こんにちは、hatanakaです。
2014年からLPI-Japanが「HTML5プロフェッショナル認定試験」を開始されますね。
ますますHTML5がスタンダードな技術になりそうです。

そんなこともあり、今回はHTML5で導入されたフォームに着目して記事を起こしてみました。
HTML5で導入されたフォームやその属性を取り上げて、これまたよく利用する
jQueryではどのような記述をしていたかを比較しています。
HTML5、記述が楽になっていいですね。どうぞご覧ください。
HTML5でどれだけ記述は楽になった?
今回比較した内容を下記の表にまとめました。ぱっと見ただけでもシンプルになったように見えますね。表1.HTML5とjQueryの比較
| 項目 | HTML5での記述 | jQueryでの記述 |
|---|---|---|
| 様々な入力フォーム | ||
| メールアドレス | input type=”email” | jQuery Validation Pluginを利用する。 rulesでemailをtrueに指定する。 |
| URL | input type=”url” | jQuery Validation Pluginを利用する。 rulesでurlをtrueに指定する。 |
| 日付 | input type=”date” | jQuery UI DatePickerウィジェットを利用する。 |
| 数字 | input type=”number” | jQuery UI Spinnerウィジェットを利用する。 |
| 範囲 | input type=”range” | jQuery UI Sliderウィジェットを利用する。 |
| カラー | input type=”color” | jPicker Pluginを利用する。 |
| フォームの属性 | ||
| 必須項目にする | input required | jQuery Validation Pluginを利用する。 rulesでrequiredをtrueに指定する。 |
| 入力形式を指定する | input pattern=”正規表現” | jQuery Validation Pluginを利用して、Custom Ruleを作成する。 |
| ヒントを表示する | input placeholder=”ヒント” | jQuery Form Tips Pluginを利用する。 |
様々な入力フォーム
それではさっそく具体的な例を見てみましょう。
サンプルコードと表示例をそれぞれ出しています。
ブラウザは「Chrome バージョン 31.0.1650.63 m」で表示確認しています。
またjQueryは今回、HTML4と併用する形で作成しました。jQueryのライブラリは下記の通り、Google CDNから読み込んでいます。
[sourcecode language="html"] <!-- jQuery --> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> [/sourcecode]
■メール
HTML5:
inputタグに type=”email”と指定します。
[sourcecode language="html" title="●HTML"] <input type="email" /> [/sourcecode]

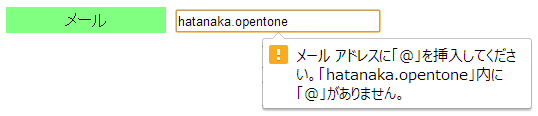
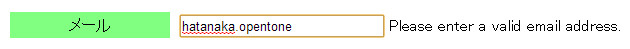
jQuery:
jQuery Validate Pluginを利用します。rulesに用意されている「email」をtrueに設定して、入力値がメールアドレスとして妥当な形式になっているかをチェックします。
下記の「input_form」は form タグのid属性の値です。
またrulesで指定している「mail」ですが、inputタグのname属性の値を指定します。(id属性ではありません。)
[sourcecode language="html" title="●HTML"] <!-- jQuery Validate Plugin --> <script type="text/javascript" src="plugins/jquery.validate.min.js"></script> <!-- メールフォームの指定 --> <input type="text" name="mail" /> [/sourcecode]
[sourcecode language="javascript" title="●JavaScript"]
$(document).ready(function() {
// Validate
$('#input_form').validate({
rules: {
mail: {
email: true
}
}
});
});
[/sourcecode]
jQuery Validation Plugin

jQuery Validate Pluginを利用すると、クライアントサイドでの入力チェックを容易にすることができます。
ここではデフォルトのエラーメッセージ(英語)を利用しましたが、日本語メッセージに変更することもできます。また独自のチェックルールを作成することも可能です。jQuery Validate Pluginは下記のサイトから取得できます。
jQuery Validation Plugin
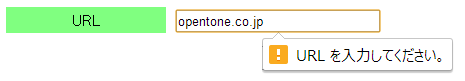
■URL
HTML5:
inputタグに type=”url”と指定します。
[sourcecode language="html" title="●HTML"] <input type="url" /> [/sourcecode]

