今日は、メールのマルチパートについてのお話。
Nemoです。
みなさんは、ご自身に来ているメルマガを、ソースからみたことがありますか?
前回もお話しましたが、メールにはメールヘッダーが含まれています。
そのヘッダーに差出人・宛先・タイトル・日付等のデータが記述されていることで、メーラでメールを見た際に、本文以外の情報が表示されています。
そこで今回は、メールヘッダー内の項目の一つ、Content-Typeヘッダーに注目。
例えばAma○onの「ご注文発送メール」。
こちらをソースから開き、[Content-Type:]で検索してみると、
| Content-Type: text/plain; charset=ISO-2022-JP |
というヘッダーが引っかかります。
また、かざすと犬が鳴く電子マネーのメルマガで同じようにソースを見てみると、
| Content-Type: text/html; charset=”ISO-2022-JP” |
というヘッダーが引っかかります。
これはどういう意味かというと、
「ご注文発送メール」の場合は、テキスト形式で本文の文字コードはJISという意味で、同様に、犬が鳴く電子マネーの場合は、HTML形式のメールで、本文の文字コードはJISという意味です。
このContent-Typeがメールがテキスト形式かHTML形式かをメーラが判断する為のヘッダーです。
さて。gmailを使っている方。
テキスト形式のメールは「書式なしのテキスト」、HTML形式のメールは「リッチテキスト形式」で作成するんだな?と、察しがついた方もいると思います。
それではgmailで2つの形式でメールを作成してソースを見てみましょう。
メールのタイトルは「テスト」
本文は、

※リッチテキスト形式の場合は、本文の「書式なしのテキスト」を「リッチテキスト形式」で置き換えます。
それでは上記のメールを送信し、ソースコードから見てみます。
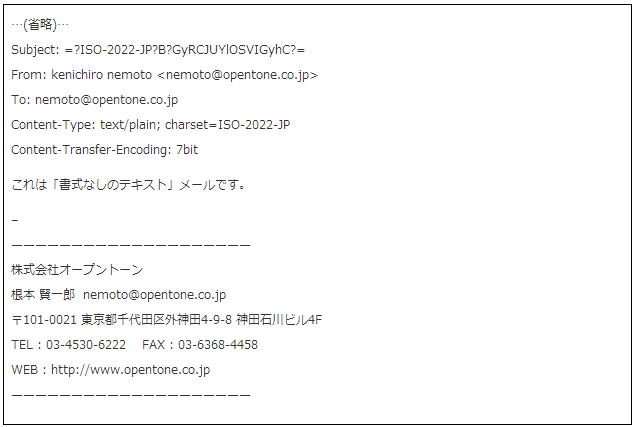
まずは「書式なしのテキスト」

