こんにちは、ishiBです。
みなさんはOpenStreetMapというプロジェクトをご存知ですか?
■OpenStreetMapとは?
現在、無償有償にかかわらず様々な地図や地図サービスがありますが、これらの地図にはいずれにも著作権が設定され、その多くは無断複製、改編が禁止されています。
地図データそのものをユーザが直接修正することはほとんどの場合できません。
OpenStreetMapはユーザーが自ら地図を編集することができ、発展させることのできる自由なライセンスとなっています。
そのためOpenStreetMapは「地図版のWikipedia」とも言われています。
ユーザーが望む新しい道や建物、公園、お店などの地図情報を誰もが自由に追加・編集できます。
さらにはその公開された自由な地図データをもとに新しい地図の使い方を創り出せるプロジェクトです。
最近ではiOS端末用iPhotoの地図データとしても利用され、Microsoft Bingのマップにも一部のデータが採用されているそうです。
日本ではまだまだマイナーな感じが否めないプロジェクトですが、ドイツなど海外では既にどの地図よりもOpenStreetMapが詳しい地域もあるようです。
■OpenStreetMapを使ってみる
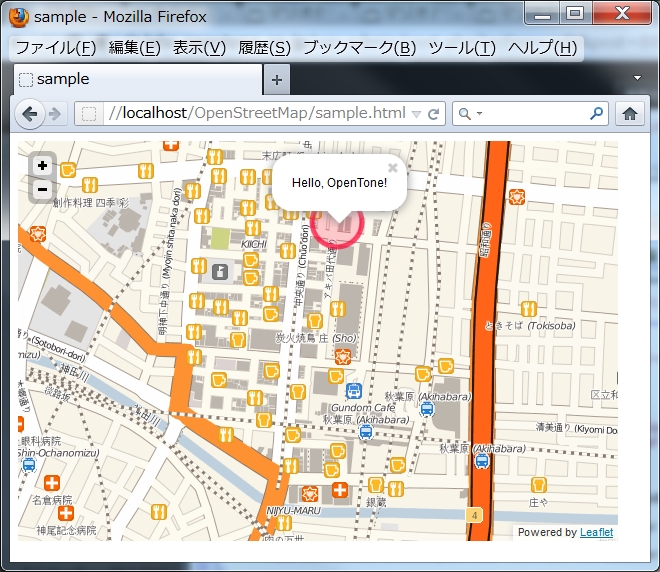
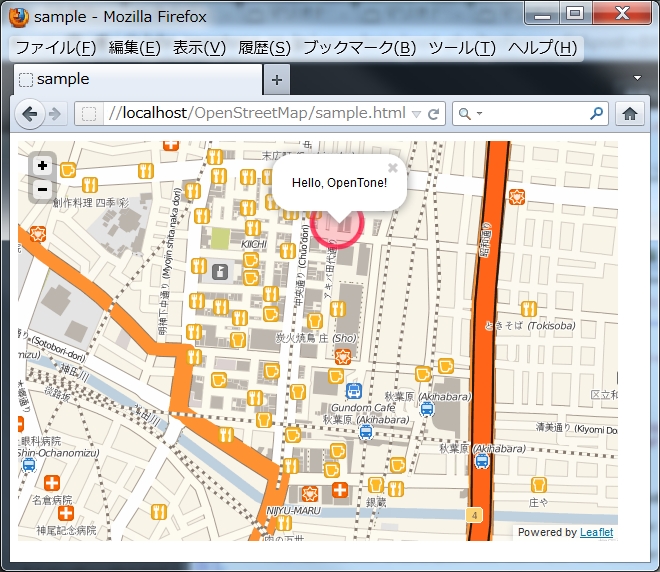
今回は Leaflet という open-source JavaScript library を使用し、 OpenStreetMapの地図情報を表示し、任意の場所にマークをつけてみようと思います。
body部に以下のように記述することで簡単に地図データを表示することができます。
// マップを表示したい場所にサイズを指定して配置します。
<div id="map" style="width: 600px;height: 400px"></div>
// ライブラリの読み込みを行います。
<script src="http://code.leafletjs.com/leaflet-0.3.1/leaflet.js"></script>
<link rel="stylesheet" href="http://code.leafletjs.com/leaflet-0.3.1/leaflet.css">
<script>
var map = new L.Map('map');
// マップを表示したい場所にサイズを指定して配置します。
var cloudmadeUrl =
'http://{s}.tile.cloudmade.com/%YOUR-API-KEY%/997/256/{z}/{x}/{y}.png',
cloudmadeAttribution = '',
cloudmade = new L.TileLayer(
cloudmadeUrl, {maxZoom: 18, attribution: cloudmadeAttribution});
// 表示の中心となる位置情報と表示サイズを指定し、地図を表示します。
map.setView(new L.LatLng(35.700, 139.772), 16).addLayer(cloudmade);
// マークをつける場所、サイズ、色等を指定します。
var circleLocation = new L.LatLng(35.702047,139.772411),
circleOptions = {color: '#f03', opacity: 0.7},
circle = new L.Circle(circleLocation, 50, circleOptions);
// クリックされた時に表示される内容を記述します。
circle.bindPopup("Hello, OpenTone!");
// マークを追加
map.addLayer(circle);
</script>上記のコードを記述したHTMLを開くと以下のように表示されます。

とても簡単に地図情報を利用することが出来ました。
ここでは画像による紹介になっていますが、もちろんGoogleMapのように動かすことも、拡大・縮小もできます。
WordPress向けプラグインなどもあるので興味のある方は是非調べてみてください。
■さいごに
日本だとまだ知名度も低く情報量が少ないため地図の精度もさほど高くないですが、
Wikipediaのように多くのユーザーが更新し始めることで急成長する可能性を秘めていると思います。
現在では圧倒的シェアを誇るGoogleMapですが、OpenStreetMapがGoogleMapに置き換わる日もそう遠くないかもしれません。
もし、地図情報の更新方法などより詳しい情報は(http://wiki.openstreetmap.org/wiki/JA:Main_Page)を参照してみてください。
それでは~