t.Yです。
今までJavaの開発が多かったのですが、最近PHPで開発することが多くなってきました。
そこで、PHPの実行環境をWindows上に作成し、Chromeでアクセスしながらデバッグ実行する手順をまとめてみました。
実行環境を作成する
PHP + Apache
手軽にPHPの実行環境を一式インストールできる「XAMPP」を使います。
今回はWindows向けをダウンロードし、インストールを行います。
基本的にすべてデフォルトのままで構いませんが、インストールフォルダーは「C:\xampp」とします。
変更した場合、以降のパスを読み替えてください。
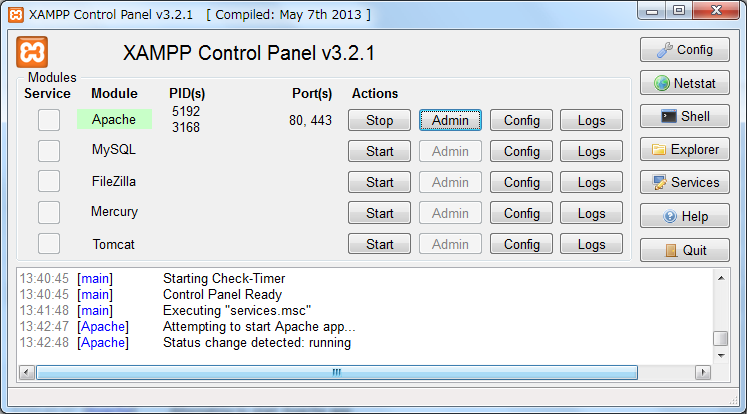
インストールが完了したら、XAMPPのコントロールパネルを開いてください。

いろいろありますが、今回必要なサービスはApacheだけなので、ここではApacheの「Start」ボタンを押してください。
正常に起動すると、上記画像のような画面になります。
確認のために「Admin」ボタンを押してください。
下記画面が表示されれば、ApacheとPHPの準備は完了です。

CakePHP
これからPHPでサイトを作ろうとした時に、Pure PHPでサイト構築するということはないと思います。
今回はより実践向けに比較的メジャーなFWであるCakePHPを使うことにします。
上記サイトからCakePHPをダウンロードして、解凍を行ってください。
今回はあくまで開発用として、環境作成を行うため、一番簡単な方法を使います。
解凍したフォルダをリネームして、「c:\xampp\htdocs」配下に移動します。
「c:\xampp\htdocs\cakephp」のようになるはずです。
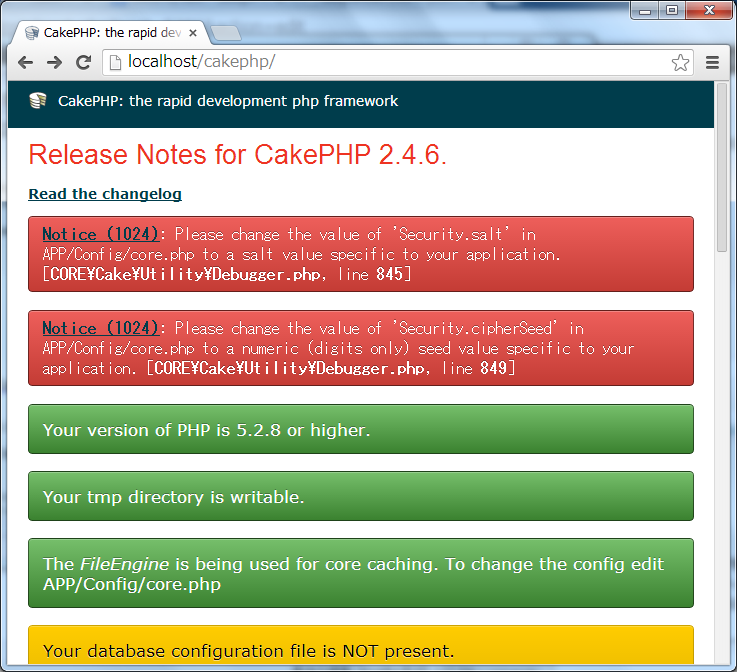
正常にインストールされているか確認するために、下記URLにアクセスしてみてください。