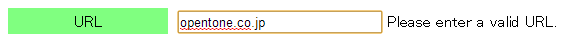
jQuery:
jQuery Validate Pluginを利用します。rulesに用意されている「url」をtrueに設定して、入力値がURLとして妥当な形式になっているかをチェックします。
[sourcecode language="html" title="●HTML"] <!-- jQuery Validate Pluginの読み込みは省略 --> <!-- URLフォームの指定 --> <input type="text" name="url" /> [/sourcecode]
[sourcecode language="javascript" title="●JavaScript"]
$(document).ready(function() {
// Validate
$('#input_form').validate({
rules: {
url: {
url: true
}
}
});
});
[/sourcecode]
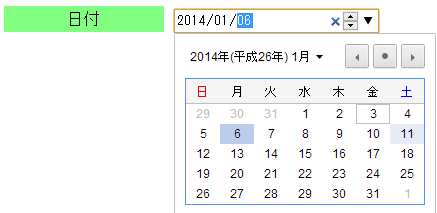
■日付
HTML5:
inputタグに type=”date”と指定します。
[sourcecode language="html" title="●HTML"] <input type="date" /> [/sourcecode]

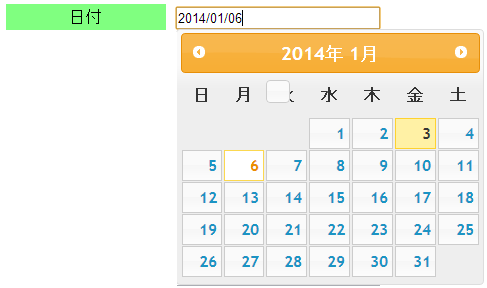
jQuery:
jQuery UIで用意されているDatePickerウィジェットを利用します。
[sourcecode language="html" title="●HTML"] <!-- jQuery UI --> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1/jquery-ui.min.js"></script> <!-- jQuery UI DatePicker --> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1/i18n/jquery.ui.datepicker-ja.min.js"></script> <link type="text/css" rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1/themes/ui-lightness/jquery-ui.css" /> <!-- 日付フォームの指定 --> <input type="text" id="date" /> [/sourcecode]
[sourcecode language="javascript" title="●JavaScript"]
$(document).ready(function() {
// DatePicker
$('#date').datepicker();
});
[/sourcecode]
jQuery UI

jQuery UIはjQueryを利用した様々なユーザーインタフェースを提供します。jQuery UIは下記サイトから取得できます。
jQuery UI
■数字
HTML5:
inputタグに type=”number”と指定します。
[sourcecode language="html" title="●HTML"] <input type="number" /> [/sourcecode]

jQuery:
jQuery UIで用意されているSpinnerウィジェットを利用します。
[sourcecode language="html" title="●HTML"] <!-- jQuery UIの指定は省略 --> <!-- 数字フォームの指定 --> <input type="text" id="number" /> [/sourcecode]
[sourcecode language="javascript" title="●JavaScript"]
$(document).ready(function() {
// Spinner
$('#number').datepicker();
});
[/sourcecode]
■範囲
HTML5:
inputタグに type=”range”と指定します。
ここでは0-100の範囲で10ごとに目盛りを付けました。また設定した値を表示するように指定しています。(oninput属性)
[sourcecode language="html" title="●HTML"] <input type="range" name="rangeInput" min="0" max="100" step="10" value="50" oninput="rangeOutput.value = rangeInput.value" /> <output name="rangeOutput" /> [/sourcecode]

