
こんにちは、NDです。
さて、今回は”Provisioning”を行って仮想マシンを立ち上げてみます。
Provisioningには「準備、提供、設備」という意味があるようですが、Vagrant仮想マシンにおいてはどのように使われるのでしょうか。
■Provisioningってなんぞ!?
”開発者はvagrant upとするだけで完全に準備の整った開発環境を手にすることができます。”
Mitchell Hashimoto. (2014/2) 実践 Vagrant 「1.2 Vagrant道」より
これはつまり、開発しようとした時に必要なソフトウェアが揃っていなければならないということです。
Vagrantでは、上記を実現する方法が2つあります。
- ソフトウェアがすでに入っているBoxを使用する。
- 仮想マシンの起動時に自動でソフトウェアを入れる。
1つ目の方法は次回([Vagrant #03] 自分だけのBoxを作る)で説明するとして、2つ目の方法こそがProvisioningです。
そしてVagrantは、自動的なProvisioningをサポートしており、vagrant upをするだけで必要なソフトウェアを揃えてくれます。
まぁ簡単に言うと、vagrant upをした後に自動的に実行される処理のことですね。
■今回の実験
Provisioningを説明する際によく使われるのが、Webページを作るまでの流れです。
今回も例に習ってWebページを作りますが、まずは手動でWebページを作ってみます。
その後に自動Provisioningを使って、Webページを作ってみましょう。
また、ProvisioningのツールとしてChefやPuppetをサポートしていますが、今回はシェルスクリプトを使った自動Provisioningを行います。
| 検証環境 |
|---|
| OSX Ver10.9.3 |
| VirtualBox 4.3.12 for OS X hosts |
| Vagrant 1.6.2 |
| 仮想マシン CentOS-6.4 |
※Vagrantの環境構築については「[Vagrant #01] Vagrantはじめました」を参照してください。
■手動でWebページを作る
まずは仮想マシンを起動させ、接続します。
[bash] $ vagrant up $ vagrant ssh [/bash]
Webサーバをインストールして、立ち上げます。
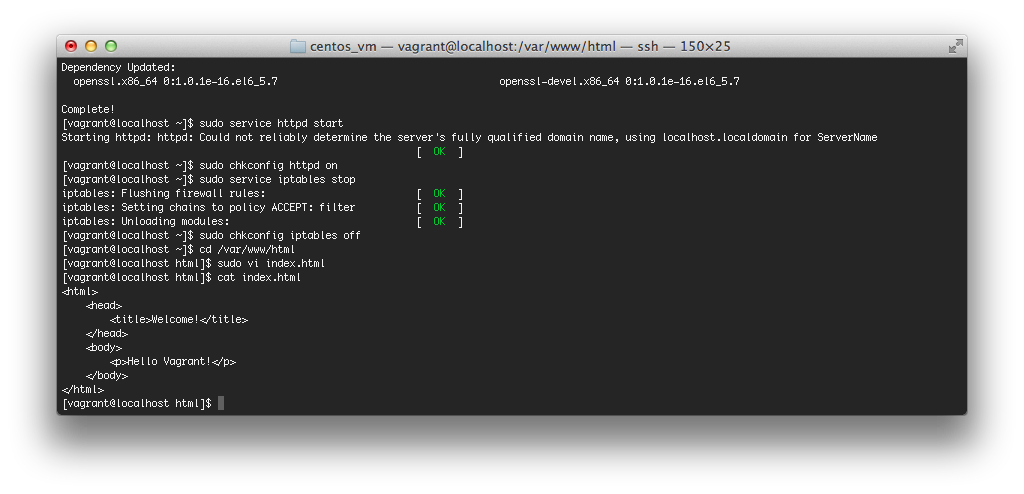
[bash] $ sudo yum -y install httpd $ sudo service httpd start [/bash]
再起動してもWebサーバが立ち上がる状態にしておきましょう。
[bash] $ sudo chkconfig httpd on [/bash]
ブラウザでWebページを表示させるためには、ファイアーウォールの設定が必要になりますが…
ローカルの開発環境ですし、面倒なのでファイアーウォールを止めます。
さらに、再起動しても立ち上がらないようにしましょう。
[bash] $ sudo service iptables stop $ sudo chkconfig iptables off [/bash]
次に肝心のHTMLファイルを作ります。
※検証環境がCentOSですので、デフォルトのドキュメントルート”/var/www/html”に作成します。
[bash] $ cd /var/www/html $ sudo vi index.html $ cat index.html $ ### <html> $ ### <head> $ ### <title>Welcome!</title> $ ### </head> $ ### <body> $ ### <p>Hello Vagrant!</p> $ ### </body> $ ### </html> [/bash]