デフォルトのままでは「Security.salt、Security.cipherSeedを書き換えてください」という通知がでます。
「C:\xampp\htdocs\cakephp\app\Config\core.php」をエディタで開いて、該当行を修正します。
[php]
/**
* A random string used in security hashing methods.
*/
Configure::write('Security.salt', 'DYhG93b0qyJfIxfs2guVoUubWwvniR2G0FgaC9mi');
/**
* A random numeric string (digits only) used to encrypt/decrypt strings.
*/
Configure::write('Security.cipherSeed', '76859309657453542496749683645');
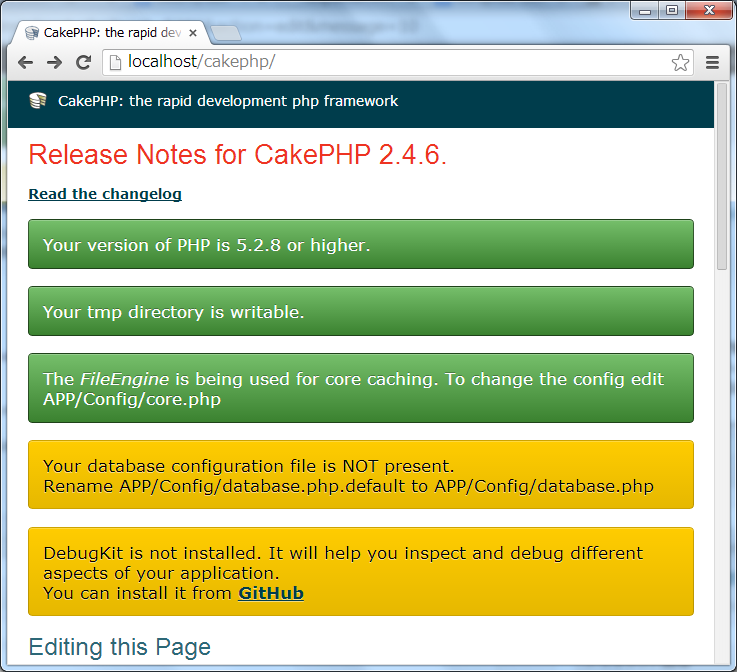
[/php]Security.saltとSecurity.cipherSeedにランダムな値を設定して、ページをリロードしてください。通知が消えました。これでCakePHPの準備は完了です。

開発環境を作成する
Eclipse
アプリケーションの実行環境が作成できたので、次は開発環境を作成します。
すでに、利用しているeclipseがあるかも知れません。その場合、この部分をスキップしてください。
標準的なEclipse「Eclipse Standard」をダウンロードしてください。
ダウンロードが完了したら、解凍して「eclipse.exe」を実行します。

以上で、Eclipseのインストールは完了です。
PHP Development Tools
このままでは、PHPのプロジェクトを作成することはできないので、PHPを開発するためのToolをインストールします。
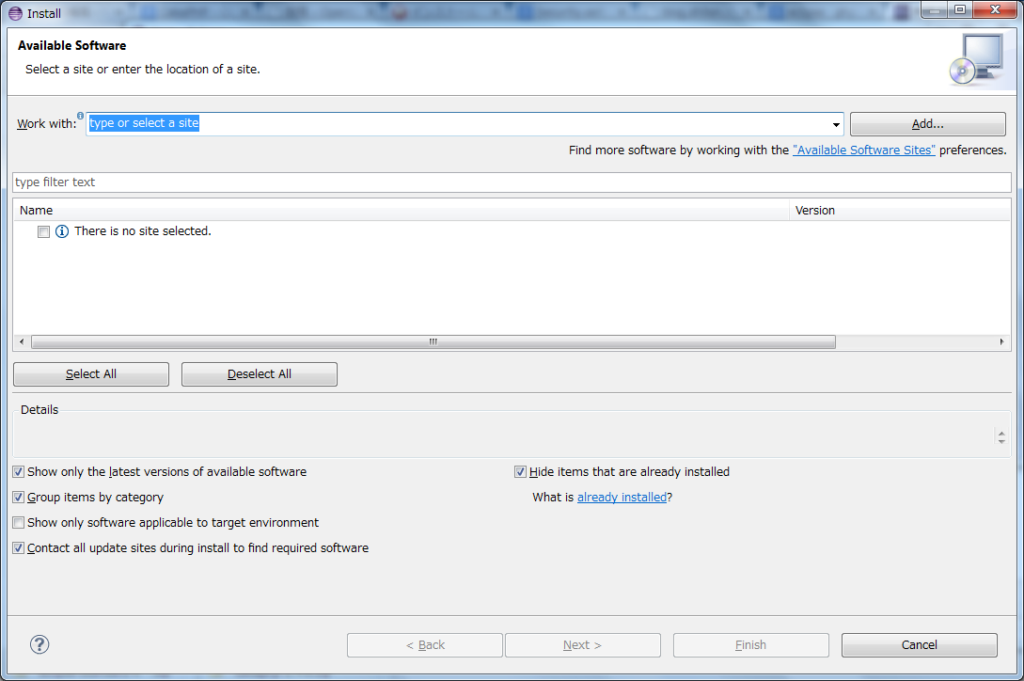
メニューから「Help > Install New Software」を選択してください。

