こんにちは
T.Tです。
今回はHTML5のカテゴリの1つ、マルチメディアについて書いてみたいと思います。
マルチメディアとは
マルチメディアとは映像や音楽など動的コンテンツを指し、HTML5で新たに追加された新要素、audioやvideo要素を使用し簡単にマルチメディアの再生を行う仕組みになります。
以前のHTMLでマルチメディアを扱うには、FlashやSilverlight、QuickTimeなどのプラグインを使用する必要がありましたが、HTML5では標準のaudio、video要素だけでマルチメディアを扱うことが出来ます。
サンプル
では、どれだけ簡単かサンプルを作成してみましょう。
[sourcecode language="html"] <audio src="SampleMusic.mp3" controls="controls"> </audio><br /> <video src="SampleVideo.ogv" controls="controls"> </video> [/sourcecode]
src に表示したいコンテンツを指定し、controls=”controls”でコントロールバー(再生ボタンとかボリュームスライダーのあるバー)表示を指定しています。
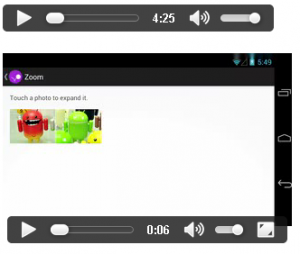
結果はこんな風に表示されます。

いかがでしょうか?
これだけで、マルチメディアを使用できることに驚かれませんか?
え?表示されない?
メディア形式のサポート
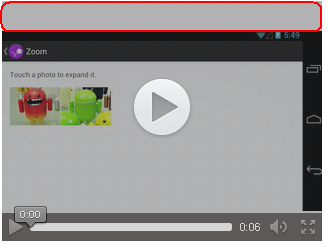
先ほど表示していたブラウザは Chrome(v29.0x) でしたが、今度は Firefox(v24.0) で表示してみましょう。

赤で囲んである部分が、本来.mp3ファイルのコントローラが表示されるエリアでしたが何も表示されません。
実はこれ、各ブラウザが対応するメディア形式(上記の例では、.mp3や.ogv)をサポートしていない場合、表示されなかったり以下の様な警告が表示されたりします。

