始めまして、Nitと申します。
昔HTML4を少しだけ書いていましたが、HTML5はまだまだ勉強中の身です。
今回は、私がHTML5を勉強し始めた頃の実体験をまじえまして、コラムを書かせて頂こうと思います。
「HTML4ならなんとなく分かるけど、HTML5はどうすればいいの?」という方へ
一歩踏み出すための”とっかかり”をご提供できれば幸いです。
HTML4で書いてみた
私がHTML4を勉強していたのはもう10年程も前、学生時代の話です。
”ある研究のレポートをWebページとして提出する”、という課題のためでした。
そこで私はHTMLの解説サイトを探し、見よう見まねで次のように構成を考えました。
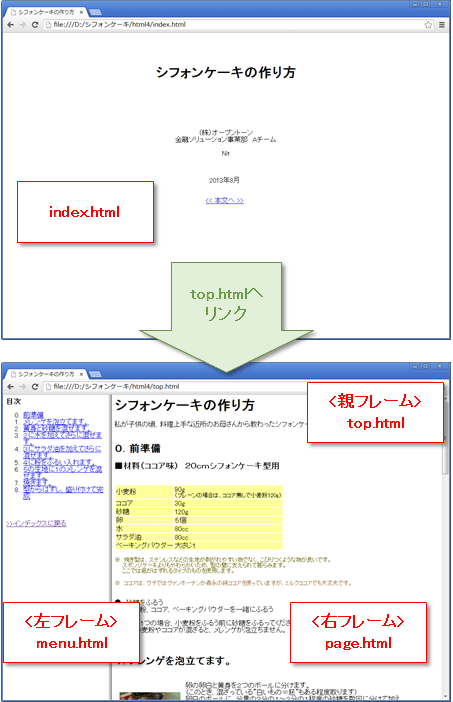
- index.html ・・・表紙としてタイトル・日付・名前・top.htmlへのリンクを書く
- top.html ・・・親フレーム(左にmenu.html、右にpage.htmlを表示)を設定する
- menu.html ・・・page.html内の各章タイトルへリンクを張る(例:<a href=”page.html#1″>)
- page.html ・・・本文を書き、章タイトルにはリンクタグを付ける(例:<a name=”1″>)

※注 研究内容は差し替えてあります。
また、各ページでは必要に応じて<center><b><font>タグなどで装飾を施し、
次の様なHTMLを作りました。
■index.html
[sourcecode language="html"]
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>シフォンケーキの作り方</title>
</head>
<body>
<center>
<br><br><br>
<font size="16px"><b>シフォンケーキの作り方</b></font>
~ 略 ~
</center>
</body>
</html>
[/sourcecode](menu.html、page.htmlはこのindex.htmlをコピーし、
8~12行目を、menu.htmlは各章へのリンク、page.htmlは本文 に書き換える。)
■top.html
[sourcecode language="html"]
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>シフォンケーキの作り方</title>
</head>
<frameset cols="250px,*">
<frame name="menu" src="menu.html">
<frame name="page" src="page.html">
<noframes>
<body>
<p>このページを表示するには、フレームをサポートしているブラウザが必要です。</p>
</body>
</noframes>
</frameset>
</html>
[/sourcecode]・・・お気付きの方も多いかと思いますが、ここまででHTML5で廃止予定のタグが4つも出てきています。
<frameset><frame><center><font>タグがそうです。
当時は真剣に作っていたWebページも、今ではこの題材で記事を書くために作られたかのよう・・・とほほ。
HTML5でどう書こう?