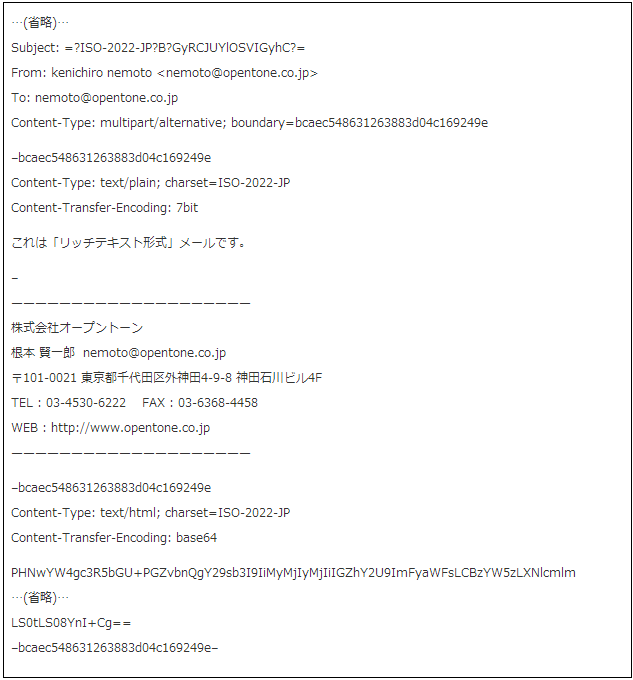
次に「リッチテキスト形式」

さて。
期待した結果と同じでしたか?
書式なしのテキストについてはご想像どうおりの結果だったと思いますが、
リッチテキスト形式は、HTML形式を示すContent-Typeが存在する以外に、テキスト形式を示すContent-Typeおよび”multipart/alternative”というCntent-Typeヘッダーも含まれています。
これがマルチパート形式です。
このメールの場合、メーラでは、”text/html”の内容を表示しますが、HTML形式を対応していない場合には、”text/plain”の内容を表示させます。
ここで、マルチパート形式の見方について説明をします。
注目するのはContent-Typeヘッダーのboundary属性です。
上記リッチテキスト形式メールでは、まずはじめのContent-Typeヘッダーで[multipart/alternative]が登場し、boundary属性が記述されいます。
その後、–<boundary属性>と記述されている箇所以降が、別のContent-Typeとなります。
また、その次の–<boundary属性>の記述以降はまた別のContent-Typeとなり、最後に–<boundary属性>–で閉じます。
つまり上記のメールは、
| Content-Type: multipart/alternative; boundary=bcaec548631263883d04c169249eContent-Type: text/plainContent-Type: text/html |
という構成となっております。
これによってメールはテキスト形式とHTML形式を同時に梱包したり、またはファイルや絵文字の添付等を実現させています。
以下は、gmailのリッチテキスト形式にファイルを添付させた場合(sample.txt)と、gmailのリッチテキスト形式で絵文字の挿入を行ったメールの場合です。
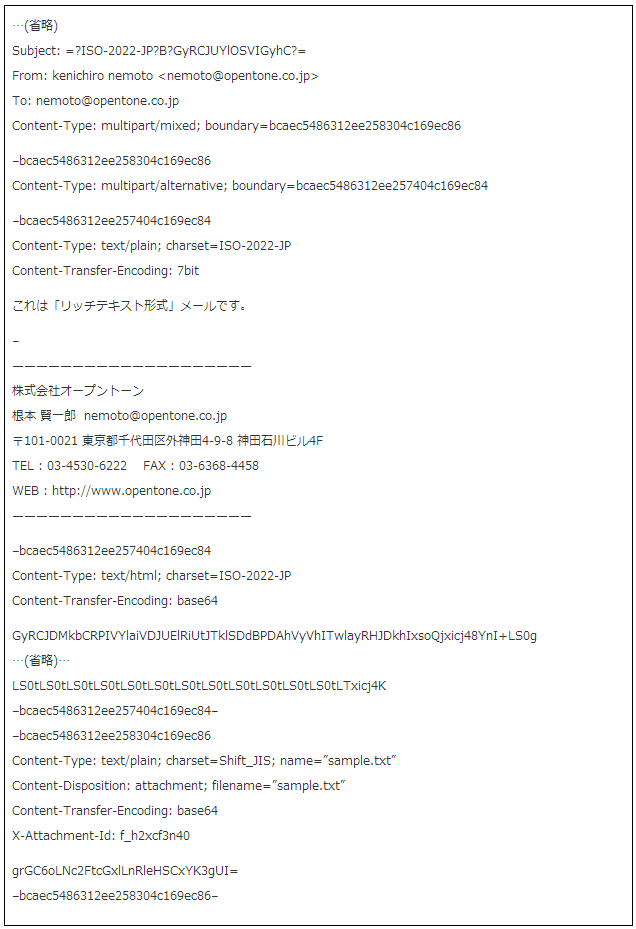
gmailのリッチテキスト形式にファイルを添付させた場合

