kintoneを導入してしばらくすると基本機能では物足りなくなってカスタマイズがしたくなりますよね。
しかしいざカスタマイズをやろうとすると立ちはだかるのがフィールドコードです。
基本機能を使うだけなら全く意識しないフィールドコード。なんだか良くわからないから自動採番されたコードそのままにしてある、なんてことがあるとさあ大変。
一個一個フィールドの設定画面を開いてフィールドコードを確認しながらスクリプトを書くのは非常に面倒。
さらには他の人が作ったスクリプトを修正しないといけない、となると処理を読み解くだけでも一苦労なんてものじゃない。
それなら先にフィールドコードを一覧で表示させるアプリを作った方が効率がいいだろうと作ってみました。
使用したツール
- kintone(スタンダードコース)
- Google Apps Script(GAS)
今回はGASを使用してGoogleスプレッドシートにkintoneから取得したフィールド情報を出力するようにしました。
kintone REST API
最初はレコード情報を取得して、フィールドコードだけを利用しようと考えましたが、ちゃんとフィールド情報を取得するAPIが用意されていました。
参考:フォームの設定の取得
また、今回はAPIトークンを使用したいのでAPIトークン認証の方法も確認しました。
参考:APIトークン認証
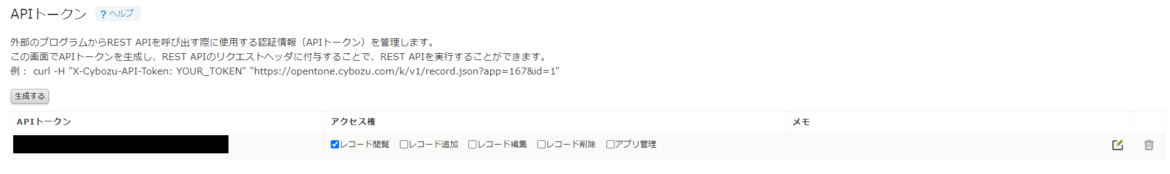
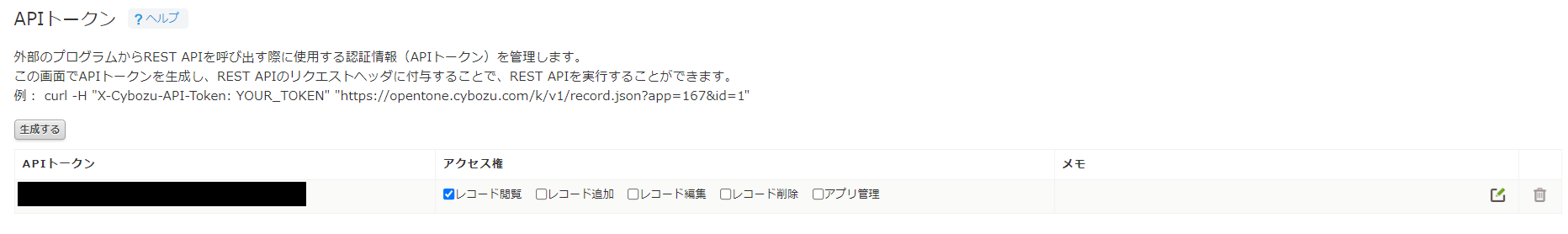
APIトークンの発行
今回はフィールドコードを取得するだけなので、アクセス権は「レコード閲覧」のみにしています。

ソース
今回はlabelとcodeさえあれば必要な情報はそろうのですが、typeも出力するようにしています。
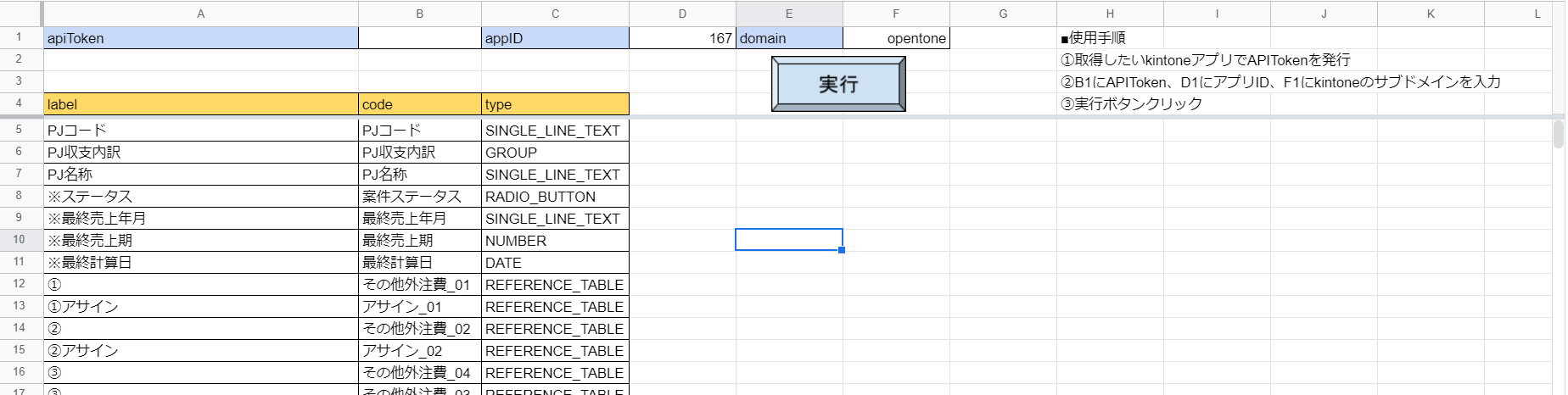
また、対象のkintoneアプリを利用時に選択できるよう、APIトークン等の情報はGoogleスプレッドシートで設定するようにしています。
function main() {
var sheet = SpreadsheetApp.getActiveSheet();
var apiToken = sheet.getRange(“B1”).getValue();
var appID = sheet.getRange(“D1”).getValue();
var domain = sheet.getRange(“F1”).getValue();
var fetchUrl = ‘https://’ + domain + ‘.cybozu.com/k/v1/app/form/fields.json?app=’ + appID;
var headers = {‘X-Cybozu-API-Token’ : apiToken};
var options = {‘headers’ : headers};
var res = UrlFetchApp.fetch(fetchUrl,options);
res = JSON.parse(res);
res = Object.entries(res.properties);
var fields = [];
for(var i = 0 ; i < res.length ; i++){
var field = res[i][1];
var label = field.label;
var code = field.code;
var type = field.type;
fields.push([label, code, type]);
}
fields.sort((a,b) => {
if(a[0] > b[0]) {
return 1;
} else {
return -1;
}
});
sheet.getRange(5, 1, fields.length, 3).setValues(fields);
}
実行結果
実際には実行時にAPIトークンを設定します。

カスタマイズというと敷居が高いと思いますが、Cybozu社で多くのAPIを用意してくれていますし、サンプルも充実していますので、是非挑戦してみてください。
参考:kintone開発者向けサイト