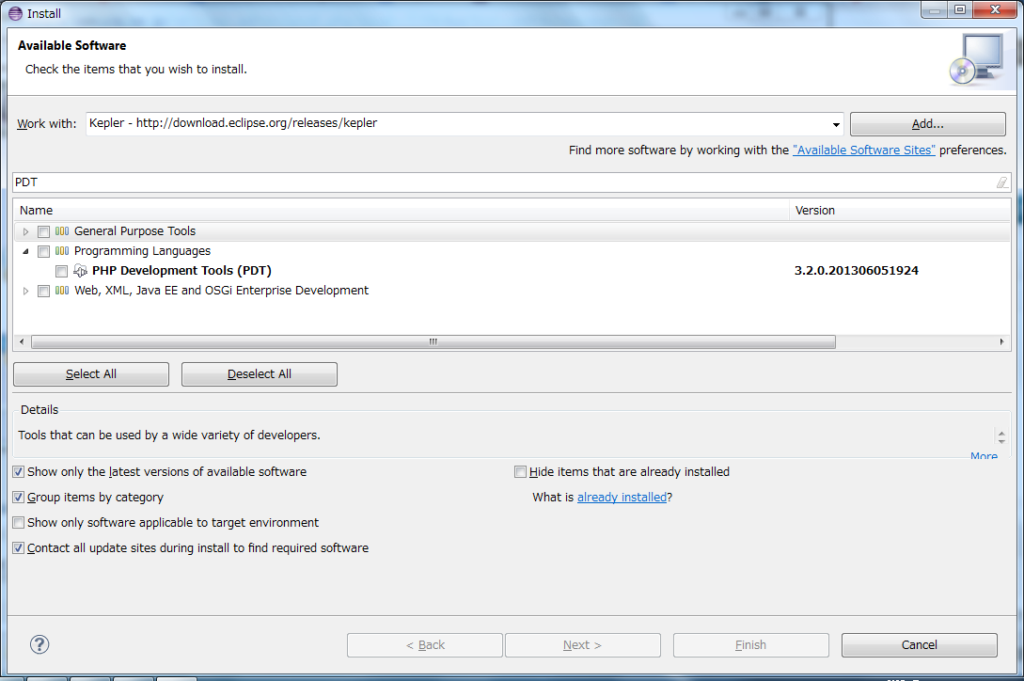
「Work with」から「Kepler – http://download.eclipse.org/releases/kepler」を選択して、「type filter text」に「PDT」と入力してください。
初回はインストール可能なpluginを取得しているため、しばらくレスポンスがないかもしれませんが、しばらく待ってください。

リストから「PHP Development Tools (PHP)」を選択して、「Next >」ボタンを押してください。
途中いくつか質問されますが、すべてデフォルトの設定のまま、次へ進めてください。
インストールが完了すると、再起動するか聞かれるので、Eclipseの再起動を行ってください。
再起動するとPHP関連プロジェクトが作成できるようになります。

以上で、PHPの開発環境の作成は完了です。
デバッグの設定を行う
PHP
「c:\xampp\php\php.ini」を編集して、デバッグが行えるように設定します。
php.iniを「XDebug」で検索して、下記のようにコメントインしてください。
[text] [XDebug] zend_extension = "C:\xampp\php\ext\php_xdebug.dll" ;xdebug.profiler_append = 0 ;xdebug.profiler_enable = 1 ;xdebug.profiler_enable_trigger = 0 ;xdebug.profiler_output_dir = "C:\xampp\tmp" ;xdebug.profiler_output_name = "cachegrind.out.%t-%s" xdebug.remote_enable = 1 ;xdebug.remote_handler = "dbgp" xdebug.remote_host = "localhost" ;xdebug.trace_output_dir = "C:\xampp\tmp" [/text]
- zend_extension : コメントイン
- xdebug.remote_enable : コメントインして1に変更
- xdebug.remote_host : コメントインして”localhost”に変更
Eclipse
デバッグを行うPHPのプロジェクトを作成します。
すでにプロジェクトが存在する場合はスキップしてください。
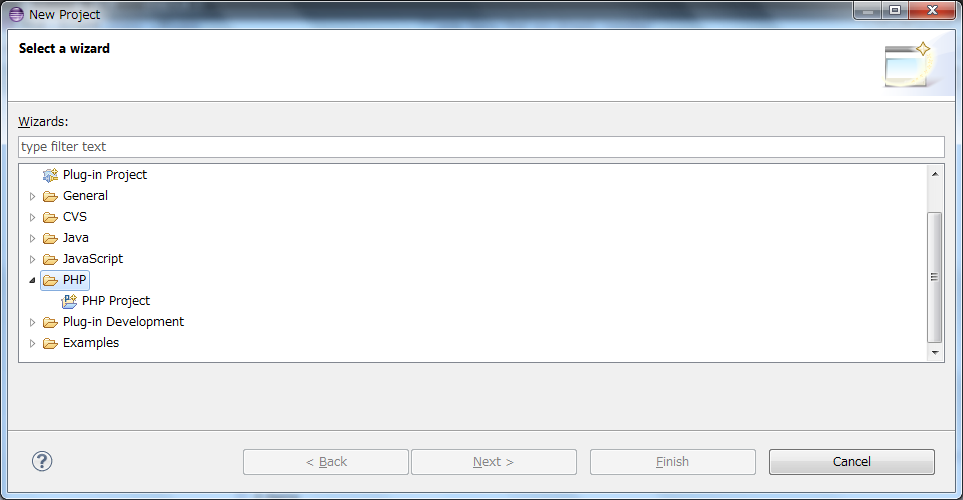
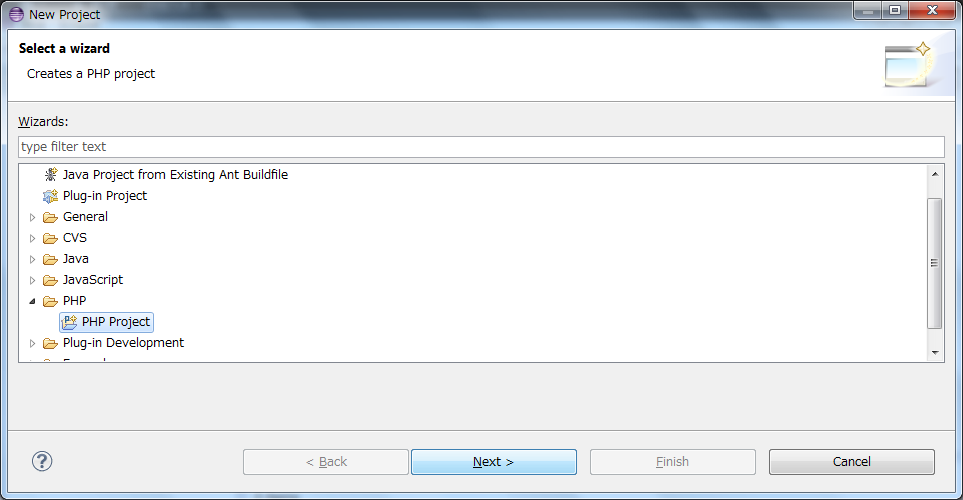
メニューから「File > New > Project」を選択してください。

