こんにちは、Hです。
早いもので2014年はもう一月すぎてしまいました。ぼーっと過ごしているとあっという間に一年過ぎてしまいますね。
気づいたら周りはとても進んでいたなんてことにならないように改めて気を引き締めなおしていこうと思います。
さてもうあたりまえの感になったHTML5も仕様策定が2012年末に完了していて
ほとんどのメジャーなブラウザにおいてもHTML5がサポートされています。
HTML5によるアプリケーションが多数出る中、企業が提供するサービスや企業内で利用するアプリケーションでも採用が進んできています。私たちエンジニアとしてもアプリケーションでサポートするブラウザがどの程度HTML5をサポートできているか意識していく必要があります。
そんなときにはブラウザのサポート状況を簡単に調べられると便利ですね。
今回はそんな情報を提供してくれているサイトを紹介しつつ、実際に自分のブラウザでサポート度合いを見てみました。
■利用したブラウザ
OS:Windows7
ブラウザ:Google Chrome 32.0.1700.102m
HTML5 please

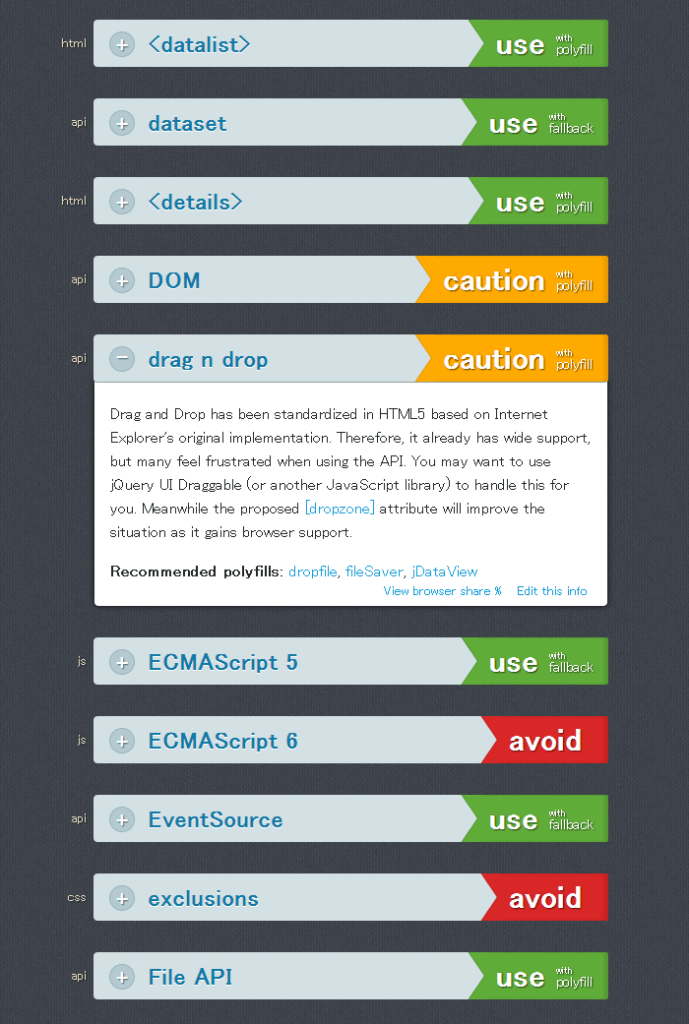
HTML5 PleaseではHTML5やCSS3の各仕様について、各ブラウザでの対応状況等を踏まえた利用の推薦度(use, caution, avoid)を3段階で表示しています。
また仕様によっては推奨のPolyfill(ポリフィル)を提示してくれます。

