YGです。
Googleからウェアラブル デバイスとして「LG G Watch」と「Samsung Gear Live」が発売され、日本のGoogle Playからも買えるようになりました。
日本でも発売されたことで、利用者が増えていくと思います。(今後発売されるMoto 360はディスプレイが円形です!かっこいい)
そこで、もしすでに公開しているアプリで通知機能を使っているのであれば、ちょっとした手間でAndroid Wear側で快適に通知を見ることができますので、その方法を書こうと思います。
STEP 1. API Levelを上げる
AndroidManifest.xmlに指定するminSdkVersionを16以上にします。
これは、Android 4.1.2 (API 16) 以降でNotificationの仕様が大きく変わり、よりリッチな通知ができるようになったためです。
[html] <uses-sdk android:minSdkVersion=16 android:targetSdkVersion=20 /> [/html]
それでも「低いバージョンもサポートしたいよ」という人にはv4 Support Libraryを利用すると同じことができるようになります。
API Levelを上げることで
が使えるようになります。
Notification.BuilderはAPI Level 16以上で、NotificationCompat.Builderはv4 Support Libraryを利用することで使えます。
こんな感じで通知していたと思いますが、
[java]
int notificationId = 001;
Notification notification = new Notification(
android.R.drawable.ic_dialog_email,
"You got a mail",
System.currentTimeMillis());
notification.setLatestEventInfo(getApplicationContext(), "You got a mail", "こんにちは", null);
notification.flags = Notification.FLAG_AUTO_CANCEL;