「PHP Project」を選択して、「Next >」ボタンを押してください。

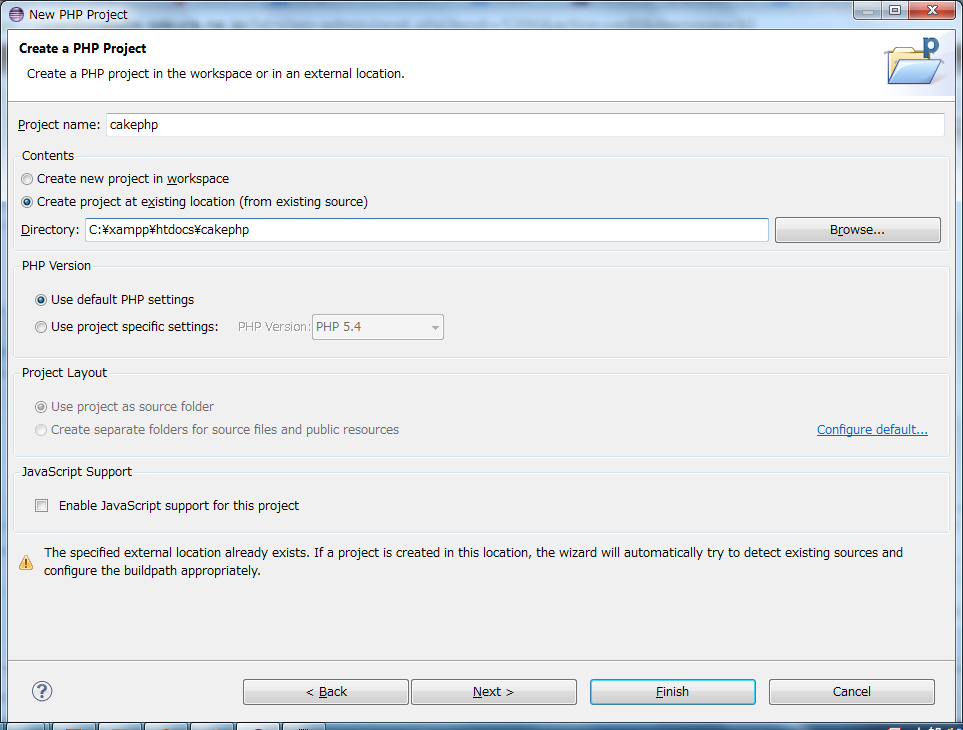
今回インストールしたCakePHPを対象にします。
「Create project as existing location」を選択して、CakePHPをインストールしたフォルダを選択します。
手順通りであれば、「C:\xampp\htdocs\cakephp」になります。
「Finish」ボタンを押してください。

