今までhttpで公開していたページをhttpsにした途端、警告が出ることあります。
例えば、以下のようなページを作成してテスト環境(http)に置いたとします。
[html] <!DOCTYPE html> <html lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Google CDN Sample</title> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> </head> <body><p>Google CDN Sample</p></body> </html> [/html]
特に問題はありませんので、このページは普通に表示されます。
ここで油断して「よっしゃIEで問題なく表示された。本番環境(https)に置くぜ!」とすると……

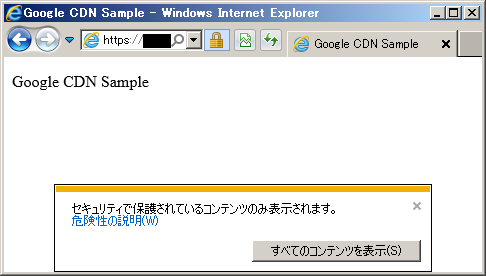
httpsのページからhttpのリソースを参照していることが原因で、警告が出てしまいます。
「いちいち環境ごとにhttpにしたりhttpsにしたり書き換えなくちゃいけないのか?」と一瞬思いますが、以下のように書くだけで解決します。
[code] <script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> [/code]
プロトコル(スキーマ)部分を省略すると、ブラウザが現在表示しているページがhttpであればhttpで、httpsであればhttpsで外部リソースを参照してくれます。Google Hosted Libraries – Developer’s Guideにもプロトコル(スキーマ)部分が省略されたJQueryのURLが載っています。
httpとhttpsの違いで苦労していた方は是非とも参考にしてみてください。