jQuery:
jQuery UIで用意されているSliderウィジェットを利用します。
[sourcecode language="html" title="●HTML"] <!-- jQuery UIの指定は省略 --> <!-- 範囲フォームの指定 --> <input type="text" id="rangeInput" /> <span id="rangeOutput"></span> [/sourcecode]
[sourcecode language="javascript" title="●JavaScript"]
$(document).ready(function() {
// Slider
$('#rangeInput').slider({
min: 0,
max: 100,
step: 10,
value: 50,
slide: function(event, ui) {
$('#rangeOutput').text(ui.value);
}
});
});
[/sourcecode]
■カラー
HTML5:
inputタグに type=”color”と指定します。
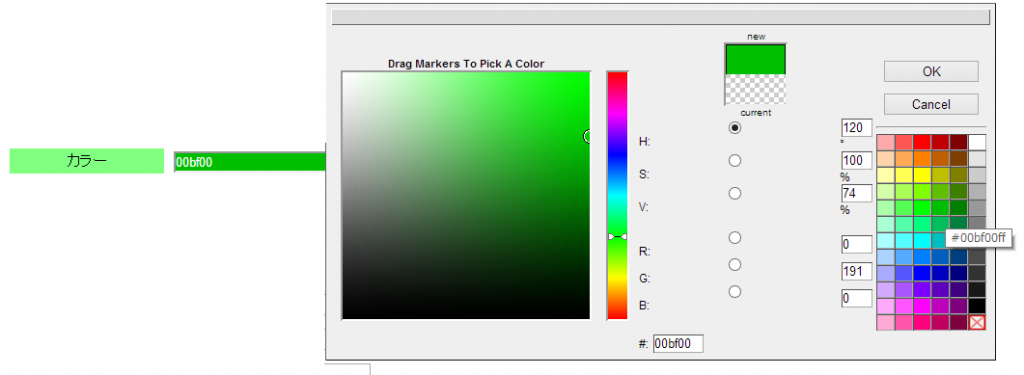
ここでは設定した色(RGB値)を表示するように指定しています。(oninput属性)
[sourcecode language="html" title="●HTML"] <input type="color" name="colorInput" oninput="colorOutput.value = colorInput.value" /> <output name="colorOutput" /> [/sourcecode]

jQuery:
カラーを指定するプラグインとしてはいろいろありますが、ここではjPickerプラグインを利用しました。
jPickerプラグインに付属する画像ファイルのパスを「$.fn.jPicker.defaults.images.clientPath」で指定しています。
[sourcecode language="html" title="●HTML"] <!-- jPicker Plugin --> <script type="text/javascript" src='plugins/jpicker-1.1.6.min.js'></script> <link rel='stylesheet' type="text/css" href='plugins/jPicker.css' /> <link rel="stylesheet" type="text/css" href="plugins/css/jpicker-1.1.6.min.css" /> <!-- カラーフォームの指定 --> <input type="text" id="colorInput" /> [/sourcecode]
[sourcecode language="javascript" title="●JavaScript"]
$(document).ready(function() {
// ColorPicker
$.fn.jPicker.defaults.images.clientPath='images/';
$('#colorInput').jPicker({
window: {
expandable: true,
position: {
x: 'screenCenter',
y: 'center',
},
}
});
});
[/sourcecode]
jPicker – A jQuery Color Picker Plugin

jPickerは色を指定するColor Pickerを提供します。jPickerは下記サイトから取得できます。
jPicker
 入力フォームの属性
入力フォームの属性
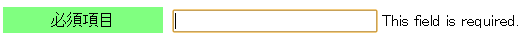
■必須項目にする
HTML5:
inputタグに required属性を指定します。
[sourcecode language="html" title="●HTML"] <input type="text" required /> [/sourcecode]