ここから、Webブラウザで仮想マシンのWebサーバを見るための設定です。
いったん仮想マシンから出ましょう。
[bash] $ exit [/bash]
Vagrantfileの中にネットワークの設定があるので編集します。
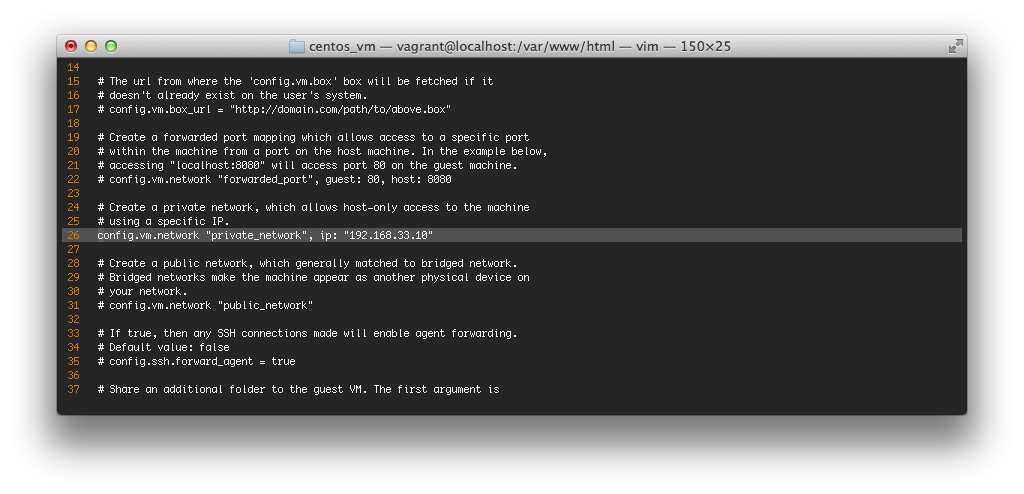
[bash] $ vi Vagrantfile $ ### 今回はプライベートネットワークを使って、Webページが見れるようにします。 $ ### 以下の行をコメントインする。 $ ### config.vm.network "private_network", ip: "192.168.33.10" [/bash]

設定を変えたので再起動してください。
[bash] $ vagrant reload [/bash]
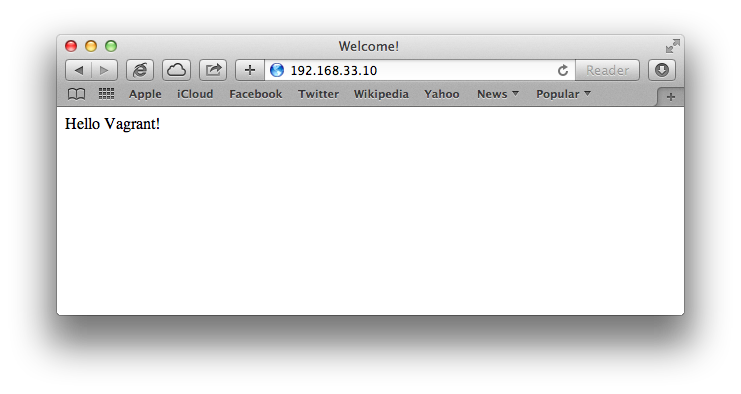
Webブラウザでアクセスしてみると、Webページが閲覧できると思います。
192.168.33.10

以上が手動でWebページを作る方法です。
1回だけなら構築は手間じゃないと思いますが、100回やれ!っと言われたらシンドいですよね。
■ちなみに…
実はVagrantにはローカル(ホスト)側と、仮想マシン側で共有されているフォルダがあります。
各環境の共有フォルダとなっている場所は以下です。
| ローカル | Vagrantfileが配置されているディレクトリ |
| 仮想マシン | /vagrant |
HTMLファイルをローカルで編集できるようにしてみましょう。
VagrantfileがあるディレクトリにHTMLファイルを作ります。
[bash] $ vi index.html $ cat index.html $ ### <html> $ ### <head> $ ### <title>Welcome!</title> $ ### </head> $ ### <body> $ ### <p>Hello Vagrant! LOCAL</p> $ ### </body> $ ### </html> [/bash]
次に/vagrantをWebサーバのドキュメントルートにするため、シンボリックリンクを張ります。
[bash] $ vagrant up $ vagrant ssh $ sudo rm -rf /var/www/html $ sudo ln -fs /vagrant /var/www/html [/bash]
これで準備は完了です。
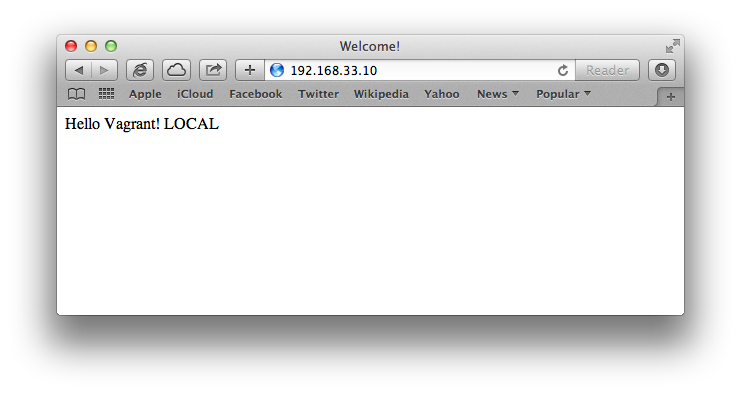
Webブラウザで再度アクセスしてみると、ローカルで編集されたHTMLファイルが読み込まれていることを確認できると思います。
192.168.33.10