何故こんなことが起こるのでしょうか。
これは主に特許の問題で主要ブラウザの開発元で意見が分かれ、同一のメディア形式がサポートされていない為起こっているようです。
例えば、FirefoxブラウザでのMP3サポートについては以下のように書かれています。
“特許の問題を回避するため MPEG4、H.264、MP3 および AAC のサポートは、Firefox に直接組み込まれてはいません。代わりに、OS またはハードウェアのサポートに依存します。”
https://developer.mozilla.org/ja/docs/Web/HTML/Supported_media_formats
メディア形式問題の回避策
このような問題に対処するには、source要素とsrc属性を使用し以下のように記述します。
[sourcecode language="html"] <audio controls="controls"> <source src="SampleMusic.mp3"> <source src="SampleMusic.wav"> </audio> [/sourcecode]
このように複数のファイルを宣言することにより、先頭から順次ファイルを読み込み、ブラウザがメディア形式をサポートしていれば表示し、サポートしてなければ次を読み込むよう記述することができます。
今回は、audio要素で記述しましたが、video要素でも全く同じ記述方法で上記問題を回避することが出来ます。
また、ブラウザ自体がaudio、video要素に対応していない場合はリストの最後にHTMLを記述したり、Flashプレイヤーを埋め込むことで回避できます。
[sourcecode language="html"] <audio controls="controls"> <source src="SampleMusic.mp3" /> <source src="SampleVideo.ogv" /> ブラウザがaudio要素に対応していません。 </audio> [/sourcecode]
はい、というわけで
マルチメディアを使うなら今までのやり方が楽じゃん!
って思われた方、正解です。
ただし、ユーザにプラグインのインストールを強制すること、また、必ずしも全てのユーザがプラグインをインストールするわけではないことを考えると、価値が有るのではないでしょうか?
何れにしても早く規格を統一させて欲しいですね。
その他の属性
先ほどsrc属性について触れましたが、その他にも属性が用意されています。
audio、video要素の属性
- src ・・・ 音声、動画ファイルを指定
- crossorigin ・・・CORS (Cross-Origin Resource Sharing / クロスドメイン通信) 設定属性 (anonymous、use-credentials)
- mediagroup ・・・要素のグループ名を指定
- preload ・・・音声、動画ファイルを、事前に読み込むかを指定(auto、metadata、none)
- autoplay ・・・音声、動画を自動的に再生
- loop ・・・ループ再生
- controls ・・・コントロールバーを表示
- muted ・・・ミュートした状態で再生
video要素のみの属性
- poster ・・・動画の内容を表す画像を指定
- width ・・・幅を指定
- height ・・・高さを指定
video要素のみの属性とありますが、実は下のようにvideo要素に音声ファイルを指定することもできます。
[sourcecode language="html"] <video poster="Sample.JPG" controls="controls" src="SampleVideo.wav"> </video> [/sourcecode]
上記例では、poster属性で画像を設定しています。
例えばCDのジャケットを掲載するなど、使い道は色々ありそうですね。
もちろん、audio要素に動画ファイルも指定できますが、その場合は動画は表示されません。
JavaScriptからの操作
JavaScriptを使ってaudio、video要素から読み込んだファイルを操作することも出来ます。
今回はvideo要素を使って、動画ファイルを操作してみます。
追加機能は2点
- 再生/一時停止ボタンの追加 (その為、controls属性は削除しています)
- 再生時間の表示
[sourcecode language="html"]
<video id="mSource" src="SampleVideo.ogv">
</video>
<p id="currentTime">時間</p>
<input onclick="playPause()" type="button" value="再生/一時停止" />
<!-- 再生時間を表示 -->
function playPause() {
if(mSource.paused){
// メディア再生メソッド
mSource.play();
// "timeupdate"指定により、再生時間更新時に呼ばれるリスナーを設定
mSource.addEventListener("timeupdate", function(){
document.getElementById("currentTime").innerHTML = mSource.currentTime;
}, false);
} else {
mSource.pause();
}
}
[/sourcecode]解説
再生、一時停止ボタンの追加
5行目で再生/一時停止ボタンを追加し、8行目の対応するスクリプトを指定します。
再生/一時停止ボタンが押されることにより、8行目のplayPause()が呼び出され
1行目で指定したid mSourceの現在の再生状態を、9行目のmSource.pausedにより判定します。
もし、再生状態が一時停止中(pausedがtrue)なら
11行目のmSource.play()メソッドにより、ファイルを再生します。
再生状態が一時停止中ではない場合(pausedがfalse)は
18行目のmSource.pause()メソッドにより、ファイルを一時停止します。
再生時間の表示
14行目で”timeupdate”を指定し、再生時間更新イベントリスナーを設定し
再生時間が更新される度に
15行目でファイルの再生時間 v.currentTime を4行目のid currentTimeに設定します。
今回細かくJavaScriptのメソッドやプロパティ、イベントの解説はしませんが
属性値同様、ほとんどaudio、video要素共通のものを使用することができます。
興味がある方はこちらのサイトに一覧がまとめられているので参考にしてください。
最後に
HTML5のカテゴリの1つ、マルチメディアについて書かせていただきましたがいかがでしたでしょうか?
この他にもHTML5に含まれるオーディオAPIがあるので紹介させていただきます。
Web Audio API
W3C によって開発されている、ウェブアプリケーション用の音声処理と音声合成のための高レベル JavaScript API。主要な設計パラダイムは、AudioNode オブジェクトをつなぎ、音声ルートグラフを作る形。実際の処理は、主にウェブブラウザ内の実装で行われるが、JavaScript で直接処理して合成することも可能
(出典元:wikipedia)
audio要素はメディア再生のために設計されたものですが、こちらは音声処理に特化したAPIになります。
音にフィルターをかけることはもちろん、シーケンサーやシンセサイザーもブラウザ上に作成することができます。
MediaStream Processing API
音声のミキシングと処理に加えて、より一般的なメディアストリーミングに対応していて、HTML 要素との同期や、音声や動画のキャプチャ、WebRTC のメディアストリームなどを扱う。
(出典元:wikipedia)
WebRTC(Web Real-Time Communication):”リアルタイムコミュニケーション用のAPIの定義”
メディアストリーミング処理に関するAPIになります。
Web Speech API
Web Speech API は音声合成と音声認識から構成され、キーボードやマウス以外の入出力の手段を提供する。
(出典元:wikipedia)
音声認識とテキスト読み上げ関するAPIになります。これにより、文章入力やWebアプリの操作がブラウザ上で出来るようになります。歌わせることも出来るのでしょうか?
今までにない、Webアプリの新たな可能性を感じますね。
私は特にWeb Audio APIに興味があるので、またの機会に紹介できればと思います。
ではでは




