が容易に構築できることを実感されたと思います。
このように自動的に環境を整えてくれる方法は、Provisioningの他にもあります。
その方法とは「ソフトウェアがすでに入っているBoxを使用する」ことです。
([Vagrant #02] の「Provisioningってなんぞ!?」の項を参照してください。)
さて、今回は自分だけのBoxを作成し、仮想マシンを立ち上げてみます。
■自分だけのBoxを作成する!?
“新しいボックスを生成する最も簡単な方法は、既存のVagrantの環境を出発点とすることです。”
Mitchell Hashimoto. (2014/2) 実践 Vagrant 「6.4 既存環境からの新しいボックスの生成」より
自分だけのBoxを作成する簡単な方法は、稼働中の仮想マシンの環境をBox化することです。
※もちろん、何もないところからBoxを作成することも可能です。
既存の環境からBoxを作成することで、Provisioningで仮想マシンを立ち上げた時よりも、vagrant upを高速化することができます。
これは必要なソフトウェアがインストールされた状態で立ち上がるため、インストールの時間が大幅に省けるためです。
では、自分だけのBoxを作成していきましょう。
■今回の実験
前回に引き続き、今回もWebページを作ってみます。
といっても、実施することは少ないです。
すでに環境が整ったWebサーバをパッケージ化して、Boxとして追加するだけです。
[Vagrant #02] で構築したWebサーバの環境を使用します。
| 検証環境 |
|---|
| OSX Ver10.9.3 |
| VirtualBox 4.3.12 for OS X hosts |
| Vagrant 1.6.2 |
| 仮想マシン CentOS-6.4 |
※Webサーバの環境構築については[Vagrant #02] を参照してください。
■パッケージ化するその前に…

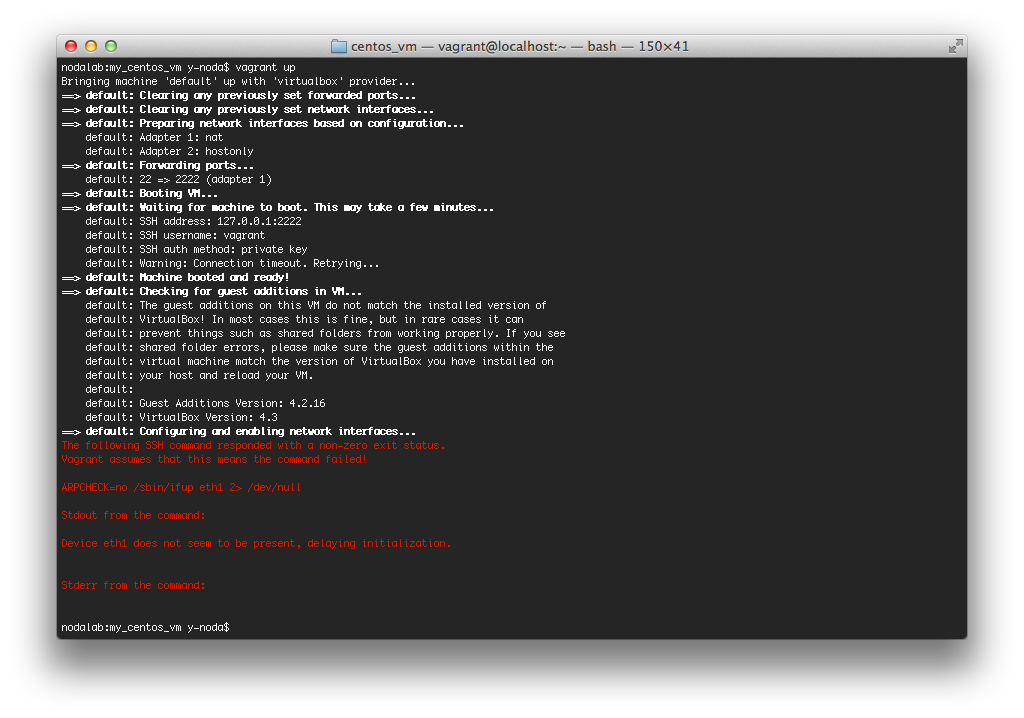
ARPCHECK=no /sbin/ifup eth1 2> /dev/null
これは既存のVagrant環境からBoxを作成し、vagrant upした際に発生するエラーです。
原因は、元となったVagrant環境とMACアドレスが重複してしまうために起こってしまいます。
対処方法として、パッケージ化する前にudevルールを削除します。
簡単に言うと、MACアドレスが自動登録されないようにしちゃいましょう!っということです。
今回は「/dev/null」へ捨てる方法で対処しますので、persistent-netルールのファイルにシンボリックリンクを張ります。
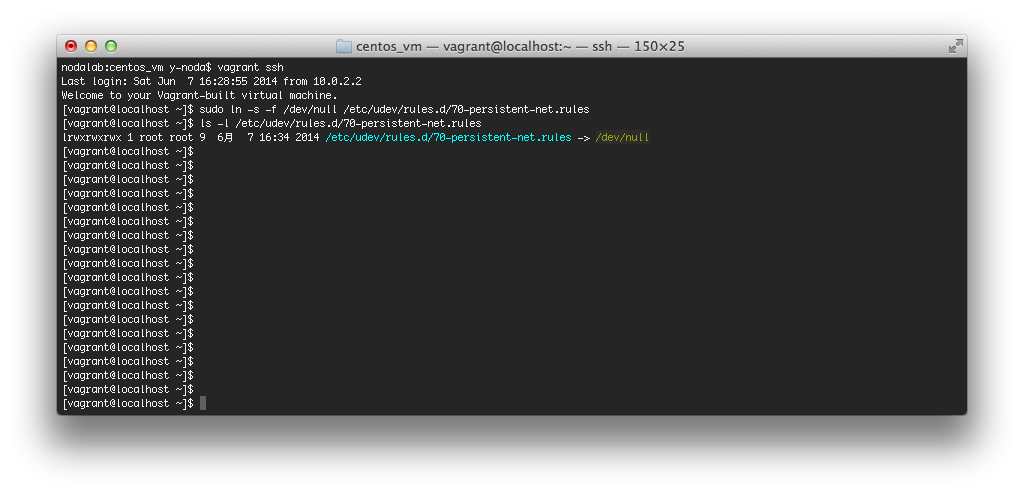
仮想マシンへログインし、下記のコマンドを実行しましょう。
[bash] $ sudo ln -s -f /dev/null /etc/udev/rules.d/70-persistent-net.rules [/bash]