愚痴を言っていても仕方が無いので、未来に目を向けていきたいと思います。
まずは構造の大枠になっている、<frameset><frame>タグから解決していきましょう。
”HTML5で廃止予定” と書きましたが、此方の2つのタグは一応 ”15 Obsolete features(前時代の遺物)” として実装はされるようです。
ですので、これからも使う事は出来るようですが、”Obsolete”(=時代遅れの)とまで言われてしまっては書き直したくなるのが人情というもの。
ここはひとつ、新規タグを使って見返してやりたいものです。
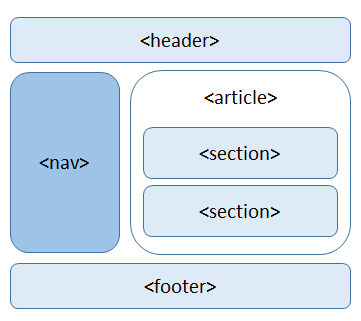
そんなことを考えつつHTML5を勉強していますと、解説サイトでは次のような図を良く見かけます。

「なるほど、今の時代はこういうタグを使えば段組までしてくれるんだな!」と思い、top.html、menu.html、page.html を次の様に書き直しました。
■(新)top.html
(menu.html、page.html を合算。元々の top.html は時代遅れのため、ファイルごと削除。)
[sourcecode language="html"]
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>シフォンケーキの作り方</title>
</head>
<body>
<nav>
<!-- navタグの中は menu.htmlの内容をコピー -->
<ol start="0">
<li><a href="#">前準備</a></li>
<li><a href="#1">メレンゲを泡立てます。</a></li>
~ 略 ~
</ol>
</nav>
<article>
<!-- articleタグの中は page.htmlの内容をコピー -->
<!-- また、章はsectionタグとして分割 -->
<section>
<h1>シフォンケーキの作り方</h1>
<p>私が子供の頃、料理上手な近所のお母さんから教わったシフォンケーキのレシピをご紹介します。</p>
</section>
<section>
<h2>0.前準備</h2>
~ 略 ~
</section>
</article>
<!-- 今回はheader、footerの位置に表示したいものはない -->
</body>
</html>
[/sourcecode]3つのファイルが1つになってスッキリしました。
HTML4の長ーーいDOCTYPE宣言も、HTML5用の短いものに衣替え。
各HTMLの1行目を比較してみて下さい。HTML5では実にスマートでカッコイイ!
「自分もとうとうこのDOCTYPE宣言が書けるようになったんだ」
とウキウキしながらブラウザで確認しますと・・・

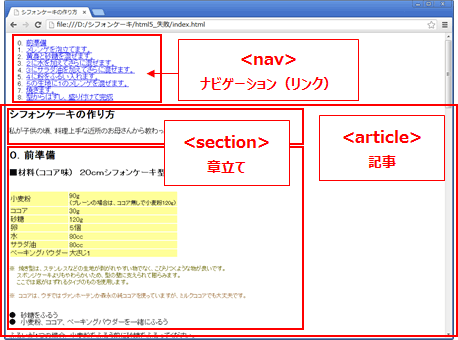
こうなります。
折角使ってみた<article><section><nav>タグが全然段組をしてくれません!
一体どういうことなのでしょうか。
HTMLには文書構造を、見た目はスタイルシートに書くべし
ここでの間違いは、
<article><section><nav>タグの仕事は、段組などの表示位置設定ではない
ということです。もっと言えばこれらは、
HTMLの文書構造を表すためのタグであり、
表示位置のみならず、Webページの見た目を変える機能はありません。
<article><section><nav>タグは、それぞれ次を表すだけです。
- <article>タグ 記事 ・・・そのタグの中身を見れば内容が分かる
- <section>タグ 章 ・・・見出しと章1つ分
- <nav>タグ ナビゲーション ・・・Webページ内外へのご案内、リンクの集まり
これらのタグを使って、HTML4より明確に文書構造を表すことができます。
そしてこれが、HTML5の特徴の1つ “セマンティクス” です。
詳しくは次の章でお話したいと思います。
ともかく、<article><section><nav>タグの表示位置設定をしたい場合、
スタイルシートを別に用意しなければいけないのです。
私がHTML4を勉強し始めた頃はスタイルシートなんて知りもせず、
見た目を設定するためにタグを選んでました。
例えば<article>タグ等が出てくるずっと前から、<p>タグは段落を表すタグとして使われていましたが、お恥ずかしながら「文の上下に余白が出来るし、変なタグだなあ」と思い、使ってませんでした。
その頃と同じような ”タグを機能で選ぶ” という感覚のまま、いきなり上のようなHTML5新タグの説明を見せられても、きっと「なんのこっちゃ?」となってしまうでしょう。
恐らくこの辺りが、HTML4から入ってHTML5を学習した時に最初に混乱する所ではないかと思います。
それでは、これまで作ってきた(新)top.html に、スタイルシートを設定してみましょう。