NotificationManager notificationManager = (NotificationManager) getSystemService(Service.NOTIFICATION_SERVICE);
notificationManager.notify(notificationId, notification);
[/java]Notification.Builderを使うと、少しスッキリ記述することができます。
[java]
int notificationId = 001;
Notification notification = new Notification.Builder(getApplicationContext())
.setSmallIcon(android.R.drawable.ic_dialog_email)
.setContentTitle("You got a mail")
.setContentText("こんにちは")
.build();
NotificationManager notificationManager = (NotificationManager) getSystemService(Service.NOTIFICATION_SERVICE);
notificationManager.notify(notificationId, notification);
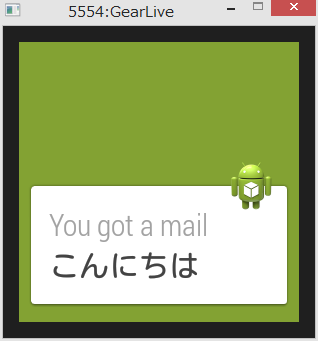
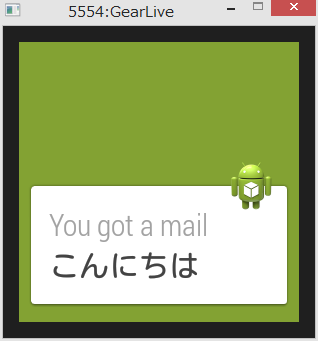
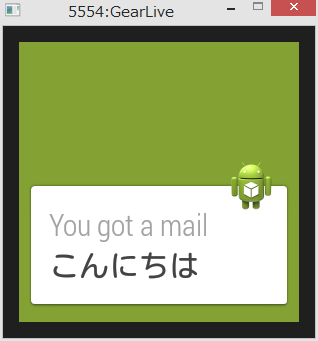
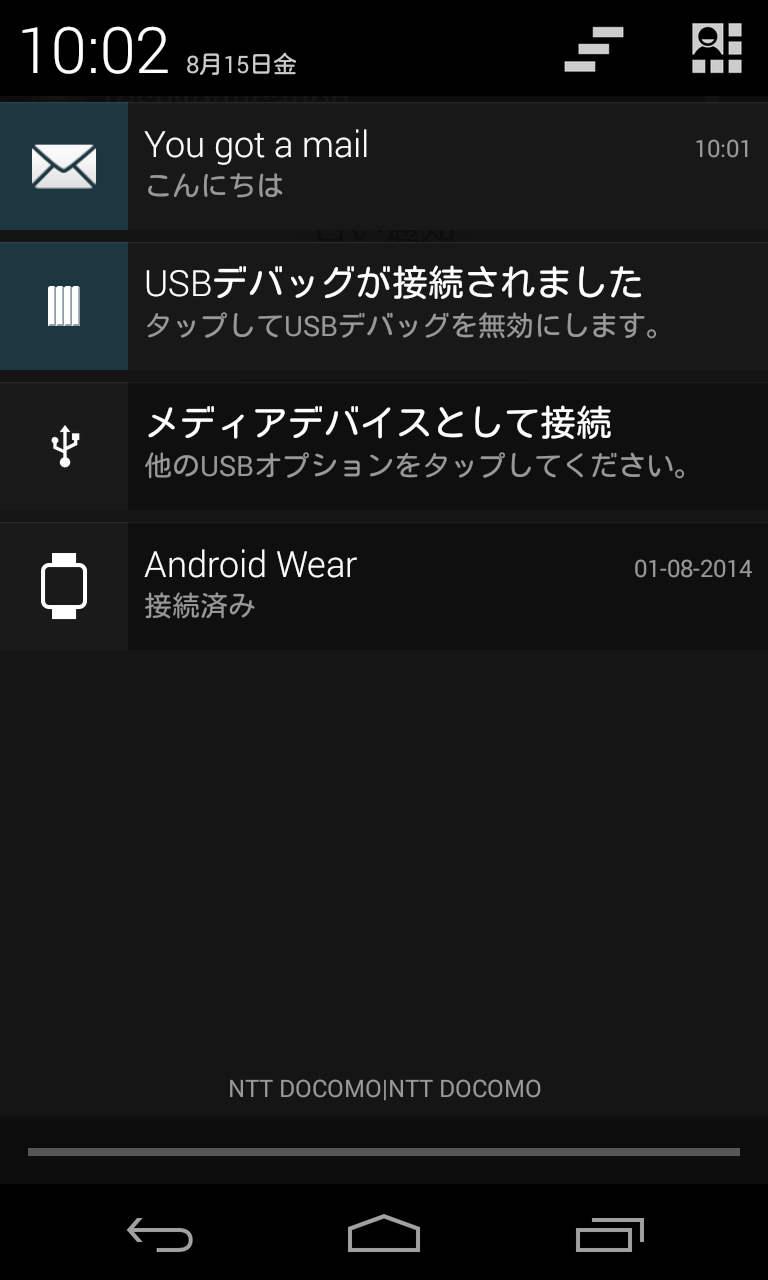
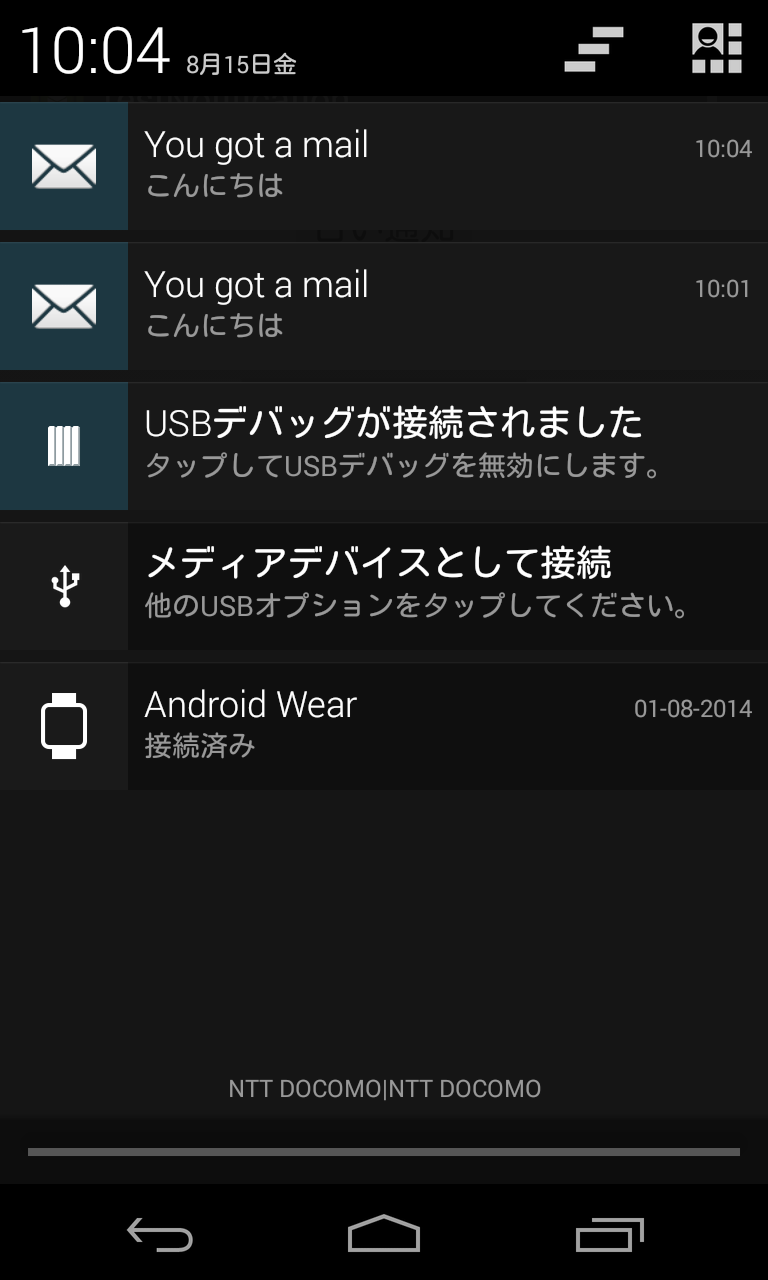
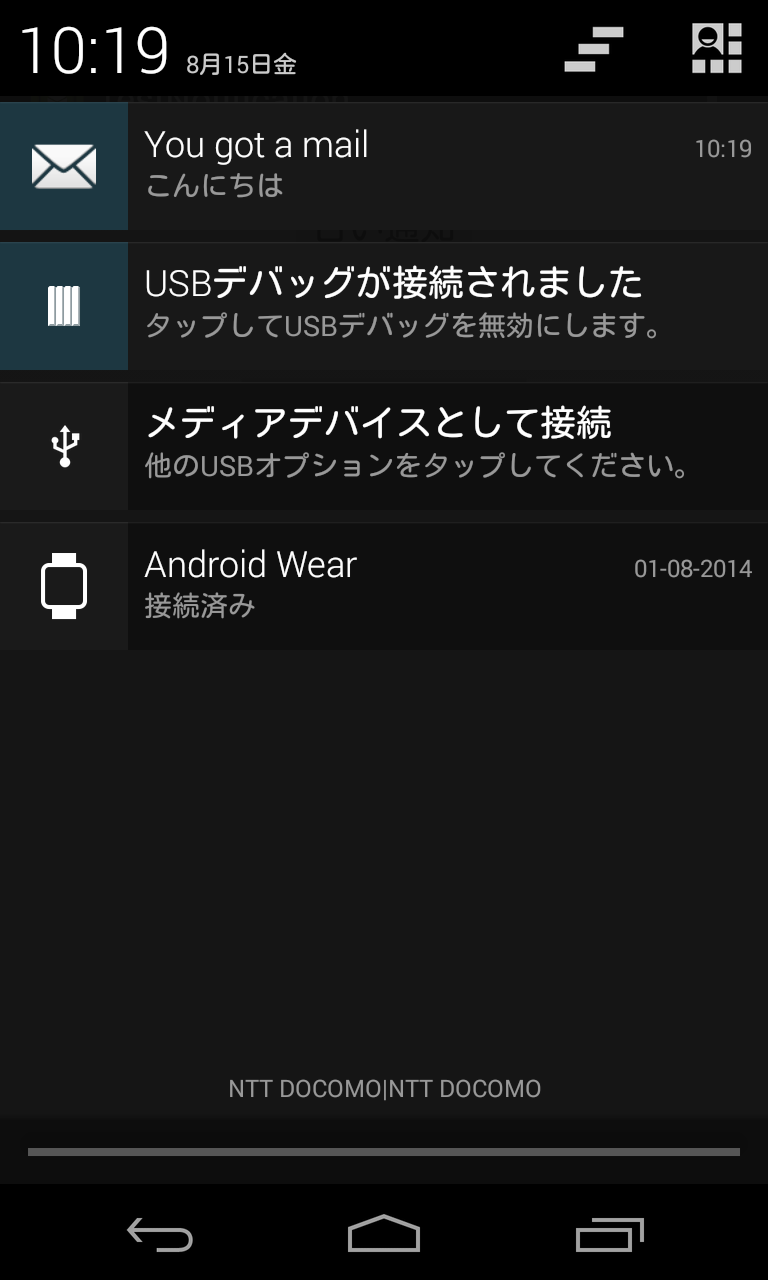
[/java]それぞれ、ハンドヘルド デバイスとウェアラブル デバイス側の通知を見てみましょう。
まったく同じです。
何も変わっていないと思いますが、逆に考えると何もしていなくても、ウェアラブル デバイス側で通知が見れるということです。
ではここから一手間加えて、より快適にしていこうと思います。
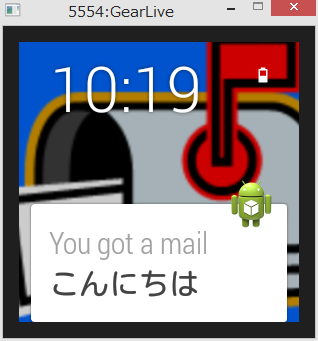
STEP 2. 背景画像を表示する
ウェアラブル デバイス側の背景色が一色なので、デフォルト感満載でちょっとさみしいです。