これでエラーはなくなるはず…
いよいよパッケージ化していきましょう!
■環境のパッケージ化
まずはローカル(ホスト)側での作業となります。
というより、ここからは一度も仮想マシンにログインしません!!
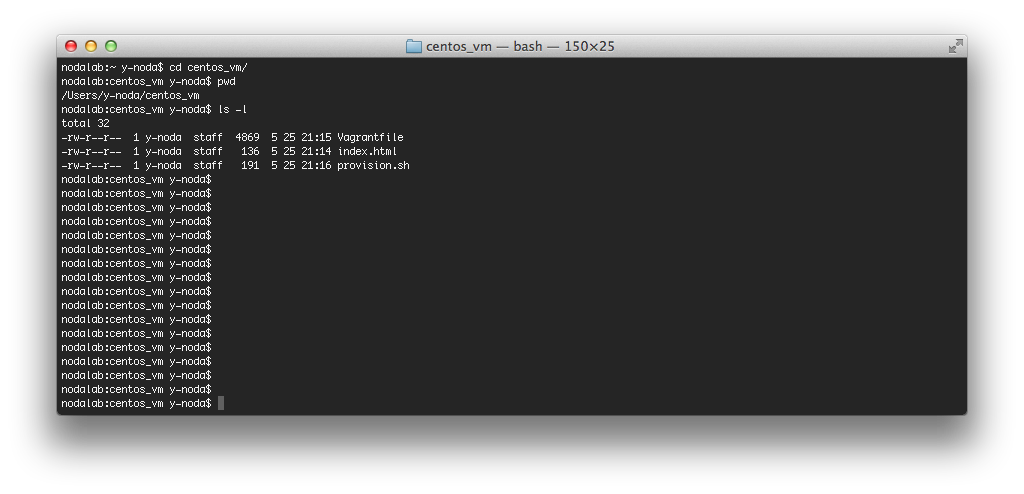
パッケージ化したい仮想マシンのディレクトリ(Vagrantfileがある場所)に移動します。