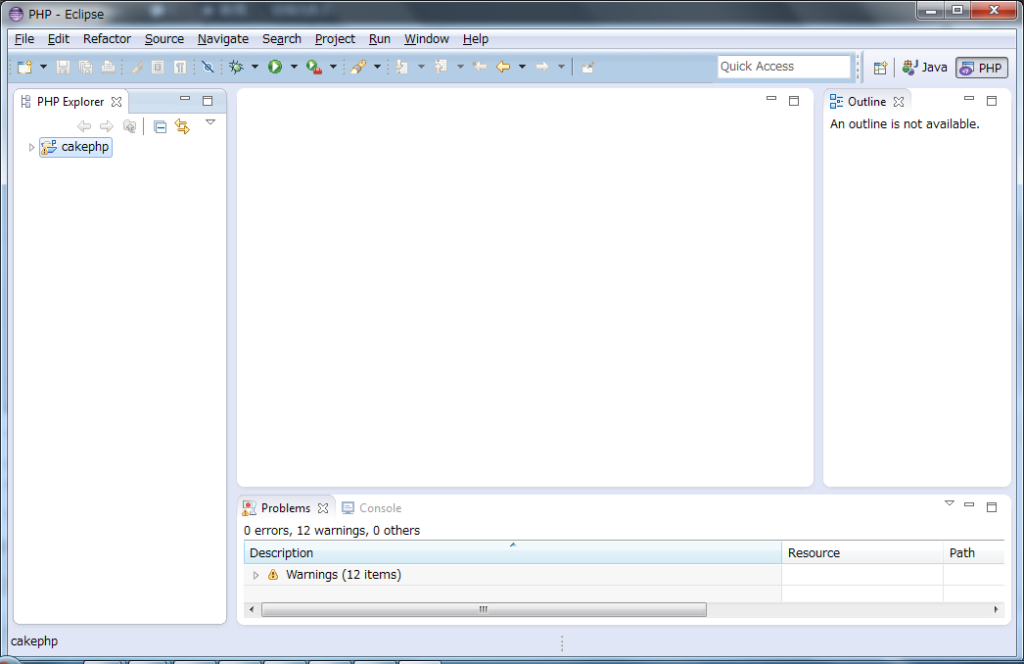
プロジェクトが作成されました。
もし、エラーが発生する場合はプロジェクトに設定されている文字コードを確認してください。CakePHPはUTF-8で保存されています。
では、デバッグ実行をしてみましょう。
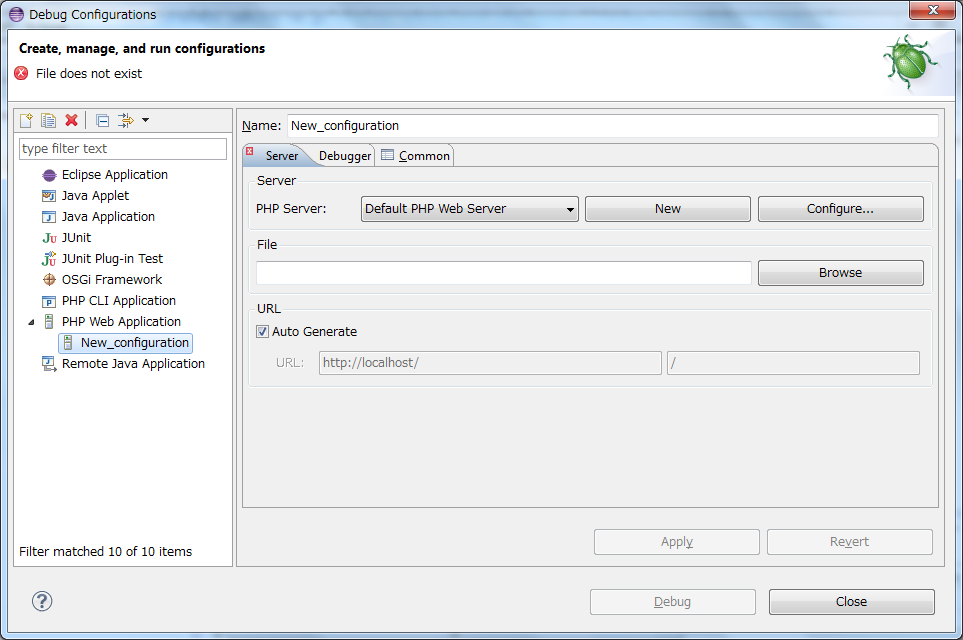
メニューから「Run > Debug Configurations」を選択してください。
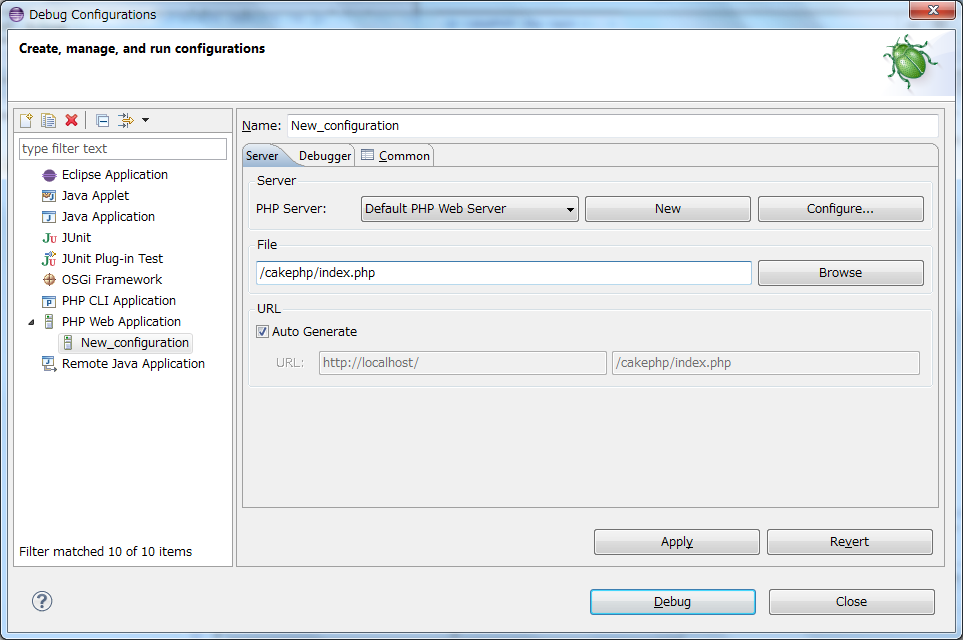
「PHP Web Application」を選択して、「New」ボタンを押します。

