こんにちは!ishiBです!
今回はhtml5で使えるようになったcanvasについて紹介したいと思います。
実は以前にも記事にした three.js もcanvasの技術を利用しています。
今回はcanvasの基本とちょっとした応用について書こうと思います。
canvasとは?
canvasとは、ブラウザ上に図を描くために策定された仕様です。
これまでHTML上で図を表現するためには、GIFやJPEGといったフォーマットの画像を用意する必要がありました。また、条件に応じて表示する図を変化させたり、アニメーションを実現するために、FlashやJavaアプレットが使われてきました。
canvasは、FlashやJavaのようにプラグインを使わずに、JavaScriptベースで図を描くことができます。
(http://www.html5.jp/canvas/what.html より引用)
ためしに線を引いてみる
canvasを使って線を引く場合、以下のようなコードを記述します。
[javascript]
window.onload = function() {
var canvas = document.getElementById('canvas');
var cc = canvas.getContext('2d');
cc.beginPath();
cc.lineWidth = 3; // 線の太さを指定
cc.lineTo(20, 80); // 開始位置の指定
cc.lineTo(200, 10); // 終了位置の指定
cc.stroke();
};
[/javascript]すると、以下のように表示されます。

これは静的に表示していますが、JavaScriptを使ってクリックした位置や移動した軌跡を取得して線を引いたりすることもできます。
canvasのメソッドやプロパティの種類や意味は こちら が参考になると思います。
応用例
今回は応用例としてcanvas+JavaScriptを利用して、簡単なスクラッチゲームを作成してみます。
ここでは wScratchPad というライブラリを使用してみたいと思います。
JavaScriptのライブラリは非常に多く公開されていますので、必要に応じて利用することをお勧めします。
このライブラリは以下のようなコードを記述することで、簡単にスクラッチカードが作成できます。
[javascript]
$("#wScratchPad1").wScratchPad({
image: "winner.png"
});
[/javascript]画像の上で左クリックし動かすことで、画像が表示されます。

今回はこれを用いて、ランダムな5箇所に当たりを入れたスクラッチカードを9つ用意して、3つ当たりを連続して当てるゲームを作成してみました。
このサンプルは以下のようなコードで動作しています。
[javascript]
var count = 0; // 当たりを当てた回数
var endFlg = false; // ゲームの終了フラグ
// 3回連続で当たりを引いたか判定
function check() {
if (!endFlg && count > 2) {
endFlg =true;
alert("Congratulations!");
$("#true").show();
}
}
// 当たりの場所をランダムで生成してます。
strikeList = new Array();
while (strikeList.length < 5){
var rand = Math.floor(Math.random()*9+1);
if (!("," + strikeList.join(",") + ",").match("," + rand + ",")) {
strikeList[strikeList.length] = rand;
}
}
for (var i = 1; i < 10; i = i +1){
// 当たりのスクラッチを設定
if (("," + strikeList.join(",") + ",").match("," + i + ",")) {
$("#wScratchPad" + i).wScratchPad({
image: "wScratchPad/images/hit.png", // 削り後表示画像
color: "#778899", // 削られる部分の色
cursor: "wScratchPad/cursors/coin.png", // マウスカーソルの画像
size: 10, // 削るサイズ
scratchDown: function(e, percent) { // 削り始めイベント
if (percent < 1){
count++;
}
},
scratchUp: function(e, percent) { // 削り終わりイベント
check();
}
});
// はずれのスクラッチを設定
} else {
$("#wScratchPad" + i).wScratchPad({
image: "wScratchPad/images/error.png",
color: "#778899",
cursor: "wScratchPad/cursors/coin.png",
size: 10,
scratchUp: function(e, percent) {
if(!endFlg) {
endFlg = true;
alert("faild!");
$("#false").show();
}
}
});
}
}
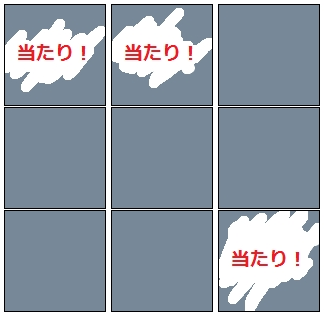
[/javascript]・当たりバージョン

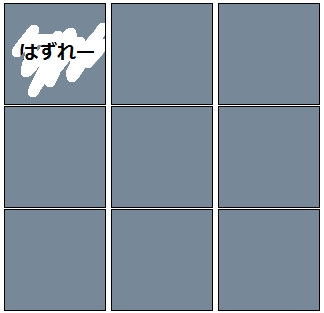
・はずれバージョン

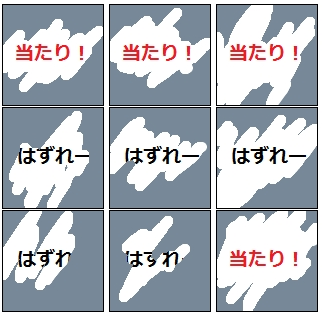
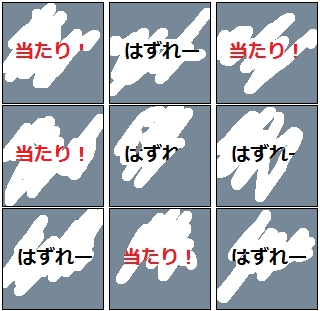
ちなみに全部削るとこんな感じです。

アクセス時にランダムで当たりを決めているので、毎回当たりの場所が変わります。

おわりに
ということで、今回はcanvasを題材に取り上げてみましたが、如何でしたでしょうか?
canvasは応用範囲も広く知っておくと何かと便利かもしれません。
次回は通信系の技術にフォーカスを当てて行く予定です。
ではでは~



