こんにちは、Hです。
前回、本番無障害を支える4つのツールをご紹介しました。
今回はその中からNo.3の「IECapture」について紹介したいと思います。

■IECaptureとは?
IECaptureはブラウザで表示する画面のキャプチャを取得するInternetExplorerのプラグインです。
キャプチャツールといえばさまざまなツールがあります。
それぞれ使い勝手もよく、また画面に表示されていない部分も含めて全体を取得することも可能です。
ではこのIECaptureどのような特徴があるのでしょうか?
IECaptureは「テストを実施するのに特化したツール」です。
そのため画像を各種フォーマットでキャプチャするという機能に加えて、下記の特徴を備えています。
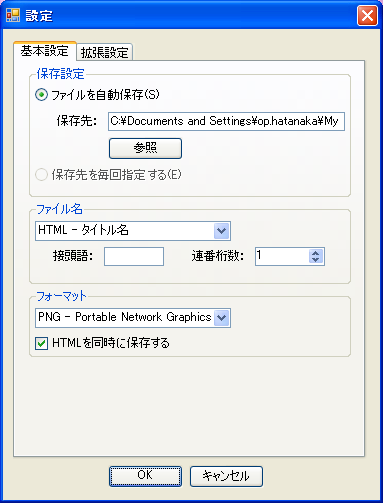
1.画像の保存ファイル名を規則性を定義して保存することができる。
2.連続保存するときに連番を振りながら保存することができる。
3.画像の保存先を複数から選択可能(「クリップボード」「デスクトップ」「既定のフォルダ」)
4.画像に加えてHTMLファイルを保存を選択することができる。

■テストでのIECaptureの利用方法
それでは上記はテスト実施においてどのように役に立っているのでしょうか?
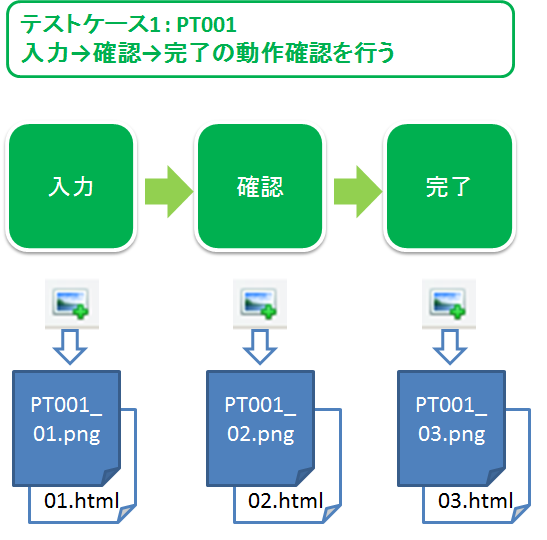
テストを実施する際にはテスト仕様書を作成して、テスト番号(テストケース)ごとにブラウザ上で打鍵を実施し、画面のキャプチャをエビデンスとして取得します。

- エビデンス取得をIECaptureのキャプチャボタン1つで連続して取得することができます。(「1.」「2.」)
- 所定のエビデンスフォルダにエビデンスを保存していくことが可能です。(「3.」)
- HTMLファイルも同時保存できるので、画面上に現れない内容(hidden項目やスクリプトの埋め込み)も検証することができます。(「4.」)
それ以外にキャプチャをクリップボードにも貼り付けできるので、顧客に画面をつけて説明する資料を作成するときなどにも重宝しています。ちなみにこのツール、現場ではほかのベンダーにも提供して利用してもらっています。これまでスクリーンショットとExcelで保存していたエビデンス取得方法に比べて、「格段に効率が上がった」と感謝の声もいただきました。他のテスティングスイートとの連動やキャプチャ取得自動化など取り組みたい改善事項もまだまだありますが、今や現場ではかかせないツールとなっています。
皆さんの現場ではどのようにエビデンスを取得されていますか?