「Browse」ボタンを押して、先ほど作成したCakePHPプロジェクトの「index.php」を選択します。

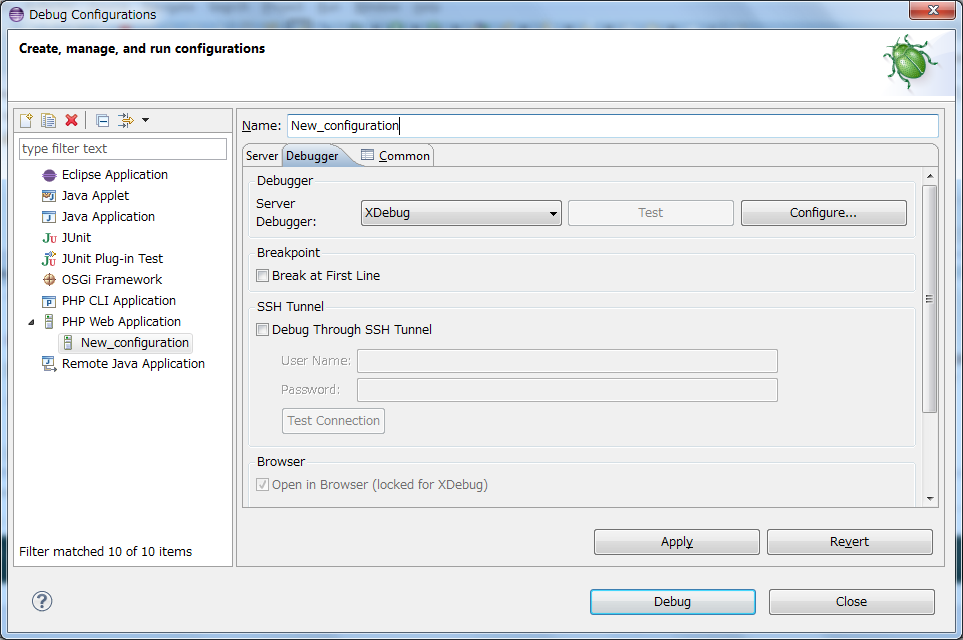
「Debugger」タブの設定
- Debugger: 「XDebug」を選択
- Break at First Line チェックボックスを外す(任意の場所でブレイクポイントを設定するため)

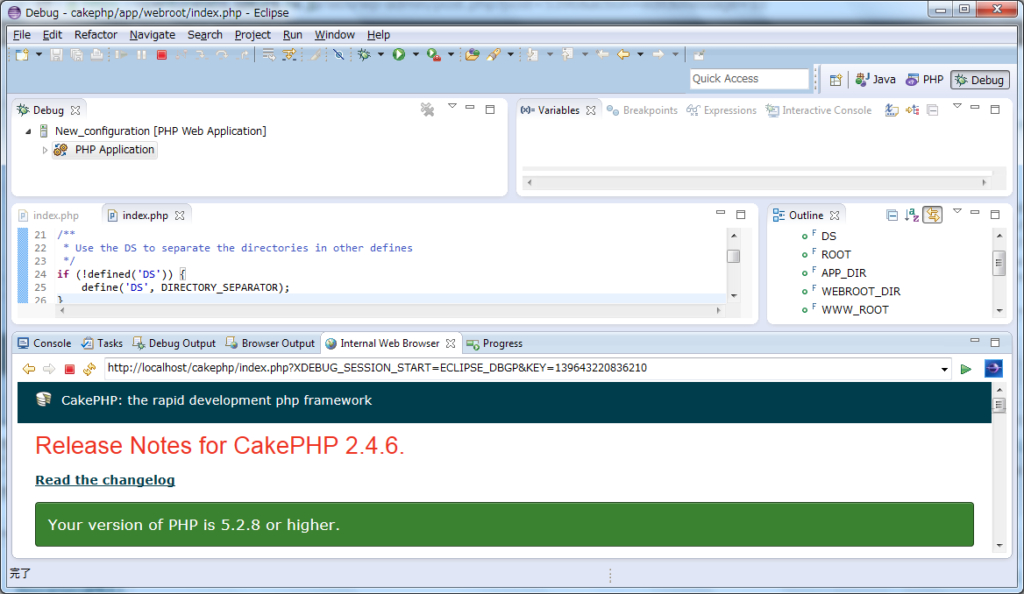
まだ、ブレイクポイントは設定していませんが、「Debug」ボタンを押してみましょう。

