こんにちは。koglenです。
HTML5でドラッグ&ドロップの新しいイベントや新しいメソッド・属性が新たに追加されたことで、ブラウザ標準の機能のみでドラッグ&ドロップを実装できるようになりました。
そこで今回はドラッグ&ドロップの実装ポイントを簡単なサンプルゲームのコードとともに紹介していきたいと思います。
まずはHTML側の処理からみてみましょう。
HTML側での実装ポイント
HTMLサンプルコード
[sourcecode language="html"]
■ドラッグ&ドロップする画像 -----
<!-- ドラッグ側の要素 -->
<table>
<tr>
<td>
<div>
<img id ="underImg" src="under.png" alt="under" title="最高の信頼と品質" draggable="true" ondragstart="DragStart(event)">
<img id ="upperLeftImg" src="upperLeft.png" alt="upperLeft" title="最高のIT技術" draggable="true" ondragstart="DragStart(event)">
<img id ="upperRightImg" src="upperRight.png" alt="upperRight" title="ステークホルダーへの価値の提供" draggable="true" ondragstart="DragStart(event)">
</div>
</td>
</tr>
</table>
■ドラッグ&ドロップする領域 -----
<!-- ドロップ先の要素 -->
<table border="1">
<tr>
<td>
<div id="upperLeft" ondragover="DragOver(event)" ondrop="Drop(event, id)" draggable="false"></div>
</td>
<td>
<div id="upperRight" ondragover="DragOver(event)" ondrop="Drop(event, id)" draggable="false"></div>
</td>
</tr>
<tr>
<td colspan="2">
<div id="under" ondragover="DragOver(event)" ondrop="Drop(event, id)" draggable="false"></div>
</td>
</tr>
</table>
[/sourcecode]まずはドラッグ&ドロップを実装するにはドラッグ要素のdraggable属性をtrueに設定する必要があります。
今回利用するimg要素やa要素はデフォルトでドラッグが有効となっている特殊な要素ですが、サンプルコードでは明示的にtrueを設定しています。
続いて、img要素(ドラッグ用)とdiv要素(ドロップ用)にドラッグ開始とドロップ開始のイベントを指定します。
今回は以下の3つのイベントを利用しています。
dragstart:ドラッグが開始された時に発生するイベント
dragover:ドロップ領域に入っている間連続して発生するイベント
drop:ドロップされた時に発生するイベント
このイベントには、”ondragstart”や”ondrop”など、各イベントに対応する”onホニャララ”という属性が用意されており、これらの属性にイベントハンドラとなる関数の名前を指定しイベントごとの動作をJavaScript側で実装してやります。
では続いてJavaScript側の処理をみてみましょう。
JavaScript側での実装ポイント
JavaScriptサンプルコード
[javascript]
function DragStart(event) {
// ドラッグが開始された要素されたを設定
event.dataTransfer.setData("text", event.target.id);
}
function Drop(event, id) {
// ドラッグ要素を取得
var dropID = event.dataTransfer.getData("text");
var dropElm = document.getElementById(dropID);
event.currentTarget.appendChild(dropElm);
// ブラウザのデフォルト実装によって処理されるアクションが動作しないよう抑止
event.preventDefault();
// ドラッグされた要素がドロップ先の要素と一致するかの確認
if (id != dropElm.alt) {
window.alert('Not correct!!');
window.location.reload();
} else {
window.alert(dropElm.title);
}
}
function DragOver(event) {
// ブラウザのデフォルト実装によって処理されるアクションが動作しないよう抑止
event.preventDefault();
}
[/javascript]JavaScript側では、ドラッグ開始時にDataTransferオブジェクトにドラッグ対象のデータをセットしておき、ドロップ時にそのデータを取り出して、ドラッグデータをドロップ先へ受け渡すことでドラッグ&ドロップを実現します。
dragover、drop処理ではブラウザのデフォルトの動作を抑止するためpreventDefault()を記述しています。
これはドラッグ要素がドロップされるまでの間にブラウザ側でのデフォルトの動作を発生させないようにするために必要な記述になります。
ではHTMLとJavaScriptで記述すべき処理がわかったところでサンプルをみてみましょう。
サンプルゲーム
こちらのサンプルはドラッグ&ドロップを利用して弊社オープントーンのロゴを完成させるというものです。
正しいドロップ要素にドラッグ要素がドロップされないとエラーメッセージが表示され最初からやり直しとなります。
正しい要素がドロップされると、弊社のロゴに込められたコンセプトが表示されますので是非覚えてください(笑)

実際にブラウザで開く
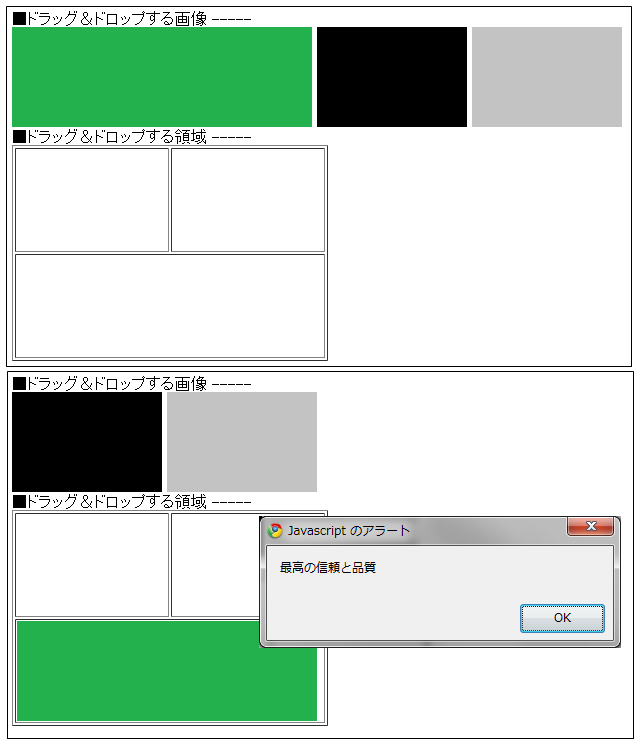
サンプルゲームデモ画像
主要ブラウザのドラッグアンドドロップ対応状況は以下のとおりです。
・Internet Explorer:5.5以降
・Firefox:3.5以降
・Chrome:4以降
・Safari:3.1以降
・Opera:未実装
このサンプルゲームの動作は、以下のブラウザで確認しています。
・Firefox 25.0
・Google Chrome 7.0
・Internet Explorer 10.0
最後に
子供の頃に遊んだ、ある形の穴に同じ形のブロックをいれるおもちゃをヒントに作成したサンプルを参考に、ドラッグ&ドロップを紹介させていただきましたがいかがでしたでしょうか?
では次回の投稿をお楽しみに。