■Polyfill(ポリフィル)とは
Internet Explorer6,7といったHTML5/CSS3を十分にサポートしていないブラウザ環境でも別の機能を用いてエミュレートすることで同様の動きを実現していこうとする手段のことを言います。
参考記事:HTML5&CSS3入門 第6回 Graceful DegradationとPolyfill
WEBアプリケーションで実現したい要求検討においてどのように実現しようか、どの仕様を用いようか?など検討したいときに参考にするとよさそうですね。
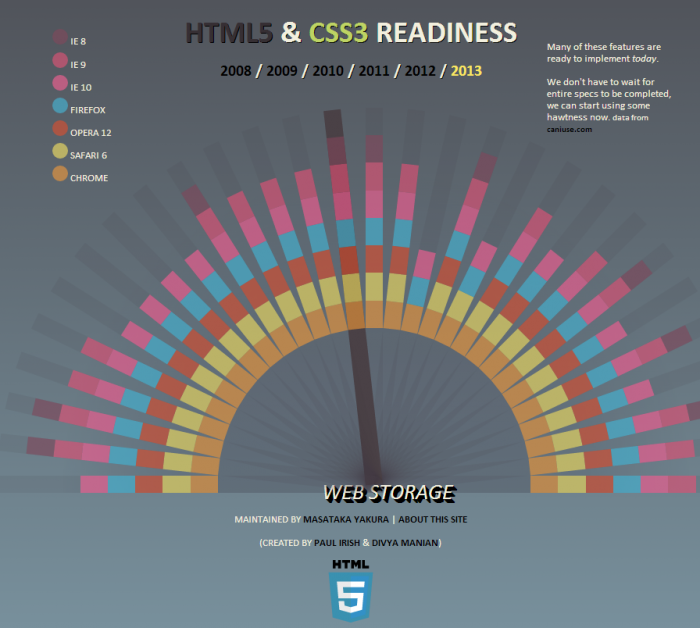
HTML5 Readiness

HTML5/CSS3の各仕様に対する各ブラウザのサポート状況をチャートで示してくれます。ブラウザは下記のバージョンが対象となっています。(2014年2月現在)
- IE8
- IE9
- IE10
- FIREFOX
- OPERA12
- SAFARI 6
- CHROME
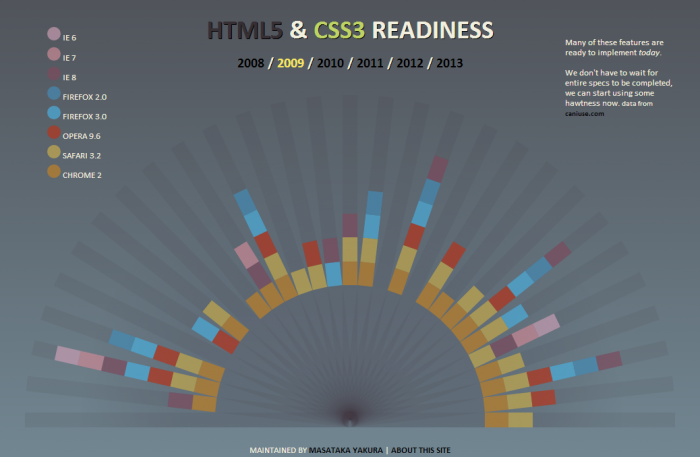
年度別に表示することもでき、HTML5の対応状況の変遷を楽しむこともできます。2009年と比較してみるといかに広がってきたかが分かりますね。