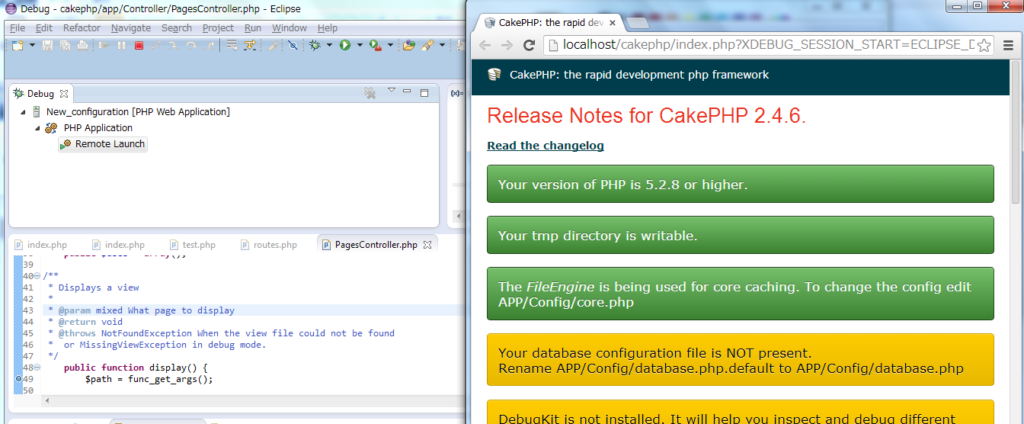
Eclipse内蔵ブラウザ上でデバッグされてしまいました。今回は普段使っているブラウザ「Chrome」でデバッグしたいため、これでは設定が不足しています。
では、デバッグ時に利用するブラウザを設定します。
メニューから「Window > Preferences」を選択します。

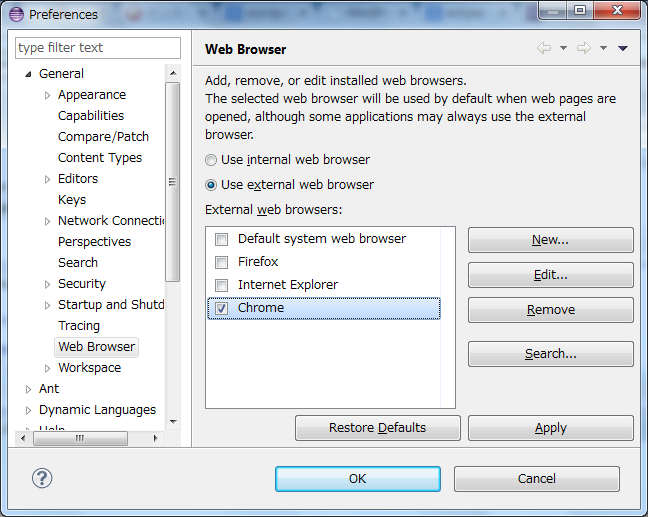
「New」ボタンを押してください。下記内容を入力して「OK」ボタンを押してください。
- Name : 「Chrome」
- Location : Chrome.exeを指定。(デフォルトでは「C:\Program Files\Google\Chrome\Application\chrome.exe」)

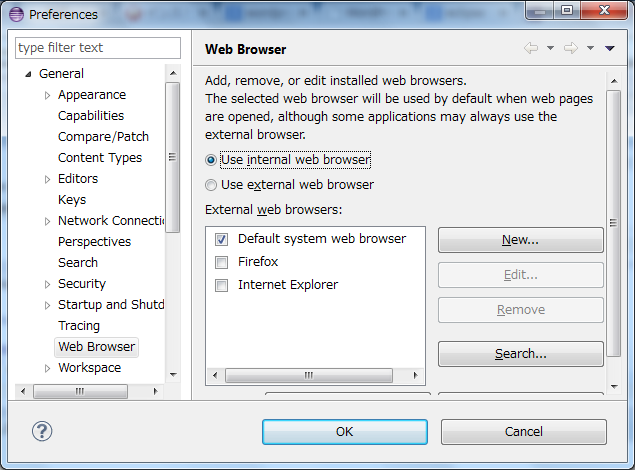
「Use external web browser」を選択し「Chrome」をチェックして「OK」を押してください。
設定はこれで完了です。
では、デバッグする前にブレイクしたい箇所にブレイクポイントを設定してみましょう。

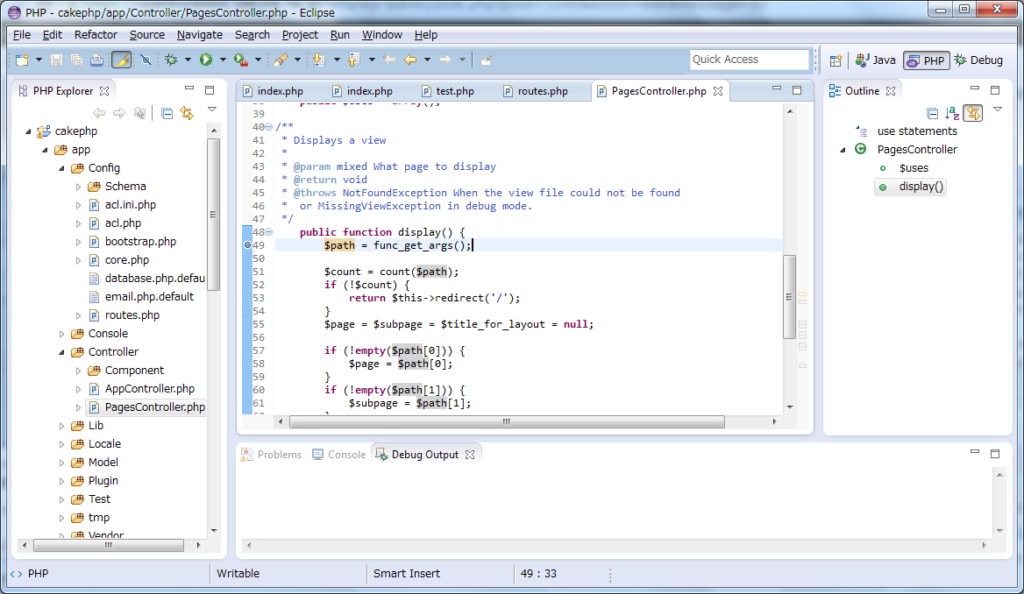
「/cakephp/app/Controller/PagesController.php」のdisplayメソッドの先頭にブレイクポイントを設定して、デバッグを開始します。
先ほど一度実行しているので、履歴が残っています。
メニューの「Run > Debug History」から「1:New_configuration」を選択します。