パッケージ化するためには「package」コマンドを使用します。
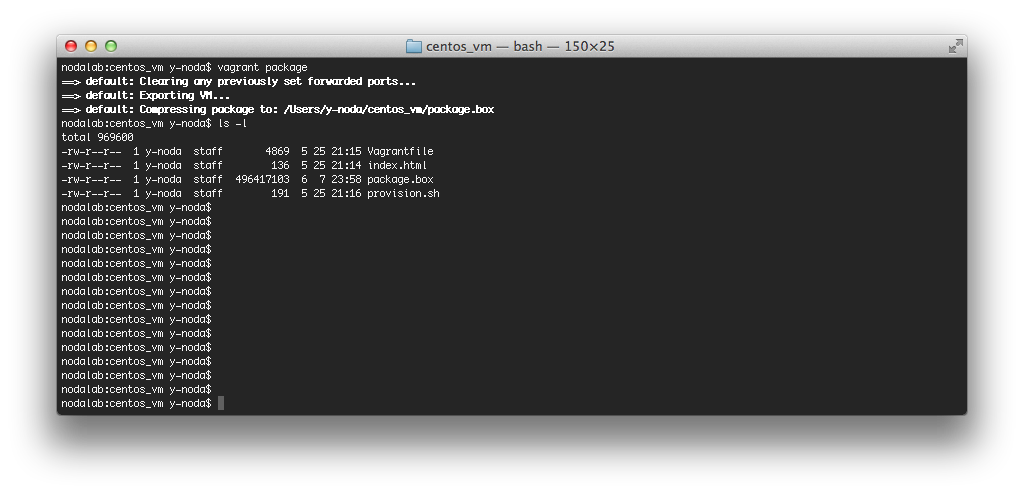
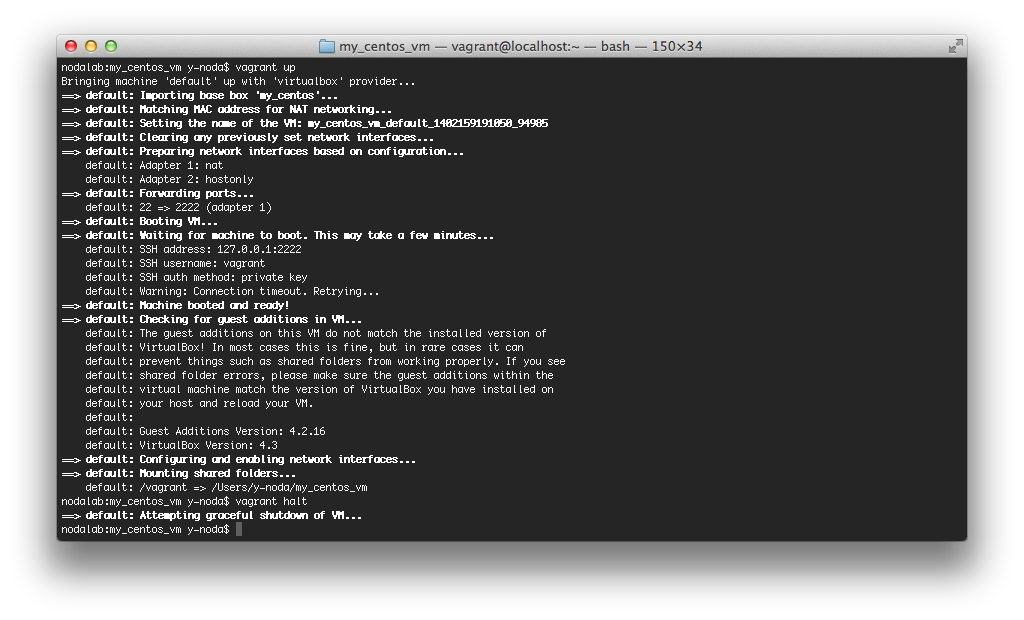
[bash] $ vagrant package [/bash]
※仮想マシンが立ち上がっている場合はシャットダウンしてしまいます。 処理が終了すると、カレントディレクトリにpackage.boxができていると思います。

