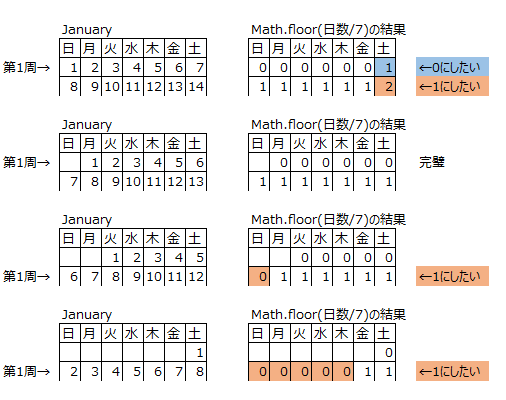
こんにちは。kkです。 ~例えばこんなシチュエーション~ 今年の来場者数の推移を分析しています。やはり休日、特に祝日含めた連休は来場者数が多いです。さて、じゃあ去年の同じ時期の休日
- Home
- HTML5・JavaScript
タグ: HTML5・JavaScript
jQueryのclosestを使って2度押し防止スクリプトを作ってみた。
こんにちは。ishiBです。この前仕事でjQueryのclosestについてちょっとはまったことがあったので、その時のことを書きたいと思います。 — closestとは
【HTML5】HTML5についてブラウザの対応状況を簡単に確認してみよう
こんにちは、Hです。 早いもので2014年はもう一月すぎてしまいました。ぼーっと過ごしているとあっという間に一年過ぎてしまいますね。気づいたら周りはとても進んでいたなんてことになら
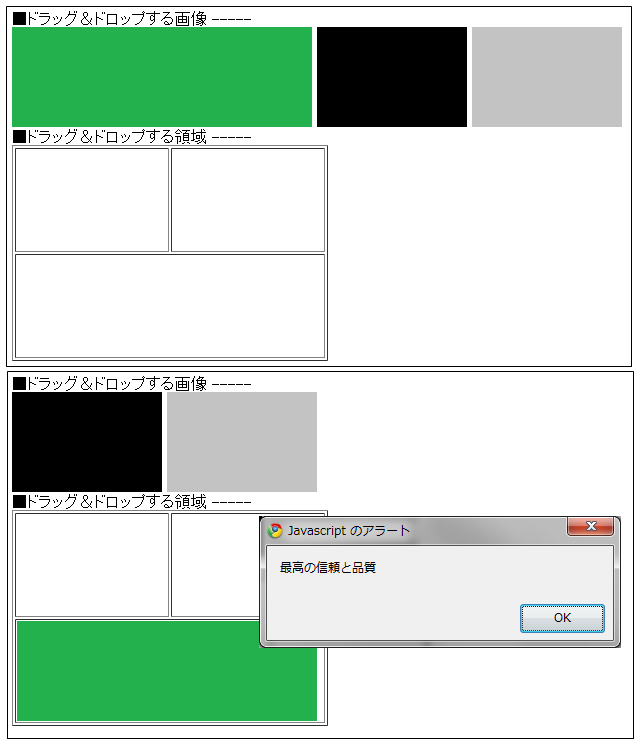
【HTML5】Drag and dropを使ってみた
こんにちは。koglenです。 HTML5でドラッグ&ドロップの新しいイベントや新しいメソッド・属性が新たに追加されたことで、ブラウザ標準の機能のみでドラッグ&ドロップを実装できる
【HTML5】GPSとカメラを利用するサンプルプログラムのご紹介
皆様こんにちは。t.i.でございます。 今回はHTML5でGPSとカメラを利用するサンプルプログラムをご紹介します。今までのHTMLは「ブラウザに表示されるもの」という括りに収まっ