メールが来たぞという感じの背景画像にしてみようと思います。
NotificationCompat.WearableExtenderクラスはv4 Support Libraryを使うことで利用することができるウェアラブル拡張用の設定です。
API Levelを20まで上げればv4 Support LibraryなしでNotification.WearableExtenderを使うことができます。
[java]
int notificationId = 001;
NotificationCompat.WearableExtender wearableExtender = new NotificationCompat.WearableExtender()
.setBackground(BitmapFactory.decodeResource(getResources(), R.drawable.you_got_a_mail));
Notification notification = new NotificationCompat.Builder(getApplicationContext())
.setSmallIcon(android.R.drawable.ic_dialog_email)
.setContentTitle("You got a mail")
.setContentText("こんにちは")
.extend(wearableExtender)
.build();
NotificationManager notificationManager = (NotificationManager) getSystemService(Service.NOTIFICATION_SERVICE);
notificationManager.notify(notificationId, notification);
[/java]ハンドヘルド デバイス側は何も変わっていませんが、ウェアラブル デバイス側は通知を選んでいる時の背景が変わります。
背景が変わっているだけでも「お、対応しているな」と好感度アップ間違いなしです。
最後に
Notification.Builderを使うことは、ウェアラブル デバイス対応に関係なく、よりユーザを惹き付ける通知を行うことができるようになります。
この機会に通知の仕方を見直してみてはどうでしょうか。