■自動ProvisioningでWebページを作る
それではProvisioningを使って、自動的にWebページを作ってみます。
しばらくはローカルでの作業になるので、仮想マシンから出て、終了させましょう。
[bash] $ exit $ vagrant halt [/bash]
さらに新しい構成で仮想マシンを立ち上げるため、手動で作った環境を削除します。
※本当に削除しても大丈夫か聞かれるので”y”と答えましょう。
[bash] $ vagrant destroy [/bash]
[bash] $ vi index.html $ cat index.html $ ### <html> $ ### <head> $ ### <title>Welcome!</title> $ ### </head> $ ### <body> $ ### <p>Hello Vagrant! Provisioning</p> $ ### </body> $ ### </html> [/bash]
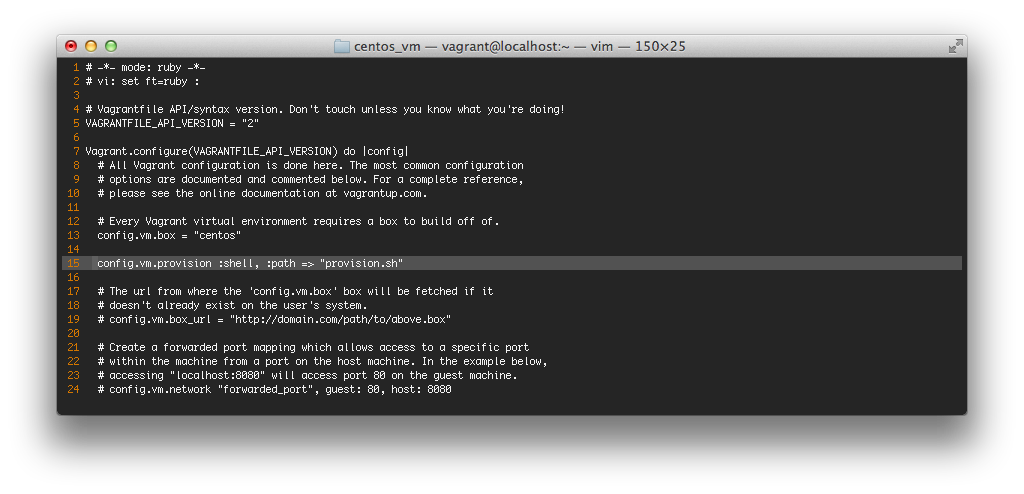
Vagrantfileを編集して、vagrant upの際にシェルスクリプトが走るようにします。
[bash] $ vi Vagrantfile $ ### どこでもいいので以下の行を追加する $ ### config.vm.provision :shell, :path => "provision.sh" [/bash]

provision.shというファイルをvagrant upの際に読み込むように設定しました。
Vagrantfileがある場所にprovision.shをつくって、シェルスクリプトを書いてみましょう。
[bash] $ vi provision.sh $ cat provision.sh $ ### sudo yum -y install httpd $ ### sudo service httpd start $ ### sudo chkconfig httpd on $ ### sudo service iptables stop $ ### sudo chkconfig iptables off $ ### sudo rm -rf /var/www/html $ ### sudo ln -fs /vagrant /var/www/html [/bash]
手動でWebページを作る手順からシンボリックリンクを張るまでの一連のコマンドを記載します。
※HTMLファイルの作成は共有フォルダで作成済みのため省きます。
あとはvagrant upを行うだけです。
※「provision」コマンドを使用すると、Provisioningのみを実行させることが可能です。
[bash] $ vagrant up [/bash]
通常の仮想マシンを起動させるログのあとに、シェルスクリプトに書いたコマンドが流れていることが確認できます。
三度、Webブラウザでアクセスしてみましょう。
192.168.33.10

vagrant upを行っただけなのにWebページが表示されたと思います。
■今回はここまで
今回は自動ProvisioningでWebページを作ってみました。
Provisioningを使用すると、だいぶVagrantの良さが引き出せたかと思います。
次回はProvisioningを使用せずに、必要なソフトウェアが揃った環境を作る方法です。
お楽しみにー。
ではでは。