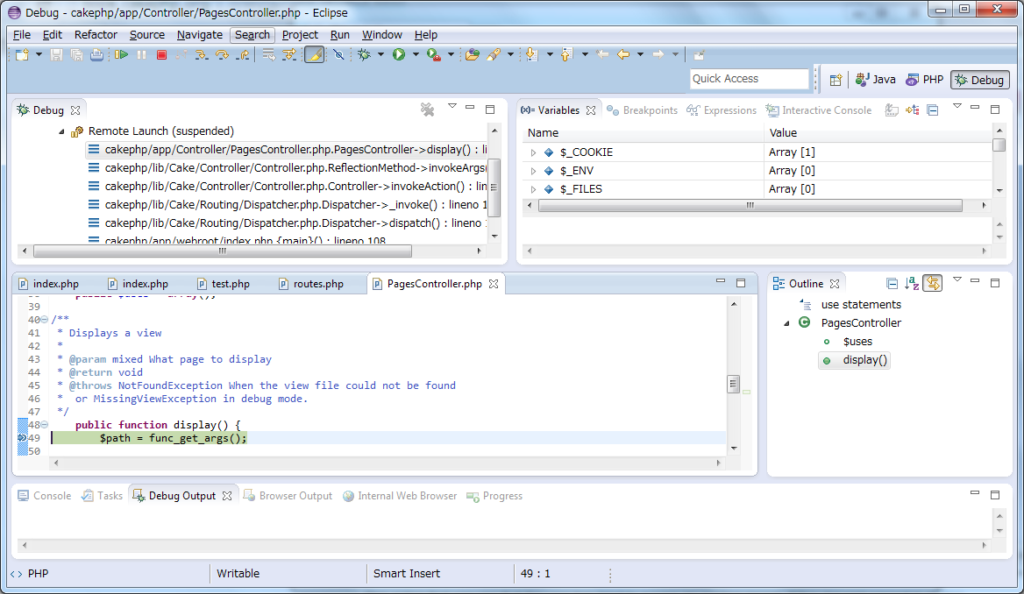
ブレイクポイント設定した箇所で実行が止まっています。また、先ほどは内部ブラウザが起動しましたが、今回は起動していません。
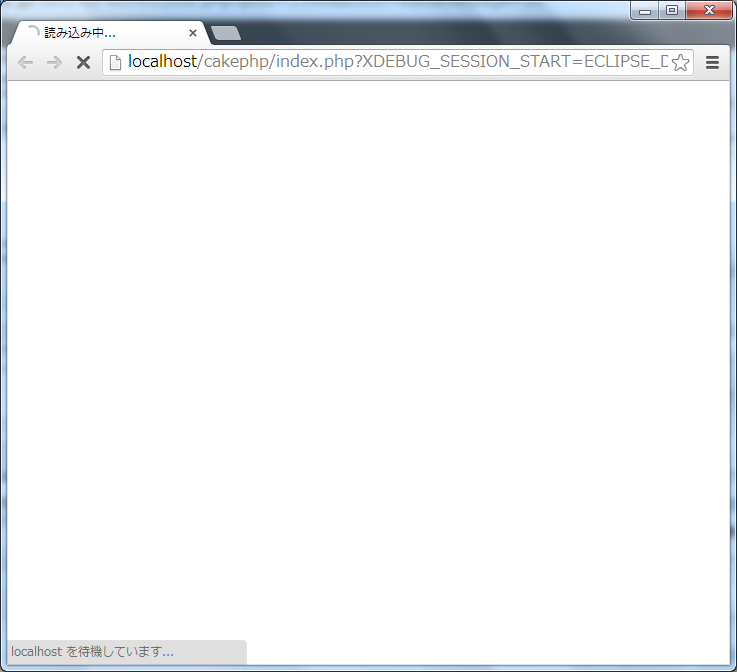
代わりにChromeが起動していますが、実行途中なので画面には何も表示されません。

F8を押して実行を再開すると、画面が表示されます。

一度デバッグ起動すると、セッションが切れるまで同一Window(Tab)を利用することで、デバッグ実行を行うことができます。
たとえば、ログイン画面でブレイクして、ログイン画面から遷移した画面でもブレイクできるため、一連の流れの中でデバッグを行うことが可能です。
XAMPP + CakePHP + Eclipse + Chromeによる、PHPのデバッグ実行までの手順は以上になります。