jQuery:
jQuery Validate Pluginを利用します。rulesに用意されている「required」をtrueに設定して、入力されているかをチェックします。
[sourcecode language="html" title="●HTML"] <!-- jQuery Validate Pluginの読み込みは省略 --> <!-- 必須入力フォームの指定 --> <input type="text" name="required" /> [/sourcecode]
[sourcecode language="javascript" title="●JavaScript"]
$(document).ready(function() {
// Validate
$('#input_form2').validate({
rules: {
required: {
required: true
}
}
});
});
[/sourcecode]
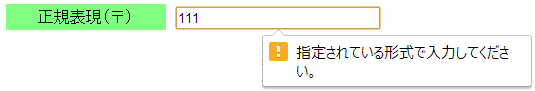
■正規表現でチェックする
HTML5:
inputタグの属性にpatternを指定します。ここでは郵便番号の形式を指定しています。
[sourcecode language="html" title="●HTML"]
<input type="text" pattern="^[0-9]{3}[\-]?[0-9]{4}" />
[/sourcecode]
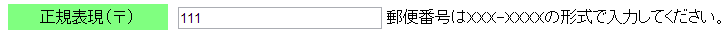
jQuery:
jQuery Validate Pluginを利用します。独自のルールである Custom Ruleを作成して、rulesでtrueに設定します。Custom RuleではRegExpオブジェクトを使用して正規表現チェックを行います。
[sourcecode language="html" title="●HTML"] <!-- jQuery Validate Pluginの読み込みは省略 --> <!-- パターン入力フォームの指定 --> <input type="text" name="zip" /> [/sourcecode]
[sourcecode language="javascript" title="●JavaScript"]
$(document).ready(function() {
// Validate
$('#input_form2').validate({
rules: {
zip: {
validateZip: true
}
}
});
// Validate Custome Rule
jQuery.validator.addMethod(
"validateZip",
function(value, element) {
reg = new RegExp("^[0-9]{3}[\-]?[0-9]{4}");
return this.optional(element) || reg.test(value);
},
"郵便番号はXXX-XXXXの形式で入力してください。"
);
});
[/sourcecode]
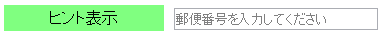
■ヒントを表示する
HTML5:
inputタグの属性にplaceholderを指定します。
[sourcecode language="html" title="●HTML"] <input type="text" placeholder="郵便番号を入力してください" /> [/sourcecode]

jQuery:
jQuery Form Tips Pluginを利用します。ヒントはinputタグのtitle属性に指定します。
またヒントの文字を薄くするため、CSSで文字色を指定しています。
[sourcecode language="html" title="●HTML"] <!-- jQuery Form Tips Plugin --> <script type="text/javascript" src="plugins/jquery.formtips.1.2.6.min.js"></script> <!-- ヒントの指定 --> <input type="text" id="tips" title="郵便番号を入力してください" /> [/sourcecode]
[sourcecode language="javascript" title="●JavaScript"]
$(document).ready(function() {
// Form Tips
$('#tips').formtips({
tippedClass: 'tipped'
});
});
[/sourcecode][sourcecode language="css" title="●CSS"]
.tipped {
color: gray;
}
[/sourcecode]
jQuery Form Tips Plugin

jQuery Form Tips Pluginを利用すると入力フォーム内にヒントTipsを表示させることができます。jQuery Form Tips Pluginは下記サイトから取得できます。
jQuery Form Tips Plugin
 最後に
最後に
いかがでしたでしょうか?今回使用したサンプルは下記のファイルになります。
sample-html5-jquery
jQuery、jQuery UI、jQueryプラグインを利用して、様々なユーザーインタフェースを作成することができて非常に便利でしたが、それがHTML5の標準部品として用意されることでさらに利便性が高まっています。もちろん実際に使用する際には細部の調整が必要になってきますが、HTML5とjQueryを組み合わせてより高度なインタフェースを実現することができます。
このように部品を容易に利用できることでエンジニアは「デザイン」や「UX」といったユーザにより近いことに注力しやすくなりますね。より素敵なデザインが生まれますように。