■Boxを追加して、仮想マシンを初期化する
※詳しくは「[Vagrant #01] Vagrantはじめました」を参照してください。
package.boxをBoxに追加します。
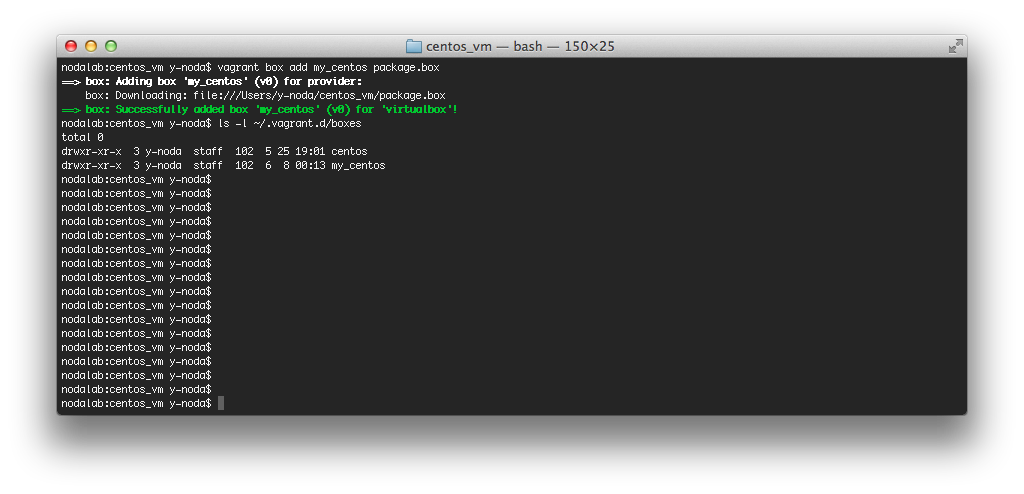
[bash] $ vagrant box add my_centos package.box [/bash]
※すでに存在するBox名を指定すると怒られます。
「~/.vagrant.d/boxes」配下にBoxが追加されていることを確認しましょう。

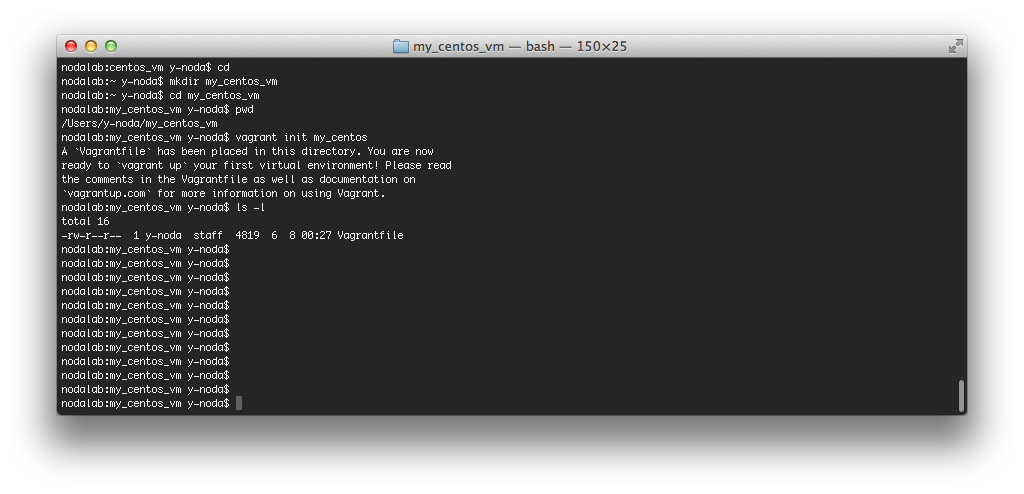
適当なディレクトリを作って、仮想マシンを初期化します。
[bash] $ mkdir my_centos_vm $ cd centos_vm $ vagrant init my_centos [/bash]

■VagrantfileとHTMLファイルの編集
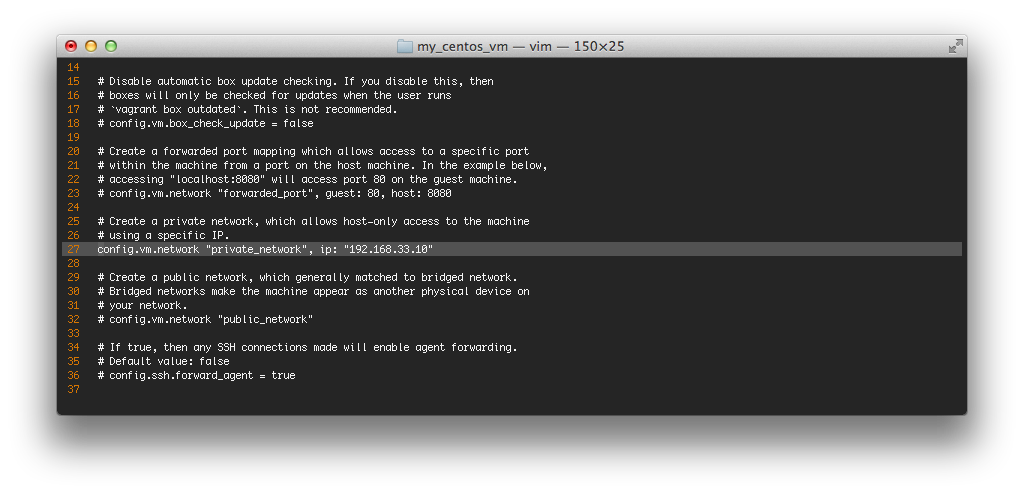
ネットワークの設定を行うため、Vagrantfileを編集します。
[bash] $ vi Vagrantfile $ ### 今回はプライベートネットワークを使って、Webページが見れるようにします。 $ ### 以下の行をコメントインする。 $ ### config.vm.network "private_network", ip: "192.168.33.10" [/bash]