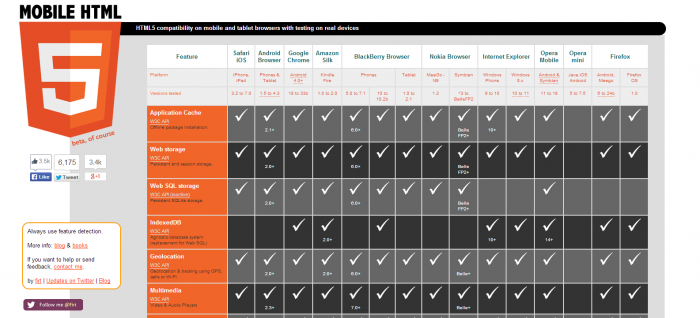
Mobile HTML5

先ほどの「HTML5 Readiness」はチャートで表示していましたが、「Mobile HTML5」はブラウザごとのサポート状況を一覧表で表示しています。こちらはタイトルの通り、iPhone/iPadやAndroidに加えて、Kindle, BlackBerry, Nokiaなどのモバイル端末に搭載されているブラウザの対応状況が表示されています。
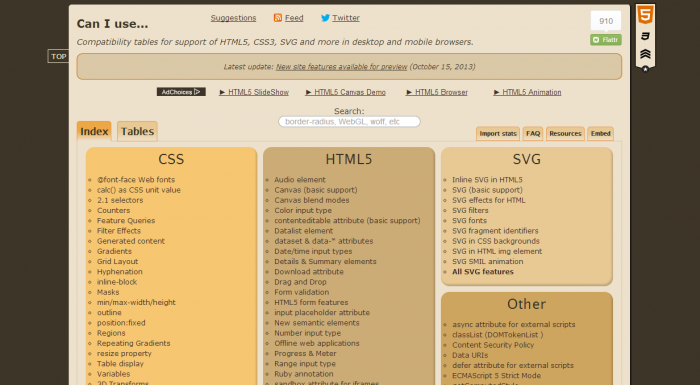
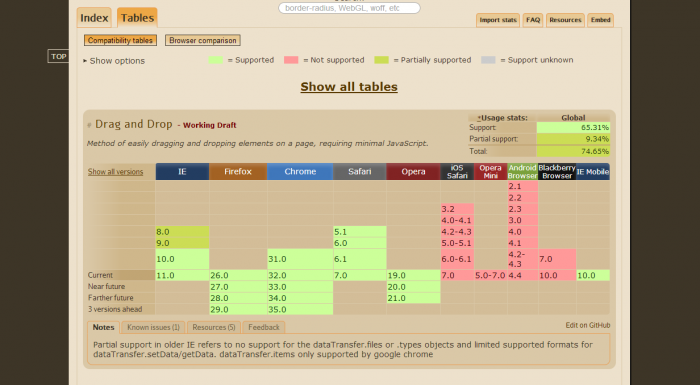
Can I use...

さきほどまでは全体の対応状況を知るために確認できるサイトでした。この「Can I use...」ではより細かくAPI単位でのブラウザ対応状況を確認することができます。
また各ブラウザのバージョンについても現在のバージョン(Current)に加えて3つ先のバージョンの対応状況まで提示してくれています。いよいよ開発といった時にサポート対象ブラウザの状況を確認するときにとても重宝しそうです。

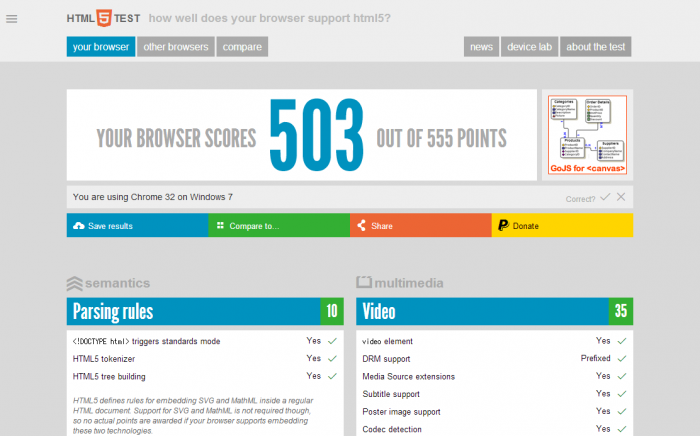
HTML5 test

こちらのサイトではアクセスしてきたブラウザのHTML5/CSS3の対応状況を確認できます。また対応状況を数値で表してくれます。サポート対象ブラウザが決まったら、そのブラウザで実際にアクセスして対応状況を確認するといった使い方もできそうですね。今回アクセスしたブラウザでは「Microdata」を除いてはほとんどサポートされていました。
(2014年2月現在、503点 / 555点)
これだけサポートされていれば安心してアプリケーションを開発できますね。
最後に
それぞれに有益な情報を提供してくれるサイトがあるおかげでHTML5/CSS3のアプリケーションを開発するうえで調査・確認をスムーズに行うことができます。それぞれのフェーズに合わせてうまく活用したいですね。
ではまた次回をお楽しみに。