■style.css(スタイルシートを新規作成)
[code]
@charset="UTF-8"
*{
font-size: 14px;
text-align: left;
}
/* 段組に必要な設定 ここから↓↓ */
body{
width:850px;
}
article{
margin-left: 270px;
}
nav{
width: 250px;
float: left;
}
/* 段組に必要な設定 ここまで↑↑ */
.center{
text-align: center;
}
~ 略 ~
[/code]■(新)top.html(変更点は6行目の追加のみ)
[sourcecode language="html"]
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<!-- ↓ の一行を追加し、スタイルシートを適用する。 -->
<link href="style.css" rel="stylesheet" type="text/css" media="screen" />
~ 略 ~
[/sourcecode]
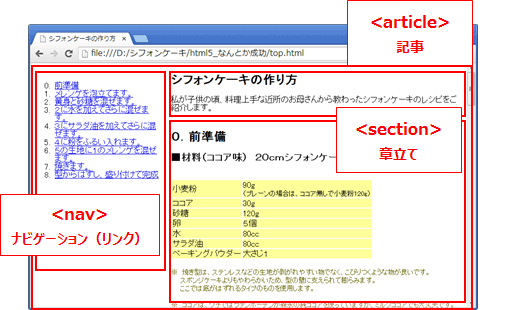
ようやく思った通りの段組になりました。
これで、<frameset><frame>タグの書き換えが終了です。
残る<center><font>タグについても、実はスタイルシートを使う事で同時に解決されています。
これらのタグはそれぞれ、次のように書き換える事ができます。
- <center>タグ ・・・ text-align: center;(style.css 18行目)
- <font>タグ(フォントサイズ指定) ・・・ font-size: 14px;(style.css 2行目)
いやあ、時代遅れから脱却した後のコーヒーはおいしいですね。
時の流れは早いもので、またいつ時代遅れとなるとも知れませんし、今のうちに満喫しておきたいと思います。
セマンティクスって何が良いの?
「機能の無いタグばっかり増えて、”セマンティクス”って結局のところ何が良いの?」
という疑問にお答えしたいと思います。
HTML4でも
「そもそもHTMLには文書構造を、見た目はスタイルシートに書くべき」
という風潮はありました。
ですが文書構造を表すタグは少なく、分割粒度も作成者の手に委ねられていました。
HTML5では、<article><section><nav>等のセクショニングタグが制定された事により、
その分割粒度がおおよそ統一されます。
これには、機械(=プログラム)によるWebページの解析が容易になる という利点があり、
将来的にSEO対策(Webページを検索エンジンの上位に出す)等に有効ではないかと言われています。
例えば、検索サイトを使って調べ物をした時、検索結果としてそのWebページ上部のメニュー部分がテキストで表示され、肝心の記事の内容がぱっと見て分からない事はありませんか?
ここでもし、
- WebページがHTML5で書かれ、
- “<article>タグ=記事本文”という設定が適切であり、
- 検索エンジンが<article>タグの内容を検索結果として表示してくれる
となれば、そのような事はなくなります。
この時、
「セマンティクスによって、機械にもこのWebページで一番大事な部分がどこか、理解させる事ができた」、
と言えるのではないでしょうか。
そして、その機械が出す処理結果は、人間にとっても嬉しいものとなるはずです。
最後に
HTML4を学習してきて、”Webページを作成する” という視点からHTML5に入った時、
- スタイルシートの使用が、暗黙的に前提となっている
- 新タグの機能がイメージしにくい
ということから、”敷居が高い” と感じることがあると思います。
そんな時は、[html5 css テンプレート] で検索してみてください。
スタイルシートテンプレートを素材として配布しているサイトが、多数表示されるはずです。
そして作成するWebページの形に近いテンプレートに探し、書きたいことを当てはめ、形が出来上がった後で改めて<article><section><nav>タグ等を設定してみてください。
HTML5のWebページが手早く作成でき、新タグの学習も自然に行えると思います。
HTML5の新タグについては ”Webページを作成するタグ” ではなく、
”Webページの、情報としての価値を上げるタグ” として、分けて考える位が丁度良いと思います。
ただし ”情報としての価値うんぬん” については、
まだまだHTML5を解釈する機械の方が追いついていないため、メリットを実感しにくいのが現状です。
しかしそれが実感できるようになるのは、それほど遠い未来ではないと思っています。
それを楽しみにまずは、
<!DOCTYPE html>
と書かれたHTMLを作るところから、焦らず進んでいきましょう。
以上、Nitでした。