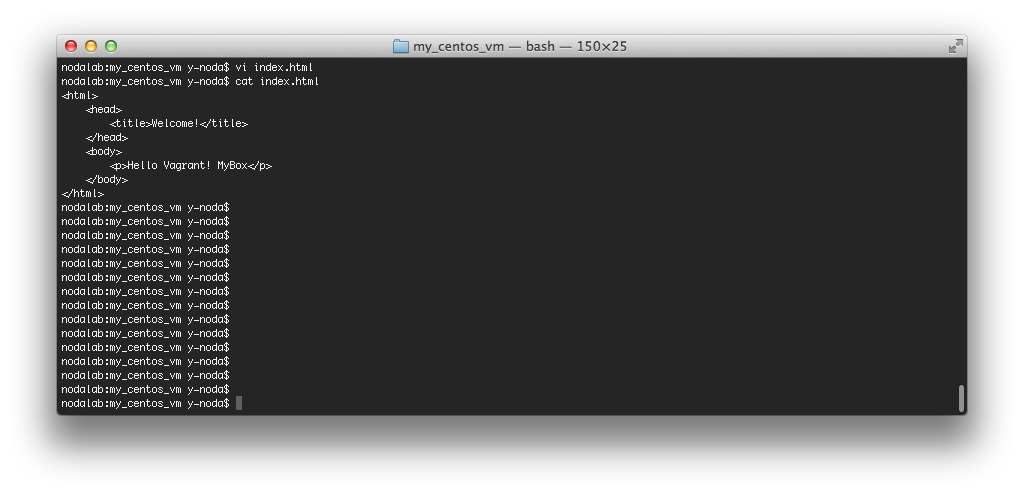
HTMLファイルを作成します。
共有フォルダに置かれているHTMLファイルを、ドキュメントルートにあるものとしてシンボリックリンクが張られています。(はずです…)
ですので、ローカル側にHTMLファイルを作っておきましょう。
[bash] $ vi index.html $ cat index.html $ ### <html> $ ### <head> $ ### <title>Welcome!</title> $ ### </head> $ ### <body> $ ### <p>Hello Vagrant! MyBox</p> $ ### </body> $ ### </html> [/bash]

■仮想マシンを起動して、Webページを見る
仮想マシンを起動します。
[bash] $ vagrant up [/bash]

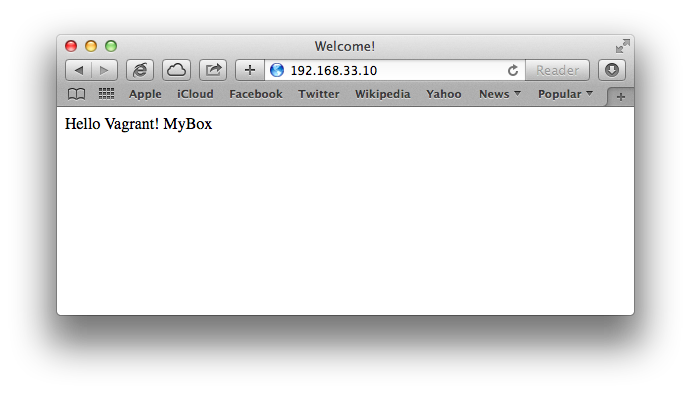
Webブラウザでアクセスしてみると、Webページが閲覧できると思います。
192.168.33.10

新しく構築した仮想マシンには、一度もログインすることなくWebページができちゃいました\(^o^)/
■今回はここまで
今回は自分だけのBoxを作成して、仮想マシンを立ち上げてみました。
Provisioningに引き続き、開発環境が整った仮想マシンを容易に構築することができました。
次回はSaharaというプラグインを導入し、仮想マシンに対して行った変更をロールバックできるようにする方法です。
お楽しみにー。
ではでは。