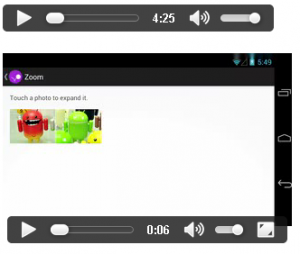
【HTML5】マルチメディア編
こんにちはT.Tです。 今回はHTML5のカテゴリの1つ、マルチメディアについて書いてみたいと思います。 マルチメディアとは マルチメディアとは映像や音楽など動的コンテンツを指し、
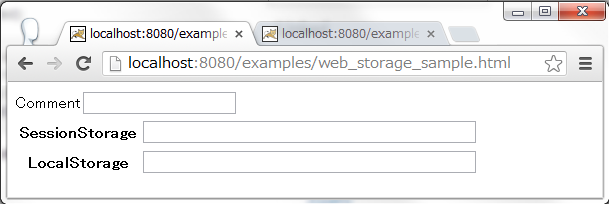
【HTML5】Web Storageを掘り下げてみよう
こんにちは t.yamagishiです。 今回はWeb Storageを仕様的、技術的に掘り下げてみようと思います。 Web Storageとは Web Storageを簡単に説明
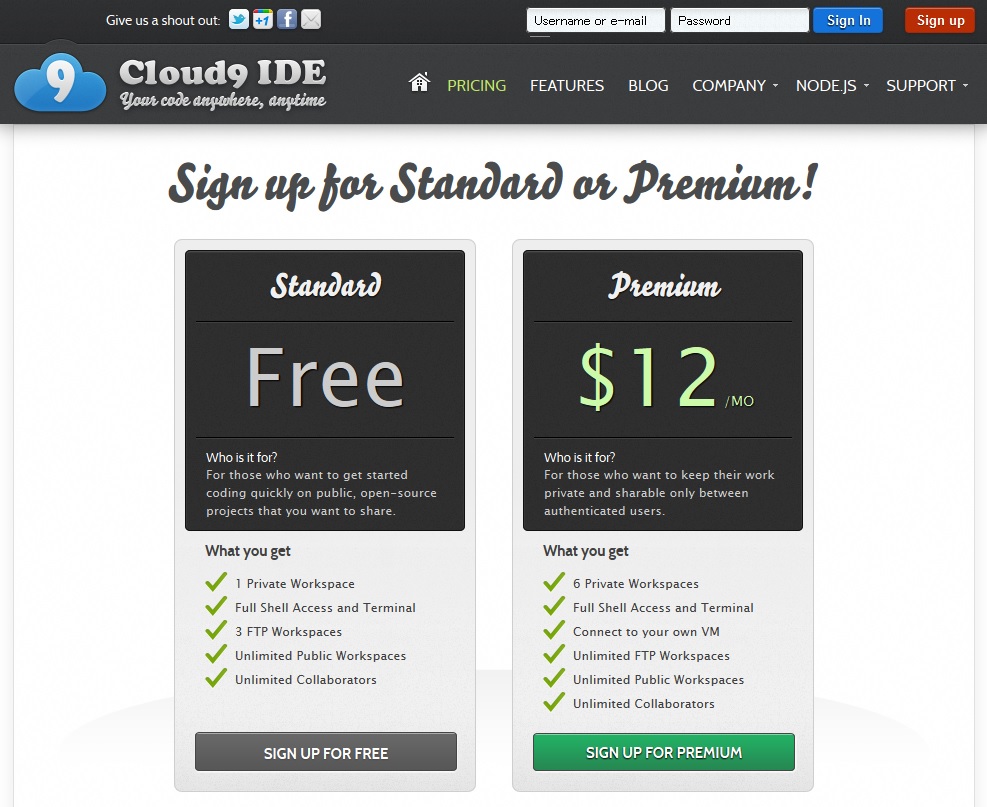
【HTML5】Cloud9 IDEでMeteorの開発環境を構築
皆さん、こんにちは!itouです。 2013年5月31日にオープントーン主催のセミナーエンタープライズ Webシステム カンファレンス(第14回ITテクニカルセミナー)を開催いたし
HTML5をさわってみよう(前編)
こんにちは。itouです。 私の在籍するプロジェクトではまだ意識することはないのですが利用分野が広がることが予想されるHTML5を触ってみました。 まずはサンプルをお試しください。
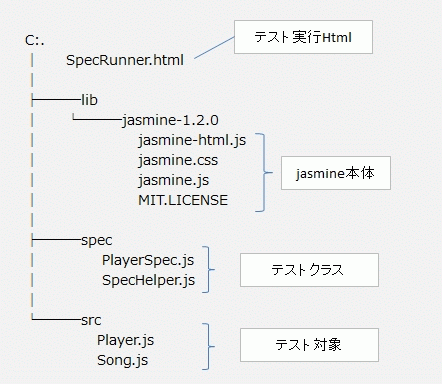
Jasmineを使ってみよう!
こんにちは!ishiBです。 今回はJavascriptのテストフレームワーク「Jasmine」を紹介します。 Jasmineは、RSpec(http://rspec.info/)