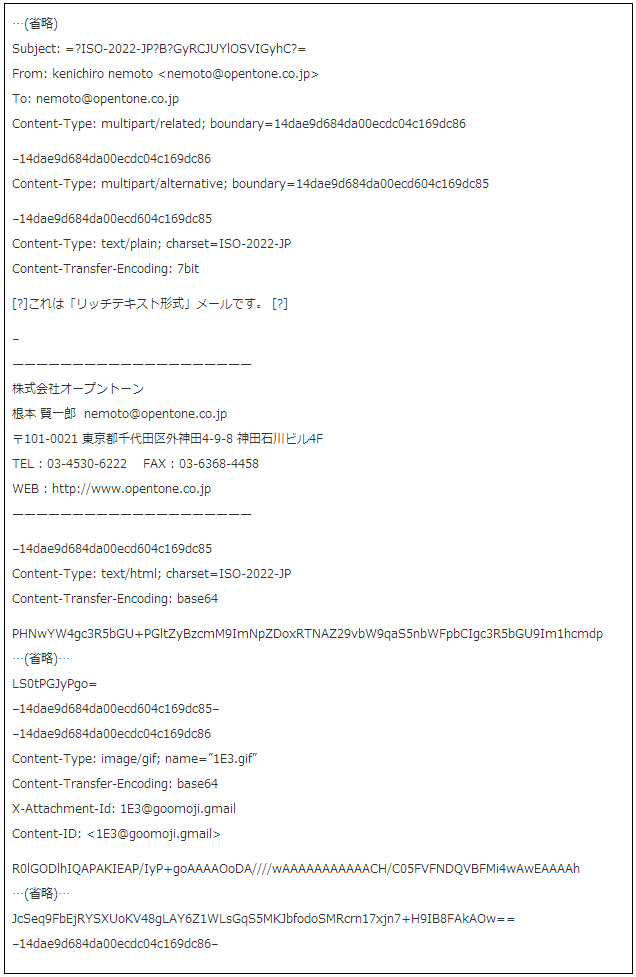
gmailのリッチテキスト形式で絵文字の挿入を行ったメールの場合

ファイルを添付した場合、絵文字挿入したメールで、また違ったマルチパート形式が作成されましたね。
マルチパート構成をまとめると以下になります。
「ファイルを添付」した場合
| Content-Type: multipart/mixed; boundary=bcaec5486312ee258304c169ec86Content-Type: multipart/alternative; boundary=bcaec5486312ee257404c169ec84Content-Type: text/plain; charset=ISO-2022-JPContent-Type: text/html; charset=ISO-2022-JPContent-Type: text/plain; charset=Shift_JIS; name=”sample.txt” |
「絵文字を挿入」した場合
| Content-Type: multipart/related; boundary=14dae9d684da00ecdc04c169dc86Content-Type: multipart/alternative; boundary=14dae9d684da00ecd604c169dc85Content-Type: text/plain; charset=ISO-2022-JPContent-Type: text/html; charset=ISO-2022-JPContent-Type: image/gif; name=”1E3.gif” |
参考までに「ファイルを添付」し「絵文字を挿入」した場合
| Content-Type: multipart/mixed; boundary=bcaec543135ce3bcb304c16a0d76Content-Type: multipart/related; boundary=bcaec543135ce3bcb204c16a0d75Content-Type: multipart/alternative; boundary=bcaec543135ce3bcad04c16a0d74Content-Type: text/plain; charset=ISO-2022-JPContent-Type: text/html; charset=ISO-2022-JPContent-Type: image/gif; name=”1E3.gif”Content-Type: text/plain; charset=Shift_JIS; name=”sample.txt” |
このようにマルチパートでは様々なデータをBASE64等にエンコードし、マルチパート形式で構成することで、メールでファイルや画像に送ることを実現しています。
ただ、携帯電話ではこの構成が若干変わってきます。それもキャリア毎に。
このあたりがメールを自前で作成し、各キャリアの携帯電話へ送信する必要がある開発に出くわした場合に、どうキャリア毎のマルチパート構成をどう吸収するかが、ポイントの1つになるのではないでしょうか?
ではよい開発ライフを。