こんにちは、kkです。
今回はAjaxを利用して、画面遷移なしでサーバからデータを取得して画面に表示してみたいと思います。
前回作成したSpringMVCのサンプルプロジェクトをベースにします。
→SpringIDEで始めるSpringMVCプロジェクト
Ajaxについては今回jQueryを利用するため、ライブラリをプロジェクトに追加しておきます。
Jacksonライブラリの追加
サーバからのデータ返却にJSONを使用するため、Jacksonライブラリを利用します。
Mavenに下記を追加。
- pom.xml
[sourcecode] <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.4.4</version> </dependency> [/sourcecode]
すると、関連するライブラリも一緒に引っ張ってきてくれます。
サーバ側の処理
デフォルトで作成されているコントローラに、下記メソッドを追加します。
配列のデータを返す単純なものです。
- HomeController.java
[sourcecode language="java"]
/**
* テストデータの配列を返却する。
*/
@RequestMapping(value = "getTestData", method = RequestMethod.GET)
@ResponseBody
public String[] getTestData() {
logger.info("call getTestData");
String[] datas = {"test1", "test2", "test3"};
return datas;
}
[/sourcecode]Springの機能により、メソッドにResponseBodyアノテーション(5行目)を付けることで、リクエスト結果をJSON形式で返却することが出来ます。
画面(JSP)側の処理
ボタンクリック時にリクエストを送信してデータを取得します。
urlにはコントローラのリクエストマッピングと合うようにパスを記載します。
成功時に、取得したデータをhtmlに出力しています。
- home.jsp(javascript部分)
[sourcecode language="javascript"]
<script type="text/javascript">
$(function() {
// Ajax通信テスト ボタンクリック
$("#ajax_btn").click(function() {
// outputDataを空に初期化
$("#output_data").text("");
$.ajax({
type : "GET",
url : "getTestData",
dataType : "json",
success : function(data) {
success(data);
},
error : function(XMLHttpRequest, textStatus, errorThrown) {
error(XMLHttpRequest, textStatus, errorThrown);
}
});
});
});
// Ajax通信成功時処理
function success(data) {
alert("success:" + data);
$("#output_data").text("");
for (var cnt = 0; cnt < data.length; cnt++) {
$("#output_data").append("data[" + cnt + "]:" + data[cnt] + ";");
}
}
// Ajax通信失敗時処理
function error(XMLHttpRequest, textStatus, errorThrown) {
alert("error:" + XMLHttpRequest);
alert("status:" + textStatus);
alert("errorThrown:" + errorThrown);
}
</script>
[/sourcecode]- home.jsp(html部分)
[sourcecode language="html"]
<body>
<h1>
Hello world!
</h1>
<P> The time on the server is ${serverTime}. </P>
<div id="ajax_data">
<input type="button" id="ajax_btn" value="Ajax通信テスト" /><br />
outputData:<span id="output_data"></span>
</div>
</body>
</html>
[/sourcecode]実行してみる
まずはページにアクセス。
現在時刻が表示されます。

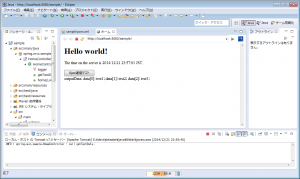
次にボタンクリックでリクエスト送信。
サーバからデータを取得してhtmlへ表示します。
時刻を見ると、変わっていない(=画面遷移していない)ことが分かります。

如何でしたでしょう。
単純なものなら結構簡単に実現出来たと思います。




